顧名思義,mobile-select-area插件就是使用在行動端上的進行地區選擇的插件,而且使用方法簡單,我就說我是怎麼用的吧
#一、準備工作
#首先肯定要下載外掛程式對應的css+js檔,


#當你下載好這些東西之後就是萬事俱備只欠東風->寫程式碼。 。 。 。首先這個是使用在行動端上的插件,就必須把視角控制在行動端上,不然可能在瀏覽器上看的舒舒服服,變成手機端怎麼就不好看了
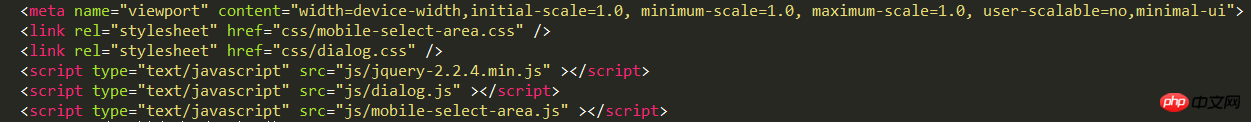
然後按順序引入你下載好的文件,這個我就截圖一下好了

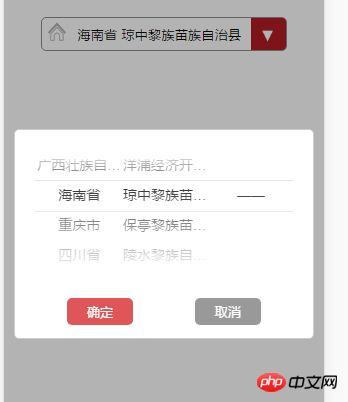
#可能有朋友會有疑問這個dialog.js是幹嘛的?這也是必須的,他是用來實現在你點擊文字框時候的出現彈窗內容,讓你能選擇地區;
二、實現方法+效果
外掛API的一些介紹,API的介紹轉自#這裡#裡面也有GitHUb位址可以下載資源
0||1
0为空,true时默认选中第一项,默认1
触发弹窗的DOM元素 ,可以是input或其他
初始值,
int
级别数,默认是3级的
id值分隔符
tap|click
触发事件名称,默认click,使用zeptojs的可以用tap事件
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。 并且this指向当前对象。 选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
我就放前端核心程式碼,基本上複製了就能使用,想做成什麼樣式,就需要自己去設計和實現,我就不提供了
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p>
以上是mobile-select-area插件的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




