圖片 文字 body table tr th td 音樂等 的align=left 和center之類效果一樣嘛?這些基本元素都有這兩中方法嗎?音樂有對齊屬性嗎?
tr td th就是相對table居中.別的就是相對body居中?
而圖像就是相對文字(與文字對比)居中吧?圖像單獨使用沒有"align="吧?
另外文字 body也沒有吧? font align=> "body align="也不對吧?
align=left其中left不加引號也行吧?
在html中align和center的關係是:align是HTML中的一個設定文字或圖片對齊方式的標籤,而center是align的一個屬性值,表示居中,所以兩者是一個是標籤一個是屬性值,而且是cente是align的屬性值。
align:是一一個定義文字或圖片對齊方式的一個標籤,其常見的屬性有:left(左對齊)、right(右對齊)、center(居中)
例如:
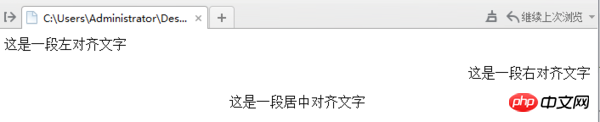
<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>
效果如下:

#align是對齊屬性。它的值可以是left、center、right,分別表示靠左、中、右,肯定效果是不同的,當然,如果要對齊的內容和容器大小相同,例如你加在裡面的圖片寬度和視窗相同,那麼對齊就沒有差別,否則是有差別的。
許多都有對齊屬性例如table、p、div等,但也不是所有的都可以,具體哪裡元素支援align,我建議你不用去背,需要的時候寫進去看,如果沒有效果就想其它辦法(例如在外面套一個支援align的容器,例如
以上是html




