在css中writing-mode和direction都是用來控製文字的展示方向的,但是他們兩者又存在區別。
在writing-mode中參數有lr-tb(左右-上下) tb-rl(上下-右左),在西方國家的書寫方式通常是左右-上下,但是在亞洲國家,譬如中國的古詩從右到左,writing-mode屬性就體現出來囉!
範例:
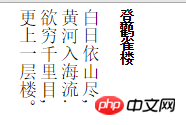
<div class="mode"> <h3>登鹳雀楼</h3> <p>白日依山尽,<br>黄河入海流.<br>欲穷千里目,<br>更上一层楼。</p> </div>
.mode{
writing-mode: tb-rl;
}
p{
font-size: 24px;
}展現的效果:

#direction的參數ltr(左到右)和rtl(右到左) 。
透過direction實現控製文字的書寫方向是從左到右還是從右到左。
首先,layout-flow:也是控制物件文字內容的流向(但是這個屬性可以被writing-mode屬性取代)
在css中writing-mode和direction都是用來設定文本的展現方式的,兩者有些共同點又有本質上的差異。以下先介紹兩者的用法:
writing-mode
語法:
writing-mode : lr-tb | tb-rl
參數:
lr-tb : 左-右,上-下
tb-rl : 上-下,右-左
說明:
設定或檢索物件的內容區塊固有的書寫方向。西方語言確省的是左-右,上-下的書寫方式。但是亞洲語言常有上-下,右-左的書寫方式。
當此屬性值變更時,text-align屬性與vertical-align屬性的作用也會改變。
對應的腳本特性為writingMode。請參閱我所寫的其他書目。
direction
語法:
direction: ltr | rtl
參數:
ltr : 左-右
rtl : 右-左
說明:
direction屬性設定了文字的書寫方向是從左向右還是從右向做。
透過上面的對比我們可以得出結論,如果僅僅是為了文字的展現方式如從左向右還是從右向左,我們往往使用direction,而為了應對不同的文字的書寫習慣,特別是文字從上而寫豎排書寫時,如我國古代文字的書寫方式,我們需要使用writing-mode。
以上是css direction屬性與writing-mode屬性的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




