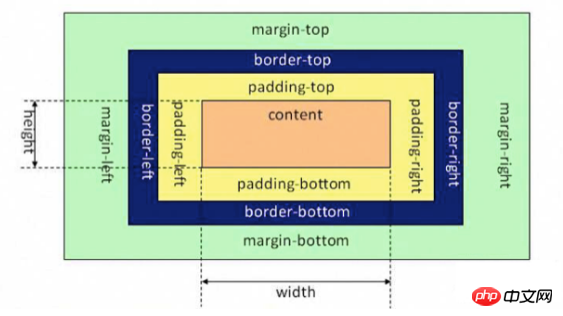
盒子模型。
盒子由 margin、border、padding、content 四部分組成。

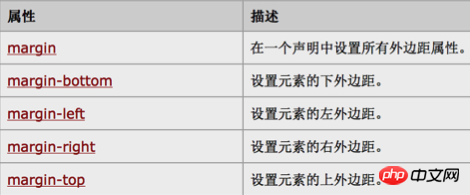
margin :外邊距


border :邊框

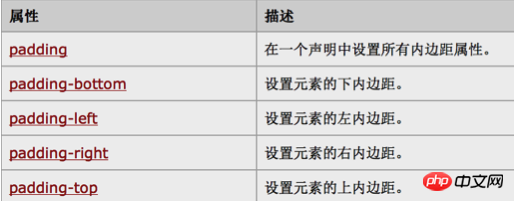
padding:內邊距(內容與邊框的距離)


#
content:內容

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
以上是HTML5盒子模型的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




