size()跟length同樣的功能,都是取元素的個數,那麼他們的差別是什麼呢,一個是方法一個是屬性?
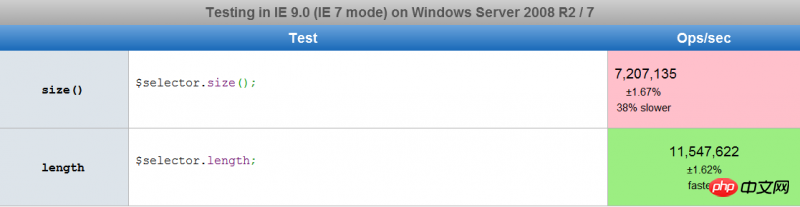
先看看他們的執行時間吧,http://jsperf.com/size-vs-length用這個檢測的

從圖中可以看到size()方法比length慢38%,原因何在?
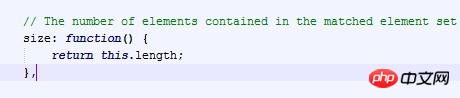
原因在此:

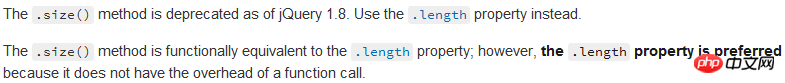
,可以看到size()的實質是呼叫物件的length屬性實現的,而且官網裡面這樣解釋:

,意思是說在jquery 1.8裡面,用length取代了size(),size()跟length功能是等同的,但是length更優秀,因為他不需要回傳一個函數呼叫
以上是jquery 中size() length的差異詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




