Intellij Idea的安裝非常簡單,一步一步安裝即可。
JDK的安裝也蠻簡單的,重要的是設定環境。在環境變數Path裡面添上Java的安裝路徑即可。
Tomcat資料夾不用安裝,直接解壓縮放在C盤下即可,或是放在其他資料夾下也可以,但資料夾的名字最好不要帶中文~~~不信?那你試試看~~
Idea建立Web專案步驟:
1、建立一個專案
##File -> New Project ->輸入專案名稱「Demos」 ,選擇Project SDK為1.7 -> Next -> Finish
滑鼠點中項目名稱demos -> 右鍵選擇New,選擇Module
 輸入Module名稱「firstweb」 -> 點選Next
輸入Module名稱「firstweb」 -> 點選Next
 #勾選「Web Application」 -> 確認已勾選「Create web.xml」 -> Finish
#勾選「Web Application」 -> 確認已勾選「Create web.xml」 -> Finish


classes用來存放編譯後輸出的class文件,lib用來存放第三方jar包。

File -> Project Structure (快捷鍵:Ctrl + Shift + Alt + S ) -> 選擇Module :
選擇Paths -> 選擇"Use module compile output path" -> 將Output path和Test output path都選擇剛剛建立的classes資料夾。
 接著選擇Dependencies -> 將Module SDK選擇為1.7 -> 點選右邊的「+」號碼 -> 選擇1 “Jars or Directories”
接著選擇Dependencies -> 將Module SDK選擇為1.7 -> 點選右邊的「+」號碼 -> 選擇1 “Jars or Directories”
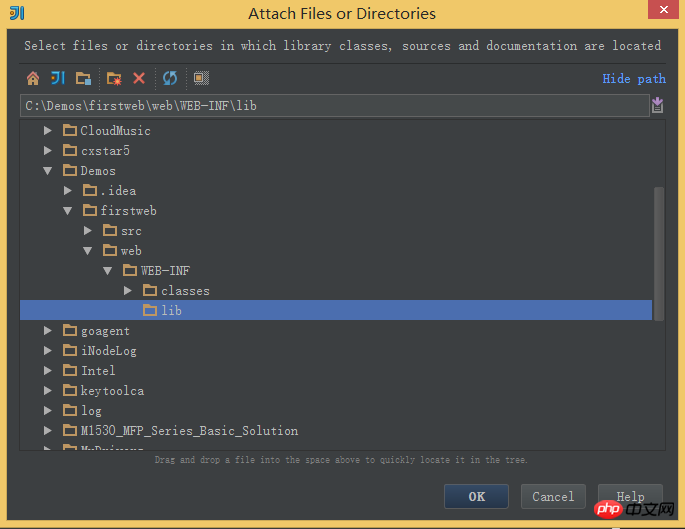
 -> 選擇剛剛建立的lib資料夾
-> 選擇剛剛建立的lib資料夾
 -> 選擇「jar directory」 -> 接著返回一路OK就行了~~
-> 選擇「jar directory」 -> 接著返回一路OK就行了~~

開啟選單Run -> 選擇Edit Configuration
 點擊「+」號-> 選擇「Tomcat Server」 -> 選擇「Local」
點擊「+」號-> 選擇「Tomcat Server」 -> 選擇「Local」
 在"Name "處輸入新的服務名,點選"Application server"後面的"Configure...",彈出Tomcat Server窗口,選擇本機安裝的Tomcat目錄-> OK
在"Name "處輸入新的服務名,點選"Application server"後面的"Configure...",彈出Tomcat Server窗口,選擇本機安裝的Tomcat目錄-> OK
 在"Run/Debug Configurations"視窗的"Server"選項板中,取消勾選"After launch",設定"HTTP port"和"JMX port"(預設值即可),點選Apply -> OK,至此Tomcat配置完成。
在"Run/Debug Configurations"視窗的"Server"選項板中,取消勾選"After launch",設定"HTTP port"和"JMX port"(預設值即可),點選Apply -> OK,至此Tomcat配置完成。

Run -> Edit Configurations,進入"Run/Debug Configurations"視窗-> 選擇剛剛建立的Tomcat容器-> 選擇Deployment -> 點選右邊的「+」號-> 選擇Artifact
 ->選擇web項目-> Application context可以填「/hello」(其實也可以不填的~~) -> OK
->選擇web項目-> Application context可以填「/hello」(其實也可以不填的~~) -> OK
8. Edit the index.jsp file

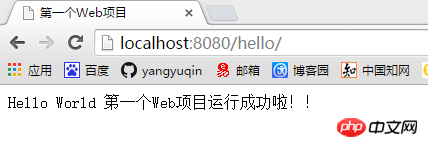
##9. Run Tomcat and view it in the browser operation result


以上是Intellij Idea 建立Web專案入門(一) - 我是老菜鳥的詳細內容。更多資訊請關注PHP中文網其他相關文章!




