本篇文章一起了解jquery中show與鍊式呼叫的相關知識。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

jquery使用許久了,但是有些api的實作實在想不通。以下將使用簡化的程式碼來介紹,主要關注jquery的實作思想。
(function(window, undefined){
function jquery(sel){
return new jquery.prototype.init(sel);
}
jquery.prototype = {
constructor: jquery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
var nodelist = document.queryselectorall(sel);
array.prototype.foreach.call(nodelist, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodelist.length;
}
},
show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或元素当前值
else node.style.display = getdisplay(node);
}
})
//链式调用
return this;
},
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}
}
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}
jquery.prototype.init.prototype = jquery.prototype;
window.$ = jquery;
})(window);先拿hide函數熱身一下。如上篇提到的,jquery會將取得到的nodelist處理成數組,所以一上來,我們用foreach處理數組裡的每一個node節點。
接下來,我們只需要將每個節點的style.display置為'none'即可隱藏。很簡單,對吧? (⊙0⊙) 。 olddisplay與return this先不管╰( ̄▽ ̄)╮
hide: function(){
array.prototype.foreach.call(this, function(node){
if(!ishidden(node)) {
//jquery使用其cache机制存储信息,这里简化一下
//直接挂载在对应的dom下
node.olddisplay = getdisplay(node);
node.style.display = 'none';
}
})
return this;
}其中ishidden是判斷該元素是否隱藏:已經隱藏的元素就沒必要再去處理了,直接跳過
function ishidden(node) {
//忽略未append进document的元素这种隐藏情况:$('<div>block</div>')未append
return window.getcomputedstyle(node, null).getpropertyvalue('display') === 'none';
}--------------------------
接下來,來個稍繁瑣的show。先拋出一個問題來引發一連串問題:
hide某個元素只需要將display:none,那show呢?
display:block不就行了嗎?這樣確實可以將元素顯示出來。但萬一元素原來的值是display:inline呢?
那在hide處保存原來的值不就行了嗎?就像以下的程式碼:
node.olddisplay = getdisplay(node);
要是執行show前沒有不執行hide呢?例如下面這種情況,不就沒有olddisplay了嗎(⊙0⊙)
<style>
div{ display:none; }
</style>
<div>display:none</div>$('div').show()好,關鍵的地方到了:我們取得元素display的預設值就可以了吧?例如p預設是block,span預設是inline。
想法有了,那麼接下來的問題是:如何取得元素display的預設值?
嘿嘿嘿,想不到吧?這裡需要用點小技巧,大致思路如下:透過nodename建立一個新的標籤,再取得。
有個地方可以再最佳化一下,getdisplay取得到元素display預設值後,可以使用jquery的cache機制存起來(其實jquery也是這麼做了)。
function getdisplay(node){
var display = window.getcomputedstyle(node, null).getpropertyvalue('display');
if(display === 'none'){
var dom = document.createelement(node.nodename);
//插入到body中
document.body.appendchild(dom);
//即可获取到元素display的默认值
var display = window.getcomputedstyle(dom, null).getpropertyvalue('display');
document.body.removechild(dom);
}
return display;
}然後,綜合這兩種情況:
//有olddispaly则设置 if(node.olddisplay) node.style.display = node.olddisplay; //没有则设置为元素默认值或元素当前值 else node.style.display = getdisplay(node);
以為這樣就結束了? no,show函數的情況還挺複雜的,我們大致要應對這幾種情況:
<style>
#none,#none2{ display: none; }
</style>
<body>
<div id="div">默认值为block</div>
<span id="span">默认值为inline</span>
<div id="div2" style="display:inline-block;">修改为inline-block</div>
<div id="none">通过css隐藏了</div>
<div id="none2" style="display:none">通过css和style隐藏了</div>
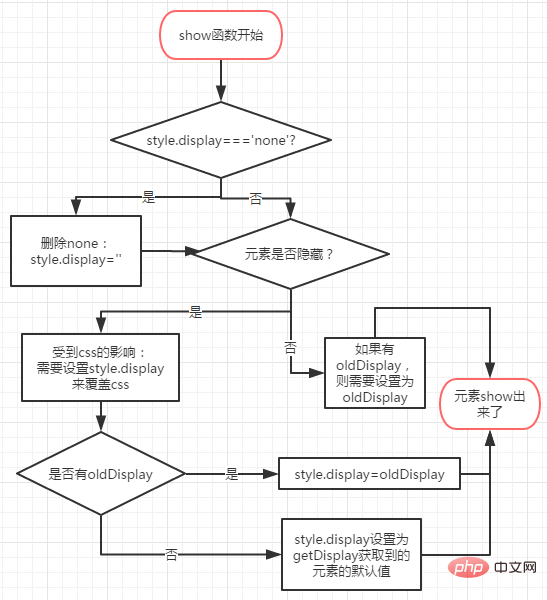
</body>最終,show函數變成了這鬼樣ψ(╰_╯)。大致想法如下:

show: function(){
array.prototype.foreach.call(this, function(node){
//if(node.style) continue; //textnode没有style
//删除style上的display:none
var display = node.style.display;
if(display === 'none'){
//dispaly置为空后,css如果有display则css的生效
//否则默认的生效
node.style.display = '';
}
//元素display值为非默认值情况,需要还原为olddisplay:div->display:inline-block
//或 检测css上的display是否为none
if(node.style.display==='' || ishidden(node)){
//有olddispaly则设置
if(node.olddisplay) node.style.display = node.olddisplay;
//没有则设置为元素默认值或当前值
else node.style.display = getdisplay(node);
}
})
}----------------- ---------
鍊式呼叫就是類似這種情況:
$('div').show().hide().css('height','300px').toggle()實作非常簡單,只要在每個函數後面return this即可
--------------- -----------
有同學說:餵!這個show,hide不對吧?是不是漏了時間參數?用settimeout自己實作吧~>_<~ 。
本節最主要是讓大家知道jquery需要考慮的情況非常多(很多髒活)。即時簡化了程式碼,還是這麼長。
寫完後,發現show還有一種情況沒考慮:
div{ display:none !important; }
<div>大家自己开脑洞,怎么处理吧(⊙0⊙)</div>相關影片教學推薦:jquery教學(影片)



