這篇文章主要介紹了Webpack執行指令參數詳解 ,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一、概述
#前面的章節我們講解了webpack的安裝 、webpack.config.js的基本設定、webpack執行命名以及require方法的使用,我不知道大家有沒有發現,當我們每次修改或新增一個js檔案的時候,就會重新執行一下webpack 指令進行編譯,這種方式非常的麻煩,這樣整個專案下來豈不是要執行百萬次。接下來我們會來講解webpack相關的參數,避免這個狀況。
二、參數詳解
在webpack執行指令之後可以加入一些參數,這些參數都有自己的作用,以下是參數列表:
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
-p 是很重要的參數,曾經一個未壓縮的700kb 的文件,壓縮後直接降到180kb (主要是樣式這塊一句就獨佔一行腳本,導致未壓縮腳本變得很大) 。
這裡我們重點說一下 webpack --watch這個參數,這個參數就要的作用就是監聽檔案是否有改變,有改變就會重新編譯有改變的檔案。這個指令非常有用,下面我們還是一個webpackDemo這個專案作為示範。
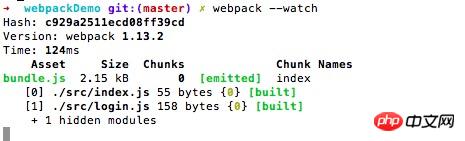
首先,在終端執行webpack --watch這個指令:

#透過截圖可以看到執行指令之後,webpack就會一直運行,而不是像是webpack指令執行之後就會停止。下面我們修改一下login.js內容,看看終端會有什麼改變:
var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
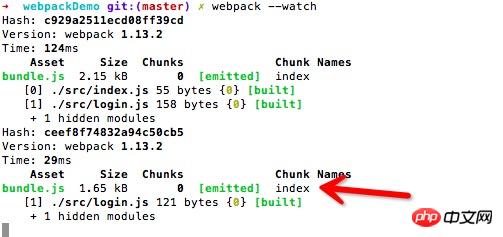
};增加了login()方法,這個時候終端就會改變:

和上個截圖想對比,這裡多出了只針對login.js檔案編譯的記錄。
以上是詳解與webpack相關的參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




