一般地,我們使用建置工具來完成專案的自動化操作。本文主要介紹如何使用nodeJS來實作簡單的專案結構建構與檔案合併
假設,最終實作的專案名稱為'test',結構如下圖所示

那麼,首先需要先設定一個JSON物件來儲存要建立的目錄結構
var projectData = {'name' : 'test','fileData' : [
{'name' : 'css','type' : 'dir'},
{'name' : 'js','type' : 'dir'},
{'name' : 'images','type' : 'dir'},
{'name' : 'index.html','type' : 'file','content' : '<html>\n\t<head>\n\t\t<title>title</title>\n\t</head>\n\t<body>\n\t\t<h1>Hello</h1>\n\t</body>\n</html>',
}
]
};目錄結構的建立邏輯如下
var fs = require('fs');if ( projectData.name ) {
fs.mkdirSync(projectData.name);var fileData = projectData.fileData;if ( fileData && fileData.forEach ) {
fileData.forEach(function(f) {
f.path = projectData.name + '/' + f.name;
f.content = f.content || '';switch (f.type) {case 'dir':
fs.mkdirSync(f.path);break;case 'file':
fs.writeFileSync(f.path, f.content);break;default :break;
}
});
}
}
假設,目標是合併'test'目錄下的所有js檔。 'test'目錄結構如下所示,包含1.js,以及js資料夾內的2.js
1.js js2.js
其中,1.js與2.js的內容如下
//1.jsconsole.log(1);//2.jsconsole.log(2);
在合併這兩個檔案之前,首先需要實作一個目錄遍歷函數來遍歷'test'目錄,根據nodejs之檔案操作部落格中的目錄遍歷章節,可得到如下程式碼
function travel(dir, callback) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file);if (fs.statSync(pathname).isDirectory()) {
travel(pathname, callback);
} else {
callback(pathname);
}
});
}檔案合併的邏輯如下
var fs = require('fs');var path = require('path');var path = require('path');var filedir = './test';
fs.watch(filedir, function(ev, file) {//用于存放所有的js文件var arr = [];//将每一个js文件的路径存到arr数组中function travel(dir) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file); if (fs.statSync(pathname).isDirectory()) {
travel(pathname);
} else {
arr.push(pathname);
}
});
} //只要有一个文件发生了变化,我们就需要对这个文件夹下的所有文件进行读取,然后合并 travel(filedir);//读取数组arr中的文件内容,并合并function concat(arr){var content = '';
arr.forEach(function(item) {var c = fs.readFileSync(item);
content += c.toString() + '\n';
});
fs.writeFile('./result.js', content);
}
concat(arr);
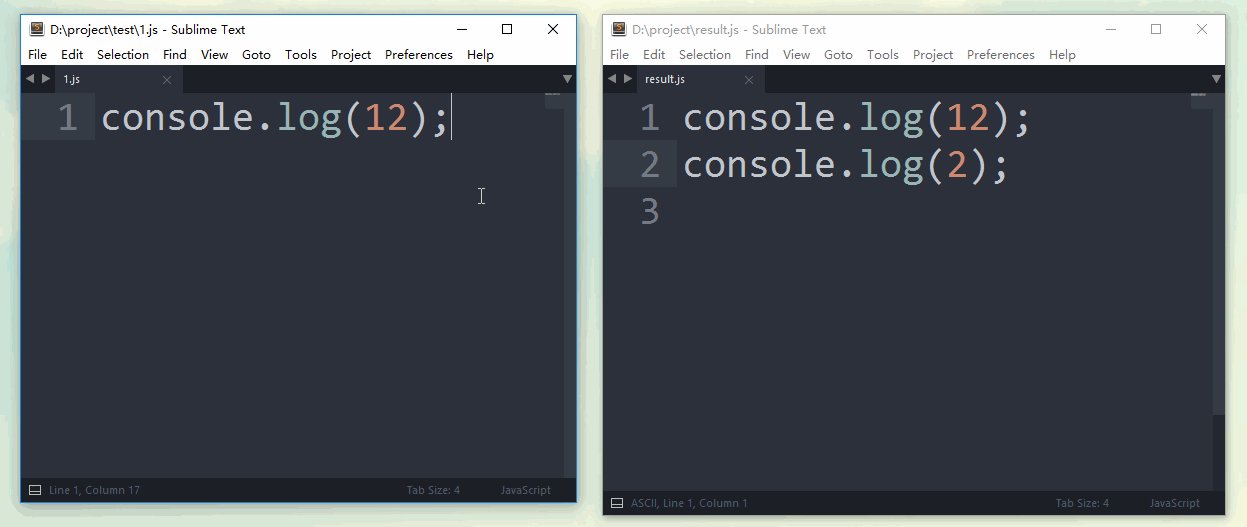
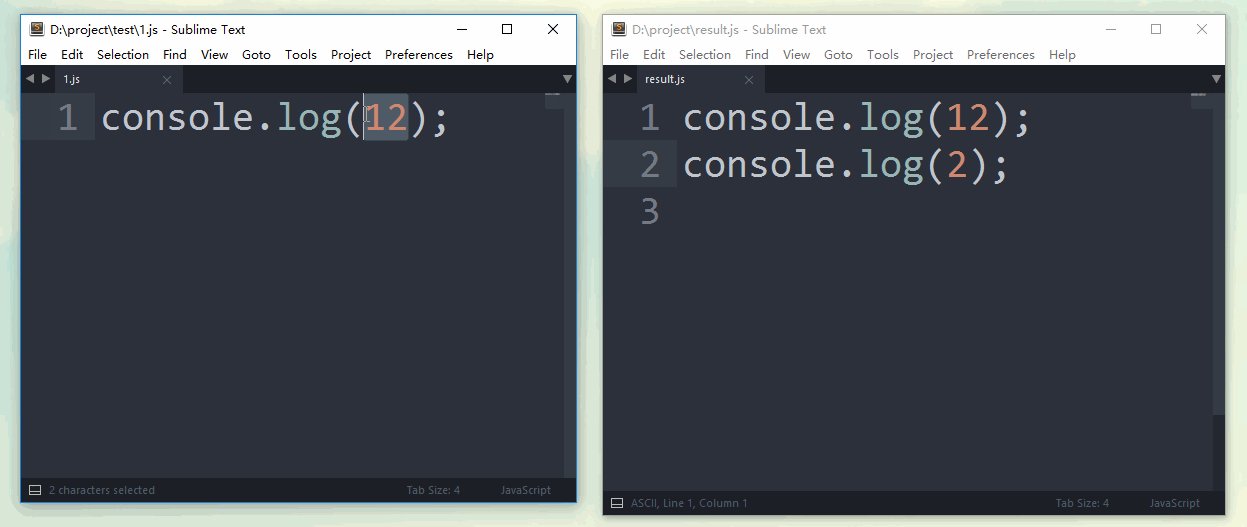
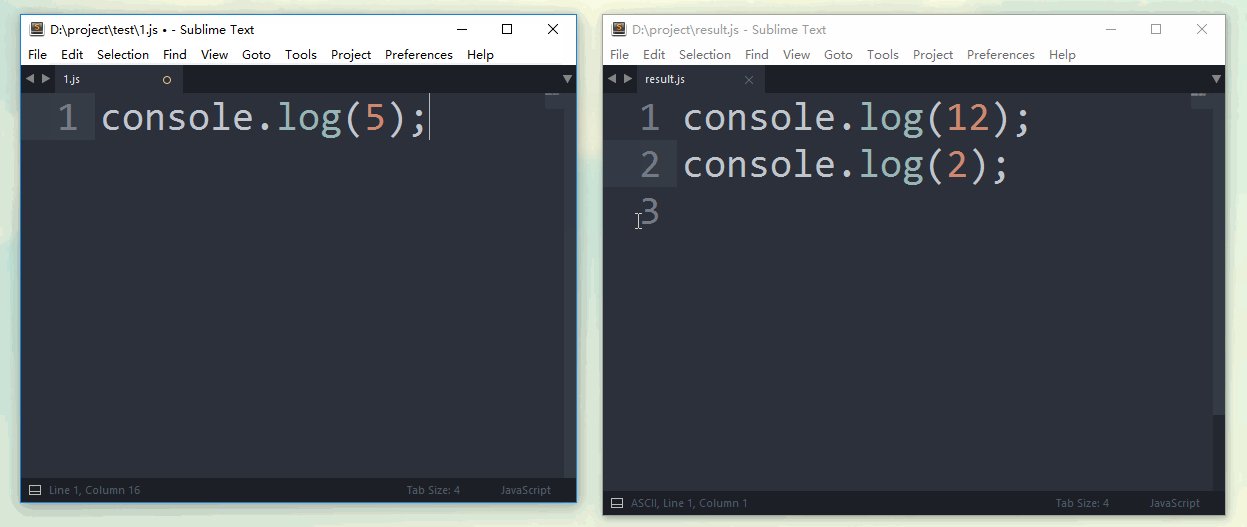
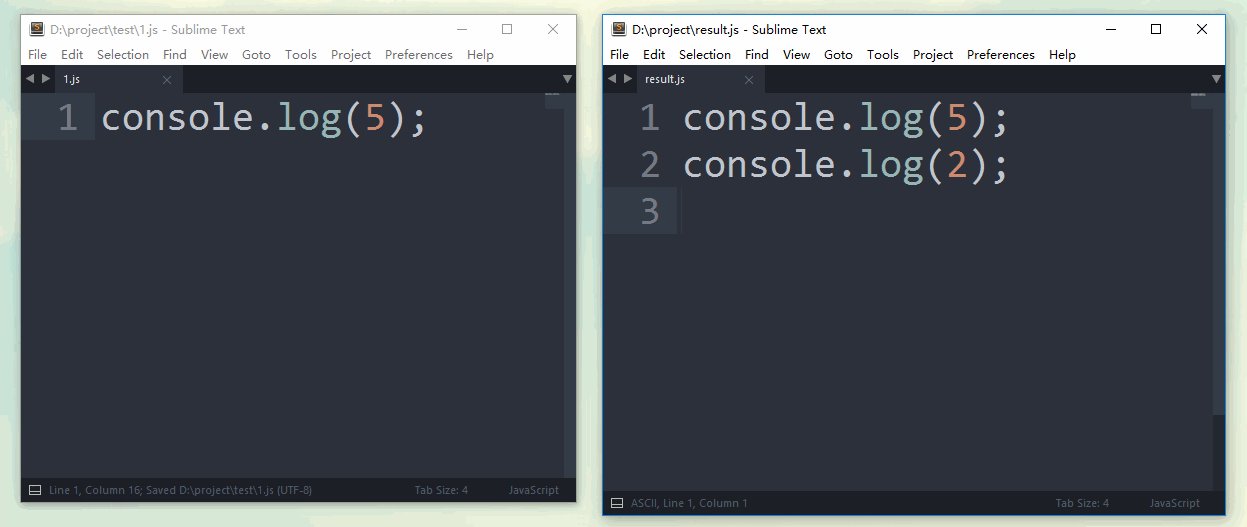
});這樣,當1.js檔案內容改變時,合併後的結果檔案result.js會立刻生效,並重新合併為最新內容

#
以上是js怎麼實作專案建置和檔案合併?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




