本文將詳細介紹域名解析模組DNS
#
開啟瀏覽器,在上面網址列輸入網址的那一刻,這個回車按了之後,發生了許多事。首先,電腦只懂0和1,也就是說人類的字母網址電腦是不懂的,它只認識IP位址,如果是IPV4那就是4組8位元的二進位數字。為了人類方便,需要有一個把網址翻譯成IP位址的服務,就是DNS
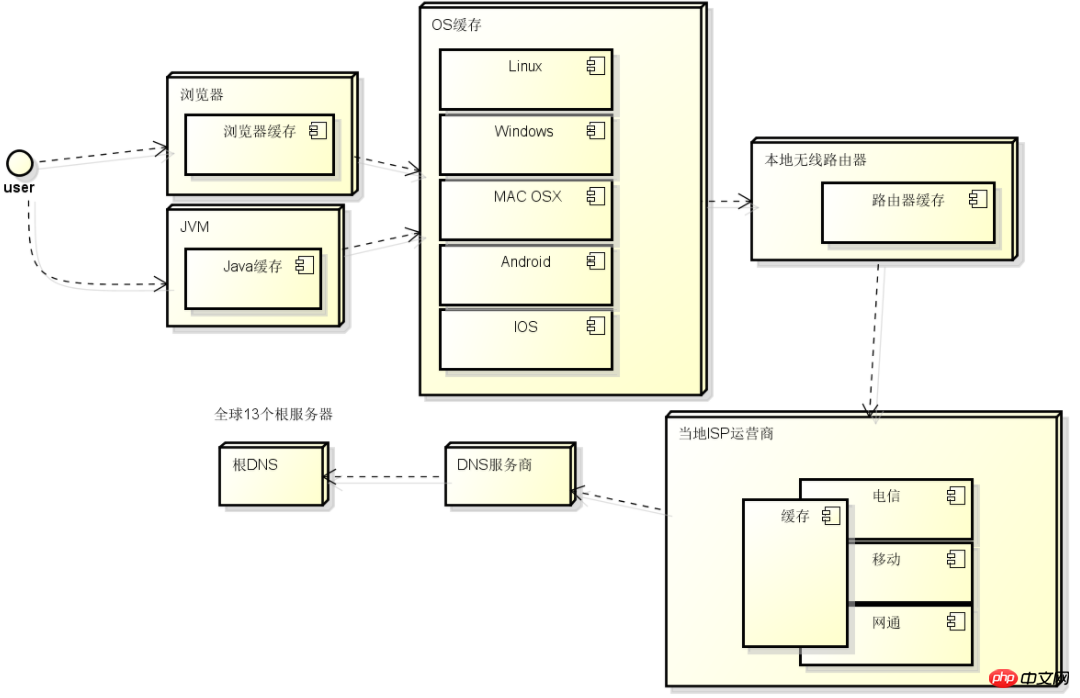
DNS整個取得過程是被層層快取的

# 1 、瀏覽器搜尋自身的DNS快取
瀏覽器DNS快取的時間跟DNS伺服器傳回的TTL值無關。
瀏覽器在取得網站網域名稱的實際IP位址後會對其IP進行緩存,並減少網路請求的損耗。每種瀏覽器都有固定的DNS快取時間,其中Chrome的過期時間是1分鐘,在這個期限內不會重新請求DNS
Chrome瀏覽器看本身的DNS快取時間比較方便,在網址列輸入
chrome://net-internals/#dns

2、搜尋作業系統本身的DNS快取
3、讀取本機的HOST文件,Windows下路徑一般為
c:\Windows\System32\drivers\etc\hosts

4、向寬頻營運商ISP發起一個DNS的系統調用,ISP伺服器查看本身快取
5、如果還沒找到,ISP伺服器會取代本地電腦發起一個迭代DNS解析的請求
# 6、如果仍然不成功,則解析失敗
dns模組包含兩個類型的函數,其中一種是使用底層作業系統工具進行網域解析的函數,並不須要進行網路通訊。這類函數只有一個:dns.lookup()
【dns.lookup(hostname[, options], callback)】
該方法將網域名稱(例如'cnblogs.com')解析為第一筆找到的記錄A (IPV4)或AAAA(IPV6)。參數 options可以是一個物件或整數。如果沒有提供 options,IP v4 和 v6 位址都可以。如果options 是整數,則必須是4 或6
options參數包含下列屬性
family:地址协议族,必须为4或6的整数 hints:设置getaddrinfo的标志,dns.ADDRCONFIG 或者 dns.V4MAPPED(ipv4映射成ipv6) all:false(默认),布尔值,如设置为true,则返回IP数组,否则返回单个IP地址
{
family: 4,
hints: dns.ADDRCONFIG | dns.V4MAPPED
}# 回呼函數包含參數(err, address , family)。 address參數表示 IP v4 或 v6 位址。 family 參數是4 或 6,表示 address 家族(不一定是之前傳入 lookup 的值)。出錯時,參數err 是Error 對象,err.code是錯誤代碼
[注意]err.code等於'ENOENT',可能是因為網域不存在,還有可能是其他原因,如沒有可用文件描述詞
var dns = require('dns');
dns.lookup('www.cnblogs.com', function(err, address, family){
console.log(err);//nullconsole.log(address);//218.11.2.249console.log(family);//4});同一個域名,可能對應多個不同的ip。可以透過設定options = {all: true}來取得
var dns = require('dns');
dns.lookup('www.qq.com',{all:true}, function(err, address, family){
console.log(err);//null/*[ { address: '125.39.240.113', family: 4 },
{ address: '61.135.157.156', family: 4 } ] */console.log(address);
console.log(family);//undefined});【dns.lookupService(address, port, callback)】
與lookup相對應,lookupService( )方法進行從ip位址和連接埠到網域名稱的反向解析
此方法的回呼函數的參數是(err, hostname, service)。 hostname 和 service 都是字串 (例如 'localhost' 和 'http')。出錯時,參數err 是Error 對象,err.code是錯誤代碼
var dns = require('dns');
dns.lookupService('127.0.0.1',80,function(err, hostname, service){
console.log(err);//nullconsole.log(hostname);//baiconsole.log(service);//http});
除dns.lookup()以外的所有dns模組中的函數,都需要連接到實際DNS伺服器進行網域解析的函數,並且總是使用網路執行DNS查詢
【dns.resolve(hostname[, rrtype], callback)】
此方法將一個網域名稱(如'cnblogs.com')解析為一個rrtype 指定記錄類型的陣列
有效的rrtypes 值為:
'A' (IPV4 地址, 默认)'AAAA' (IPV6 地址)'MX' (邮件交换记录)'TXT' (text 记录)'SRV' (SRV 记录)'PTR' (用来反向 IP 查找)'NS' (域名服务器 记录)'CNAME' (别名 记录)'SOA' (授权记录的初始值)
回呼參數為 (err, addresses). 其中 addresses 中每一項的類型都取決於記錄類型。出錯時,參數err 是 Error 對象,err.code是錯誤代碼
var dns = require('dns');//IPV4dns.resolve('www.qq.com',function(err,address){
console.log(address);//[ '125.39.240.113', '61.135.157.156' ]});//IPV6dns.resolve('www.qq.com','AAAA',function(err,address){
console.log(address);//[ '240e:e1:8100:28::2:16' ]});//别名dns.resolve('www.qq.com','CNAME',function(err,address){
console.log(address);//undefined});#【dns.resolve4 (hostname, callback)】
和dns.resolve() 類似,只能查詢IPv4 (A 記錄)
var dns = require('dns');
dns.resolve4('www.qq.com',function(err,address){
console.log(address);//[ '125.39.240.113', '61.135.157.156' ]});#【dns.reverse(ip, callback) 】
此方法用於反向解析IP 位址,傳回指向該IP 位址的網域名稱陣列。回呼函數參數 (err, hostnames)。出錯時,參數err 是 Error 對象,err.code是錯誤代碼
var dns = require('dns');
dns.reverse('114.114.114.114',function(err,hostnames){
console.log(hostnames);//'public1.114dns.com'});#
以上是詳解nodeJS中的網域DNS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




