#一.什麼是npm?
npm是javascript的套件管理工具,是前端模組化下的一個標誌性產物
簡單地說,就是透過npm下載模組,重複使用現有的程式碼,提高工作效率
1.從社區的角度:把針對某一特定問題的模組發佈到npm的伺服器上,供社區裡的其他人下載和使用,同時自己也可以在社區裡尋找特定的模組的資源,解決問題
2.從團隊的角度:有了npm這個套件管理工具,重複使用團隊既有的程式碼也變的更方便
##npm安裝的方式-本機安裝與全域安裝
##什麼時候用本地/全域安裝?
1.當你試圖安裝命令列工具的時候,例如grunt CLI的時候,使用全域安裝

# #全域安裝的方式:npm install -g 模組名稱
2.當你試圖通過npm install 某個模組,並透過require('XXX')的方式引入的時候,使用本機安裝
本機安裝的方式:npm install 模組名稱
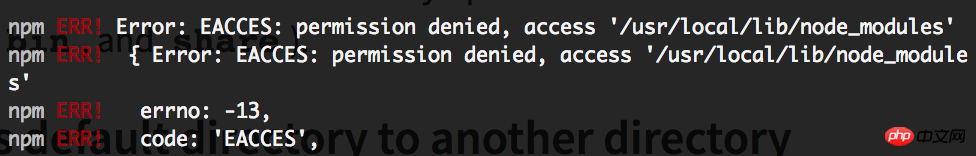
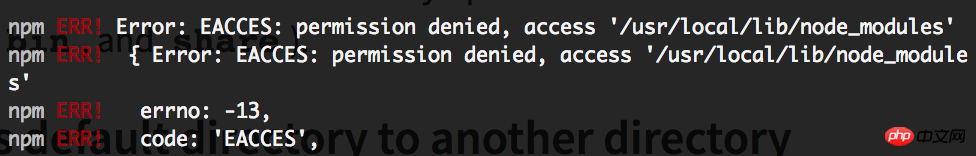
你很可能遇到的問題在你試圖本地安裝的時候一般都會遇到permission deny的問題
例如我這裡第一次嘗試全域安裝express,輸入npm install -g express
【吐槽】而且讓人無語的是在安裝了許多依賴後才提醒你權限不夠...
#
###解決方式:##################1.### ###sudo npm install -g XXX ,以管理員的身分安裝######## #######評價:###每次都要輸入帳號和密碼,非常繁瑣,而且官方不推薦###( You could also try using sudo, but this should be avoided)#### ###########2.### ###sudo chown -R 你的帳號名稱npm所在目錄的路徑/{lib/node_modules,bin,share}######### #######評價:###官方推薦的做法###,chown全稱為change owner,即將npm目錄的所有者指定為你的名字(授予權限),-R表示對指定目錄下所有的子目錄和檔案也都採取同種操作。 ######
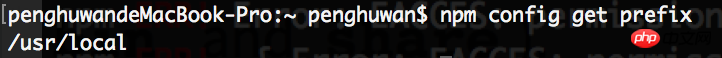
<1>首先,透過npm config get prefix取得npm所在目錄的路徑,例如像這樣:
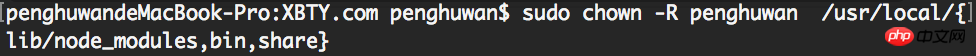
<2>在命令列輸入sudo chown -R 你的帳號名稱npm所在目錄的路徑/{lib/node_modules, bin,share},例如:
【注意】{lib/node_modules,bin,share}中的大括號是要寫上去的
再次全域安裝express:輸入npm install -g express
安裝成功
#3.sudo chmod 777 npm所在目錄(不推薦)
#評價:這是網路上經常能夠看到的解決方式,但,官方教程裡沒有對此有任何提及。 chmod代表change mode更改讀寫模式,對該目錄授予最高權限,任何人可讀可寫,這是很危險的
本機安裝的時候,將依賴套件資訊寫入package.json中
##
注意一個問題,在團隊協作中,一個常見的情景是他人從github上clone你的項目,然後通過npm install安裝必要的依賴,(剛從github上clone下來是沒有node_modules的,需要安裝)那麼根據什麼資訊安裝依賴呢?就是你的package.json中的dependencies和devDepencies。所以,在本地安裝的同時,將依賴套件的資訊(要求的名稱和版本)寫入package.json中是很重要的!
npm install 模組:安裝好後不寫入package.json中
npm install 模組--save 安裝好後寫入package.json的dependencies中(生產環境依賴)
#npm install 模組--save-dev 安裝好後寫入package.json的devDepencies中(開發環境依賴)
範例:
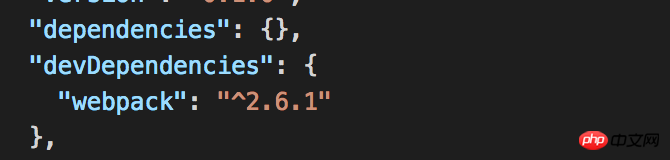
我在專案下安裝webpack:進入專案終端輸入npm install
#安裝後我的package.json
卸掉webpack再重裝:輸入npm install webpack --save後:
##卸掉webpack再重裝:npm install webpack --save-dev後:

三.利用npm刪除套件
#刪除模組其實很簡單:
#刪除全域模組
# #npm uninstall -g
利用npm
#刪除本機模組
##npm uninstall 模組
刪除本機模組時你應該思考的問題:是否將在package.json上的對應依賴資訊也消除?
npm uninstall 模組:刪除模組,但不刪除模組留在package.json中的對應資訊
npm uninstall 模組--save 刪除模組,同時刪除模組留在package.json中dependencies下的對應資訊
npm uninstall 模組--save-dev 刪除模組,同時刪除模組留在package.json中devDependencies下的對應訊息
四.利用npm 發布套件##你必須有一個npm的帳號
第一次發布包:
在終端機輸入npm adduser,提示輸入帳號,密碼和郵箱,然後將提示建立成功
非第一次發布包:
在終端機輸入npm login,然後輸入你創建的帳號和密碼,和郵箱,登陸
#注意】npm adduser成功的時候默認你已經登陸了,所以不需要再接著npm login.
範例:#
##(因為我已經創建過帳號了,所以直接登入)
1.進入專案目錄下,然後再登陸:
2.透過npm publish寄包
# 套件的名稱和版本就是你專案裡package .json裡的name和version哦!
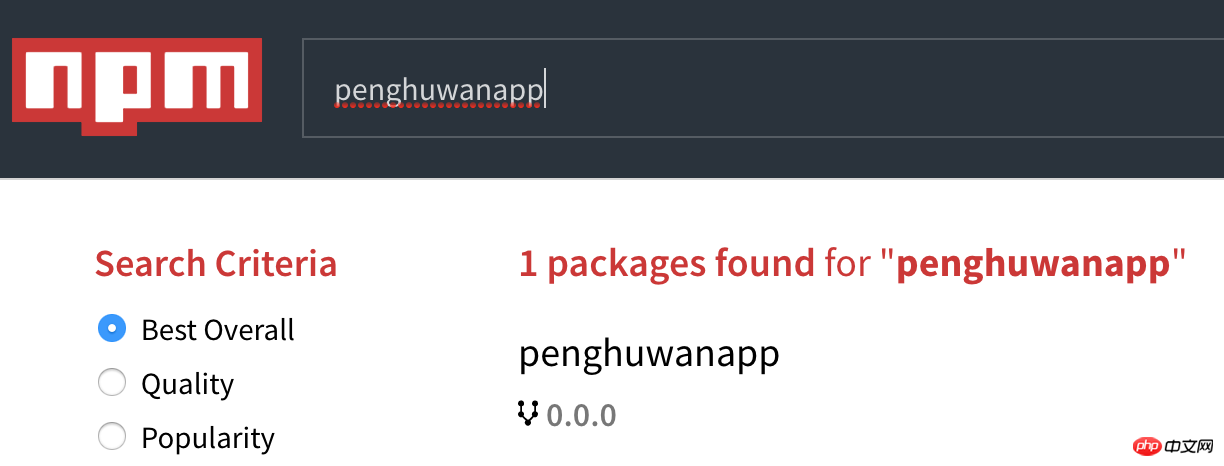
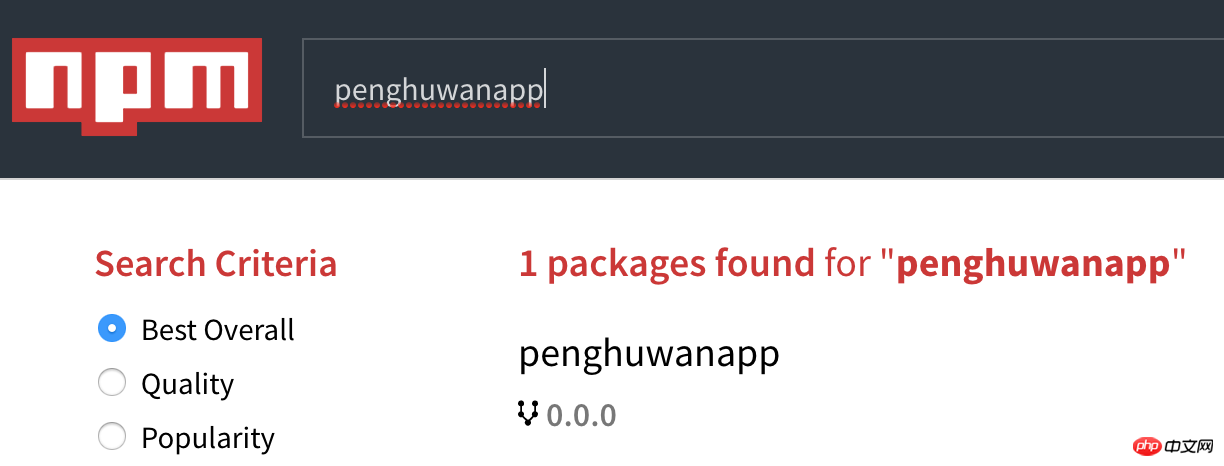
3然後你到npm的搜尋裡就可以找到被發佈的APP啦!

#【注意點1】不能和已有的套件的名字重名!
例如我試著把套件名稱改成'react'顯然已有的套件:
######## #########然後發包的時候就會...######
(翻譯:你沒有發布react套件的權限,請問你是以react所有者的身份登陸的嗎?)
【提示】在發包前可以透過npm的搜尋引擎找出是否已存在相同名稱的套件
#
【注意點2】還有一點要注意的是npm對包名的限制:不能有大寫字母/空格/下滑線!
#(其實在上面的例子中我原本打算寫成penghuwanAPP的,報錯。

##
【注意點3】你的專案裡有部分私密的程式碼不想發佈到npm上? 
將它寫入.gitignore 或.npmignore中,上傳就會被忽略了
五.利用npm撤銷發布包
#這裡要說一點,取消發布包可能並不像你想像得那麼容易,這種操作是受到諸多限制的,撤銷發布的包被認為是一種不好的行為
#(試想一下你撤銷了發布的包[假設它已經在社群內有了一定程度的影響],這對那些已經深度使用並依賴你發布的包的團隊是件多麼崩潰的事情! 範例:
我現在將先前發佈的套件penghuwanapp撤銷掉:輸入npm unpublish 套件名稱
【吐槽】注意看紅框框住的字,你就知道npm官方撤銷已發布的包對這種行為的態度了....
【注意】如果報權限方面的錯,加上--force
#再去npm搜尋已經搜不到了

1根據規範,只有在發包的
#24小時內才允許
撤銷發布的套件( unpublish is only allowed with versions published in the last 24 hours)
#2
即使

你撤銷了發布的包,
(即不能名稱相同,版本相同,因為這兩者構成的唯一標識已經被“佔用”了)
例如我在撤銷套件後嘗試再發佈相同名稱+相同版本的套件:
報錯,並建議我修改套件的版本 #
npm unpublish的推薦替代指令:npm deprecate [@]
#使用這個指令,並不會在社群中撤銷你已有的包,但會在任何人嘗試安裝這個包的時候得到警告
例如:npm deprecate penghuwanapp '這個套件我已經不再維護了喲~'
#
六.npm更新發布後的套件:
事實上npm更新套件和發布套件的指令是一樣的,都是npm publish,不同之處在於,你需要修改套件的版本
所以步驟是:
#1.修改套件的版本(package.json裡的version欄位)
2.npm publish
關於修改版本的細節請看下面:
七.npm的版本控制-Semantic versioning
在我們的package.json裡面有version欄位。那麼,怎麼在專案不斷建置的過程中調整版本呢?
npm有一套自己的版本控制標準-Semantic versioning(語意化版本)
#具體體現為:
#對於"version":"x.y.z"
#1.修復bug,小改動,增加z
#2.增加了新特性,但仍能向後相容,增加y
3.有很大的改動,無法向後相容,增加x
例如:我原本的項目是1.0.0版本的話
若是1中情況,變成1.0.1

若是2中情況,變為1.1.0
若是3中情況,變為2.0.0
##############################################################透過npm version
自動改變版本#####################update_type為patch, minor, or major其中之一,分別表示補丁,小改,大改變############### #########例如我在shell去改變專案版本############## # ###########再來看看我的package.json,已經變成了v1.0.0##################【完結】## ############# ######
以上是分享用npm安裝/刪除/發佈/更新/撤銷發布包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

 # #全域安裝的方式:npm install -g 模組名稱
# #全域安裝的方式:npm install -g 模組名稱









 #【注意點1】不能和已有的套件的名字重名!
#【注意點1】不能和已有的套件的名字重名! 

 ##
##









