這篇文章主要介紹了jstree單選功能的實作方法,需要的朋友可以參考下
在選擇部門時,因為每個人只有一個部門,因此要實現單選。
在jstree的core裡加入「multiple」: false,
注意是寫在core
如下圖所示
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
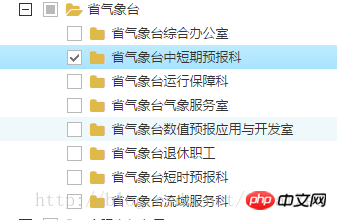
},如果只選擇子節點的話,這樣實作是沒有問題的。

注意:如果選擇父節點的話,還是會選取下面的子節點

如果想選擇父節點時不全選子節點,就需要加上下面這句
"checkbox": {
"three_state": false
},#注意這個是和plugins,core平級的
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
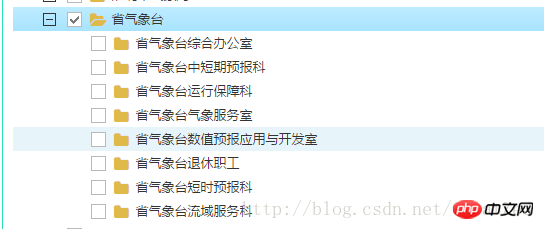
},效果如下:

#這是可以看到選取了父節點,子節點已經不會選中了。
以上是關於jstree單選功能的實作方法教學實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




