上一篇我們講到angular對於timepicker的一個封裝後的插件angular-bootstrap-timepicker,但是由於angular的版本必須是v1.2.30以上的。對於有些涉及多插件的系統,升級會導致很多意外的bug。那麼可以選擇用以下這種方法來取值。
【相關影片推薦:Bootstrap教學】
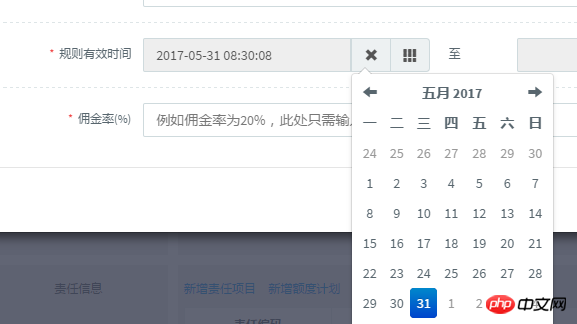
頁面上的時間格式是這樣的:

檔案引入
<br>
'/bootstrap-datetimepicker.min.css','/bootstrap-datetimepicker.min.js','/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<br>
#<p = data-date-format= data-link-field= id=> <input = size= type= value= > <span => <span =></span> </span> <span => <span =></span> </span> </p>
js:
<br>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});//初始化dateFrom = $(= Date(dateFrom.substring(,).replace(/-/g,)).getTime()/
$("#effStartDate input").val(effStartDate);//赋值显示<br>
#######
以上是bootstrap timepicker的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!



