假設有這樣一種情況,需要在A頁面輸入一條數據,使用JS變量保存這條數據,同時B頁面引用,使用這條變量,由於JS代碼有局限性,即無法達成傳遞數據的效果。
那麼我們使用cookie來存放 讀取資料。
cookie是name=value的格式。各個cookie之間一般是以「;」分隔。
文字方塊輸入資料:

使用JS設定cookie:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
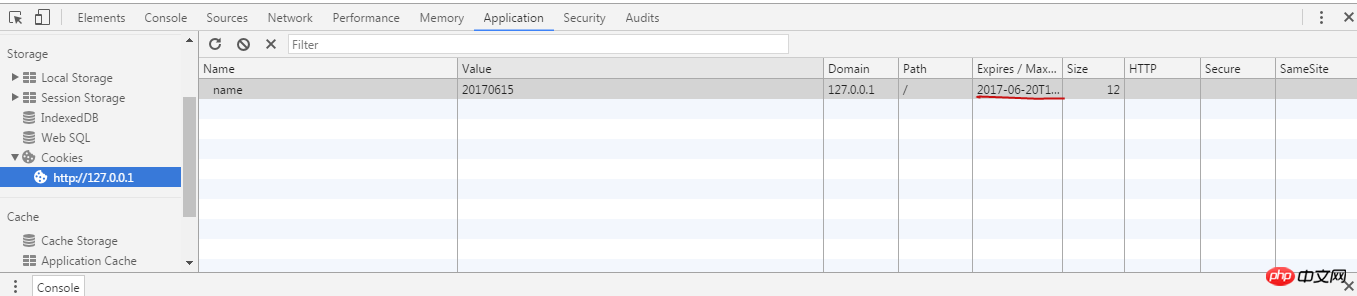
expires是保存的時間:

#JS讀取到cookie的Value值列印提取出來:
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }
每個瀏覽器包含有限的cookie數:
Microsoft指出InternetExplorer8增加cookie限制為每個網域50個,但IE7似乎也允許每個網域50個cookie。 Firefox每個網域cookie限制為50個。 Opera每個網域cookie限制為30個。 Safari/WebKit似乎沒有cookie限制。但是如果cookie很多,則會使header大小超過伺服器的處理的限制,會導致錯誤發生。註:「每個網域cookie限制為20個」將不再正確!
因cookie有限的內容空間,可以把不必要的刪除。JS刪除此條name:
function removeCookie(name){
setCookie(name,'asdas',-1);
}以上是cookie實作保存、讀取、刪除功能的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




