用CSS和jQuery來實現它,盡量看起來和原效果一樣。

最終效果圖
本教學裡,我將使用CSS,HTML和jQuery來創建一個近似Apple TV視差效果,如果你正在閱讀,我假設你對上述三種技術都有基本的了解。
廢話不多說,開始第一部分。
我們的頁面結構像下面這樣:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
#首先,需要一個樣式類別為 .poster 的 #p ,在這個 p 裡包含5個其他樣式的層 p。在這五個層 p 上有一個 shine p來增加一些閃光效果。
首先,加入以下程式碼確保網頁
登入後複製
再給 >body 部分一些背景漸層顏色:
登入後複製
為了讓 .poster 有3D旋轉的效果,父容器需要設定透視和轉換效果。如我們所見,p的父容器就是
登入後複製
現在給卡片設定樣式跟大小,讓它在頁面居中,加入一些圓角跟陰影效果:
.poster { width: 320px; height: 500px; position: absolute; top: 50%; left: 50%; margin: -250px 0 0 -160px; border-radius: 5px; box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4); overflow:hidden;
}為了讓海報居中,需要設定 position 的值為 absolute,top:50% , 'left:50%', 上部的 margin 值是 p 高度的一半的負數,左邊的 margin 值是 p 寬度的一半的負數。要記住的是 .poster 的中心也是整個頁面的中心。

陰影效果
我們可以用以下的CSS選擇器來選擇所有的層:
p[class *= 'layer-']
.poster 已經設計好了,來看看效果。
所以,CSS選擇了所有class類別名稱裡含有「layer-」的 p。
現在,設定所有的層的 position 值是 absolute, <a href="//m.sbmmt.com/wiki/899.html" target="_blank">background-repeat</a># 值為 # no-repeat, <a href="//m.sbmmt.com/wiki/896.html" target="_blank">background-position</a> 為 top left, 層背景的大小為100%寬度和自動高度。
p[class*="layer-"] { position: absolute; top: -10px; left: -10px; right: -10px; bottom: -10px; background-size: 100% auto; background-repeat: no-repeat; background-position: 0 0; transition:0.1s;
}注意到 top,left,right,bottom 的值都是-10px,目的是讓層的大小比 poster 的大20px,這樣在各層進行視察效果的時候就不會看到層的邊緣部分了。
以下是為每個層新增背景:
.layer-1 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}.layer-2 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}.layer-3 { top: 0; bottom: 0; left: 0; right: 0; background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}.layer-4 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}.layer-5 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}在 layer-3 部分, 層不會移動,所以尺寸就不用太大了。

完成靜態效果
在開始之前,請確保已經引入了jQuery庫,否則會報錯的。
視差效果的邏輯是這樣的,每當滑鼠移動的時候,根據遊標的位置,.poster 的 transforms:translateY,rotate,rotateY 屬性將會改變。遊標距離頁面左上角越遠,動畫的效果越明顯。
公式就類似這樣的:offsetX=0.5-遊標距離頁面頂端的位置/寬度。
為了每個元素的值都不一樣,將給每一個遊標公式傳回的值乘以一個自訂的值,傳回HTML的程式碼給每個會有動畫的層元素加入 # data-offset=數字 的屬性。
<p data-offset="15" class="poster">
<p class="shine"></p>
<p data-offset="-2" class="layer-1"></p>
<p class="layer-2"></p>
<p data-offset="1" class="layer-3"></p>
<p data-offset="3" class="layer-4"></p>
<p data-offset="10" class="layer-5"></p>
</p>每一個 .layers 的規則都相同,但我們給予他們應用在 translateY 和 translateX 屬性上。
data-offset 屬性的值越大,動畫的效果越明顯,可以改變這些值體驗下。
為了程式碼可讀性,我們在JavaScript裡給 .poster 賦值給 $poster 變數,.shine# 給 #$ shine 變量,$layer 變數代表所有層,w,h代表頁面的寬度和高度。
var $poster = $('.poster'),$shine = $('.shine'),$layer = $('p[class*="layer-"]’);
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用 $(window) 的 mousemove 事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)'; /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
非常酷啊,现在我们就有了一个有视差效果的小部件了。

基本完成
但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shine p 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%); z-index: 100;
}已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
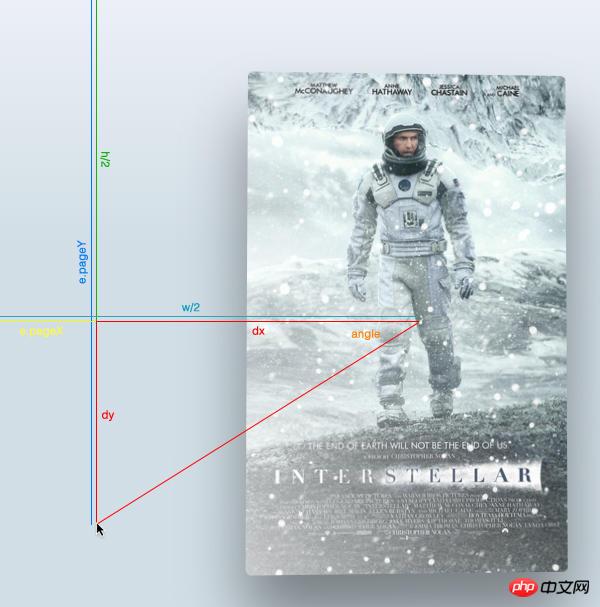
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster'); var $shine = $('.shine'); var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */ /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) { angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
注意 :减去90度的原因是 linear-gradient 属性的需要,如果你使用 -webkit-linear-gradient,-moz-linear-gradient属性就没有必要。
以上是用CSS3+ jQuery實作一個視差效果的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




