這篇文章主要給大家介紹了利用JS對iframe父子(內外)頁面進行操作的方法教程,其中包括了怎麼對iframe進行操作、在iframe裡面控制iframe外面的js代碼以及在父框架對子iframe進行操作等,需要的朋友可以參考借鏡。
本文主要為大家介紹了利用JS對iframe父子(內外)頁面進行操作的方法,分享出來供大家參考學習,下面來一起看看詳細的介紹:
一、取得iframe裡的內容
在開始之前,首先我們來看看如何取得iframe裡的內容,取得iframe中內容主要的兩個API就是contentWindow,和contentDocument iframe.contentWindow, 取得iframe的window物件 iframe.contentDocument, 取得iframe的document物件這兩個API只是DOM節點提供的方式(即getELement系列物件)
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body實際情況如:

另外更簡單的方式是,結合Name屬性,透過window提供的frames取得.
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes">
<p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script>其實window.frames['ifr1']返回的就是window對象,即
window.frames['ifr1']===window
這裡就看你想用哪一種方式獲取window對象,兩者都行,不過本人更傾向於第二種使用frames[xxx ].因為,字母少啊餵~ 然後,你就可以操控iframe裡面的DOM內容。
二、在iframe中取得父級內容
#同理,在同域下,父頁可以取得子iframe的內容,那麼子iframe同樣也能操作父頁面內容。在iframe中,可以透過在window上掛載的幾個API進行取得.
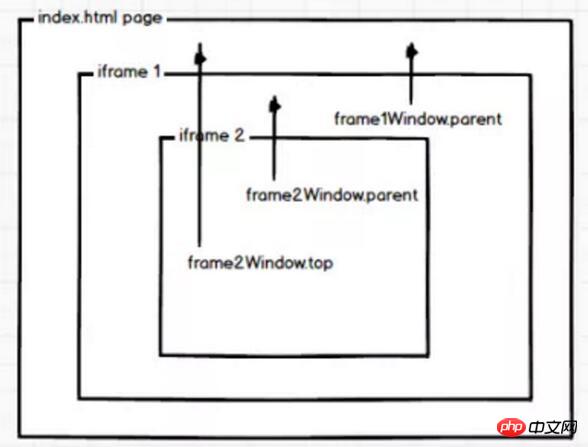
#window.parent 來取得上一層的window對象,如果還是iframe則是該iframe的window對象
window.top 取得最頂層容器的window對象,即,就是你開啟頁面的文檔
#window.self 傳回自身window的參考。可以理解window===window.self(腦殘)
如圖:

#iframe的輪詢
話說在很久很久以前,我們實現非同步發送請求是使用iframe實現的~! 怎麼可能!!! 真的史料為證(自行google), 那時候為了不跳轉頁面,提交表單時是使用iframe提交的。現在,前端發展尼瑪真快,websocket,SSE,ajax等,逆天skill的出現,顛覆了iframe, 現在基本上只能活在IE8,9的瀏覽器內了。 但是,寶寶以為這樣就可以不用了解iframe了,而現實就是這麼殘酷,我們目前還需要兼容IE8+。所以,iframe 實現長輪詢和長連接的trick 我們還是需要涉獵滴。iframe長輪詢
如果寫過ajax的童鞋,應該知道,長輪詢就是在ajax的readyState = 4的時,再次執行原始函數即可。 這裡使用iframe也是一樣,非同步創建iframe,然後reload, 和後台協商好, 看後台哥哥們將返回的信息放在,然後獲取裡面信息即可. 這裡是直接放在body裡.var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数
},2000);
}window.parent.document.getElementByIdx_x("父页面元素id");window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");$("#objid",parent.document)$("#objid",document.frames('iframename').document)
window.parent.window.parentMethod(); window.parent.window.parentValue;
#
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
一、同域下父子頁面的通訊
#父頁parent.html<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用child.html中的函数say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html><html>
<head>
<script type="text/javascript">
function say(){
alert("child.html");
}
function callParent(){
parent.say();
parent.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用parent.html中的say()函数" onclick="callParent()"/>
</body>
</html>要確保在iframe載入完成後再進行操作,如果iframe還未載入完成就開始呼叫裡面的方法或變量,會產生錯誤。判斷iframe是否載入完成有兩種方法:
1. iframe上用onload事件
2. 用document.readyState=="complete"來判斷 2. 用
來判斷##二、跨域父子頁面通訊方法
如果iframe所連結的是外部頁面,因為安全機制就不能使用同網域下的通訊方式了。 1.父頁面向子頁面傳遞資料實現的技巧是利用location物件的hash值,透過它傳遞通訊資料。在父親頁面設定iframe的src後面多加個data字串
,然後在子頁面中透過某種方式能即時的取得到這兒的data就可以了,例如:1.1在子頁面中透過setInterval方法設定定時器,監聽location.href
實作技巧就是利用一個代理iframe,它嵌入到子頁面中,並且和父頁面必須保持是同域,然後透過它充分利用上面第一種通訊方式的實現原理就把子頁面的資料傳遞給代理iframe,然後由於代理的iframe和主頁是同域的,所以主頁就可以利用同域的方式取得到這些數據。使用 window.top或window.parent.parent
以上是分析用JS如何對iframe父子(內外)頁面進行操作?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




