這篇文章主要給大家介紹了利用r.js打包模組化的javascript檔案的相關資料,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來跟著小編一起看看吧。
前言
r.js(本地下載)是requireJS的最佳化(Optimizer)工具,可以實作前端檔案的壓縮與合併,在requireJS非同步按需載入的基礎上進一步提供前端最佳化,減少前端檔案大小、減少對伺服器的檔案請求。本文將詳細介紹r.js的相關內容,有興趣的朋友們下面來一起看看吧。
簡單打包
#【專案結構】
以簡單的例子來說明r.js的使用。這個專案名稱為'demo',在js目錄下包含s1.js和s2.js兩個文件,使用requirejs進行模組化,內容如下
##
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})require(['s1','s2'], function(a,b){
console.log(a+b);
});<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>

#【打包】
接下來,使用r.js來對javascript檔案進行打包,而r.js需要使用build.js檔案來進行配置,配置如下({
baseUrl: "./",
name:'main',
out:'out.js'
})node r .js -o build.js指令

define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});
#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>

//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})【包含jQuery】
如果打包後的main.js要包含jQuery.js,則程式碼如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})n(e, t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
【不包含jQuery】
如果其他頁面也需要用到jQuery,它們打包的時候,也會把jQuery打包。這樣,相當於每個頁面都打包了一次jQuery,效能很差。更好的做法是,不打包jQuery,其他頁面引用jQuery時,就可以使用快取了。 build.js內容如下所示

({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
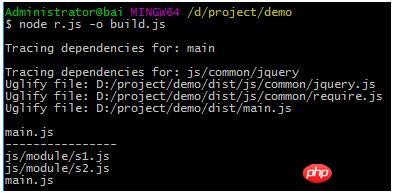
})接下來執行
node r.js -o build.js#命令
以上是分享利用r.js打包模組化的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




