HTML5是設計師用來打造時尚網站的最受歡迎的程式語言之一,使用起來非常方便,並且能夠提供多種功能,例如內建的視覺元素,指定的結構標記,互動的拖放功能,等等,開發人員可以利用這些功能來創建充滿吸引力的網站。此外,它還擁有現代瀏覽器,如Chrome,IE和Firefox的支援。創建動畫是一個耗時且繁瑣的過程。為了簡化這個過程,現在的市場上有許多可用的HTML5動畫工具。既有付費的,也有免費的,都可以幫助你為你的網站創造驚人的動畫。這裡我們將列出其中一些必要的HTML5動畫工具。 1.Animatron使用直覺的Animatron編輯器來設計和發布動畫和互動內容,這些動畫和互動內容可應用於從桌上型電腦到行動裝置的每個地方。 2.blysk使用你曾經在其他動畫工具上的經驗,只要一秒鐘就可以開始使用Blysk工作——我們都不希望重新發明輪子,這是一個內置於瀏覽器的優秀工具。 3.Createjs這是一個可以使

簡介:HTML5是設計師用來打造時尚網站的最受歡迎的程式語言之一,使用起來非常方便,並且能夠提供多種功能,例如內建的視覺元素,指定的結構標記,互動的拖放功能,等等,開發人員可以利用這些功能來創建充滿吸引力的網站。此外,它還擁有現代瀏覽器,如Chrome,IE和Firefox的支援。創建動畫是一個耗時且繁瑣的過程。為了簡化這個過程,現在的市場上有許多可用的HTML5動畫工具。既有付費的,也有免費的,都可以幫...
2. 有關動畫工具的文章推薦

#簡介:HTML5是設計師用來打造時尚網站的最受歡迎的程式語言之一,使用起來非常方便,並且能夠提供多種功能,例如內建的視覺元素,指定的結構標記,互動的拖放功能,等等,開發人員可以利用這些功能來創建充滿吸引力的網站。此外,它還擁有現代瀏覽器,如Chrome,IE和Firefox的支援。創建動畫是一個耗時且繁瑣的過程。為了簡化這個過程,現在的市場上有許多可用的HTML5動畫工具。既有付費的,也有免費的,都可以幫...

#簡介:HTMLcanvas矩形陣雨在畫布上執行獲取製圖環境全螢幕取得螢幕寬度和螢幕高度決定每個文字的寬度以確定列循環輸出計時器呼叫HTML 部分CSS 部分Javascript 部分此文到此結束我始終相信這個世界上充滿了美好與希望加油!
4. HTML之元素分類的詳細介紹

簡介:區塊級元素:其最明顯的特徵就是它預設在橫向充滿其父元素的內容區域,而且在其左右兩邊沒有其他元素,即區塊級元素預設是獨佔一行的。典型的區塊級元素有:
,
5. 分享HTML5中10個經典的動畫工具

簡介:HTML5是設計師用來打造時尚網站的最受歡迎的程式語言之一,使用起來非常方便,並且能夠提供多種功能,例如內建的視覺元素,指定的結構標記,互動的拖放功能,等等,開發人員可以利用這些功能來創建充滿吸引力的網站。此外,它還擁有現代瀏覽器,如Chrome,IE和Firefox的支援。創建動畫是一個耗時且繁瑣的過程。為了簡化這個過程,現在的市場上有許多可用的HTML5動畫工具。既有付費的,也有免費的,都...
6. 帶你重溫C#委託,匿名方法,Lambda,泛型委託,表達式樹代碼範例

#簡介: 這些對老一代的程式設計師都是老生常談的東西,沒什麼新意,對新生代的程式設計師卻充滿著魅力。曾經新生代,好多都經過漫長的學習,理解,實踐才能掌握委託,表達式樹這些應用。今天我試著用簡單的方法敘述一下,讓大家在五分鐘內看完這篇部落格。

簡介:一、引言說到函數式編程,大家可能第一印像都是學院派的那些晦澀難懂的代碼,充滿了一大堆抽象的不知所云的符號,似乎只有大學裡的電腦教授才會使用這些東西。在曾經的某個時代可能確實如此,但是近年來隨著技術的發展,函數式程式設計已經在實際生產中發揮巨大的作用了,越來越多的語言開始加入閉包,匿名函數等非常典型的函數式程式設計的特性,從某種程度上來講,函數式程式設計正在逐步「同化」命令式程式設計。 JavaScript 作為典型的多範式程式語言,這兩年隨著..
8. 新手微商教程之行銷策略篇

簡介:分享的東西必須是正面的、正面的、正能量的,塑造你的個人品牌。正如F1這個名字能夠給予他人一種充滿速度、能量、頂級的感覺或印像。每天加好友時做好養號,發朋友圈內容切勿單純刷屏,要有生活經歷、市井雜談。
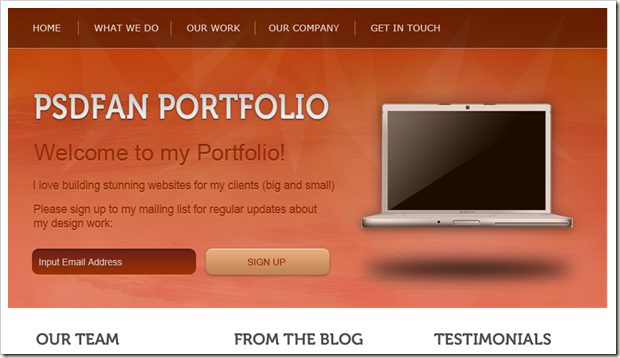
9. PS網頁設計教程XXVII-設計一個大膽和充滿活力的作品集

簡介:本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
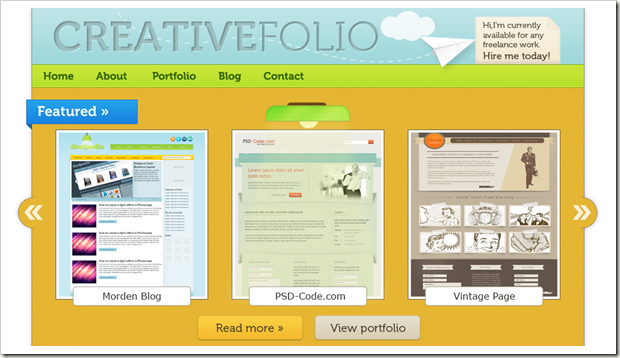
10. PS網頁設計教學XV-如何在Photoshop中建立一個充滿活力的作品集的網頁設計

簡介:本系列的教學來自網路上的PS教學,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
【相關問答推薦】:
#android - 有辦法精確地讓ScrollView剛好填滿整個螢幕嗎?
javascript - 使用秒連加速器,是否真的可以有效上網,查閱到國外知識資訊呢?
javascript - 調試網頁的時候,如何讓JS停止運動呀?
以上是有關充滿的文章推薦10篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!




