如何學習PHP array_fill() 定義與用法 array_fill() 函數以給定的值填入數組,傳回的陣列有 number 個元素,值為 value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 說明 start必需。數值,規定鍵的起始索引。 number必需。數值,規定填充的數量,其值必須大於 0。 value必需。規定要插入的值。 範例輸出: Array ( [2] => Dog [3] => Dog [4] => Dog ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b

簡介:如何學習PHP array_fill() 定義和用法array_fill() 函數用給定的值填入數組,傳回的陣列有number 個元素,值為value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 描述 start必要。 ...

#簡介:如何學習PHP array_fill() 定義和用法array_fill() 函數用給定的值填入數組,傳回的數組有number 個元素,值為value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 描述 start必要。 ...

簡介:如何學習PHP array_fill() 定義與用法array_fill() 函數以給定的值填入數組,傳回的陣列有number 個元素,值為value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 描述 start必要。 ...
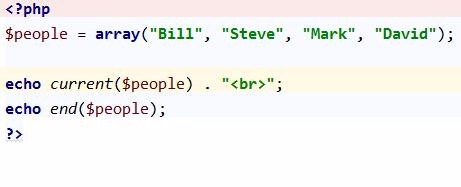
4. 詳解php end()函數與current()函數用法實例

簡介:php 中end() 函數是將陣列內部指標指向最後一個元素,並傳回該元素的值,而current()函數是傳回陣列中的目前元素(單元,就是數組的第一個元素,這兩個函數一個返回數組的第一個元素,一個返回數組的最後一個元素,下面我們看一下這兩個的用法吧.
#5. python函數參數的不同

#簡介:在運用python的過程中,發現當函式參數為list的時候,在函式內部呼叫list.append()會改變形參,與C/C++的不太一樣,查閱相關資料,在這裡記錄一下。
#6.

##簡介: XMLHttpRequest Level 2 新增了一個新的介面-FormData。利用 FormData 對象,我們可以透過 JavaScript 用一些鍵值對來模擬一系列表單控件,我們也可以使用 XMLHttpRequest 的 send() 方法來非同步的提交表單。與普通的 Ajax 相比,使用 FormData 的最大優點是我們可以非同步上傳二進位。
8. 詳解JavaScript實作向select下拉方塊中新增和刪除元素的方法

簡介:這篇文章主要介紹了JavaScript實作在select下拉框中新增和刪除元素的方法,涉及jQuery中append()與remove()方法動態操作表單元素的相關技巧,需要的朋友可以參考下

簡介:以下實例示範了透過"+" 運算子和StringBuffer.append() 方法來連接字串,並比較其效能:

#簡介:最近使用得比較多的jq函數記一下.addClass 函數以為目前物件所匹配的每一個元素新增指定的css 樣式.removeClass() 反之刪除新增樣式.html() 取得集合中第一個符合元素的HTML內容設定每一個符合元素的html內容。 對非表單元素不能用val() 進行賦值 如果需要賦值的話用text/html()賦值.append() 在每個匹配的元素裡面的末尾處插入參數...
【相關問答推薦】:
使用node.js建立一個websocket時,不呼叫res.end(),客戶端無法顯示資料
javascript - Object.defineProperty加入一個不可列舉的extend()方法是什麼意思,如何使用?
#javascript - 安卓手機微信中xmlHttp.send(),帶上參數,xmlHttp .status=0,一直報錯。
以上是關於end()的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




