正確並形象化地為函數、變數命名,不僅可以增加程式的可讀性,也是程式設計師程式設計風格的一種反映。較好的命名習慣,可以有效的提升程序的可維護性。以下介紹規範命名的方法,有興趣的朋友可以來看一下。

我們開發CSS+p網頁(Xhtml)時候,比較困惑與糾結的事就是CSS命名,特別是新手不知道什麼地方該如何命名,怎麼命名才是好的方法。
命名規則說明:
1)、所有的命名最好都小寫
2)、屬性的值一定要用雙引號("")括起來,且一定要有值如class="pcss5",id="pcss5"
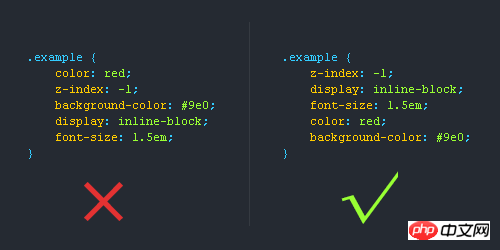
##命名規範是很有必要的,可增強程式碼的可讀性,一眼就能看懂要表達的意思,規範就是符合規則,使程式碼有利於後期維護,也能很大程度的提高開發效率。一個正常的網站有很多JS 程式碼,如果在編寫的過程中,不遵循某種規則,那麼寫到後面自己都看不懂自己寫的什麼,這是很麻煩的一件事,所以要在平時的練習過程中,養成良好的編寫程式碼的習慣。 3. 常用類別的命名應盡量以常見英文單字為準,做到通俗易懂,並在適當的地方加以註釋。對於二級類別/ID命名,則採用組合書寫的模式,後一個單字的首字母應大寫:諸如「搜尋框」則應命名為「searchInput」、「搜尋圖示」命名這「searchIcon」、「搜尋按鈕」命名為「searchBtn」…4. css3已經發布了,許多WEB前端工程師都開始嘗試使用該技術了。我們怎麼來評價寫css的能力呢?不會用對錯來判斷,我們可能會用「好」、「一般」、「很爛」等字眼來形容。 CSS最難的是什麼呢?是各大瀏覽器的兼容?是代碼的簡潔高效性?前端工程師五指曾說過:css不是什麼難的技術,難點在於怎樣規範的命名。專案由個人完成,工程師可以依據自己的習慣來命名css。在團隊合作中,不規範的命名側可能會引發衝突,進而影響整個專案的進度。下面嶺南網路手把手教大家如何規範的命名css。 5.
相關問答:
1.javascript - 為什麼很多專案命名時候喜歡用ret和res
2.以上是DIV CSS規範命名總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




