h5開發工具哪個好呢?大家知道國內有很多輕便型的H5頁面製作工具,上手快、操作傻瓜式,比如國內用的最多的是iH5,國外用的最多的是Tumult Hype、Adobe Animate ,以下就以國內的iH5,美國的Tumult Hype、Adobe Animate為例,比較國內外頂尖H5頁面製作工具或軟體的差異。

一、iH5、Hype和Animate的應用對比
首先,中美差異的根源在於市場環境:
(1)國內由於微信H5廣告的盛行,現在對行動廣告製作有很高的市場需求。因此,國內製作工具的各種功能與服務,最終落實的往往是完整的廣告頁面,隨之開闢出一條完整的生產線。
(2)國外則是隨著多媒體巨頭Flash 的沒落,興起了一股HTML5的熱潮。 Flash的主要用途就是動畫製作、廣告製作,因此國外的H5製作工具本質上是整合了Flash和網頁製作的功能。
三個工具的基本差異如下---

比較後,你會發現iH5雖然是企業級服務的H5頁面製作工具,功能和服務是完全搭建在雲端的。
Hype屬於輕量級的軟體(只有12M),但因為是軟體,開發上也多了一套輪子,可能因為團隊精力有限,目前只出了Mac版。
Animate就不用說了,大牌Adobe的產品,其實是Flash和Edge兩款軟體的合併升級版,介面功能什麼的和Adobe 的PS、AI等老牌軟體很相似——所以也很龐大,高達1G多。
因此,國內的iH5走的不是賣軟體的路線,而是包年的雲端服務、配套的工具培訓;而國外的Hype和Animate,賣的則是軟體的單次授權、永久使用,不會包辦發佈網頁所需的伺服器部署。
二、iH5、Hype和Animate的介面比較
以下是iH5、Hype和Animate的介面比較(已作標註處理):
(1)iH5的主介面

iH5在國內的應用較廣泛,因為介面基本上與功能都是視覺化的操作,並支援網頁的發布,不需要二次開發。
它的結構比較簡潔,只有5個分割區。和Hype、Animate的介面有很多靜態選項卡不同,iH5的屬性面板是動態的,會根據使用者選取的元件類型進行更新,所以使用上比較簡單。
比較特別的是,它的資源面板(「物件樹」)充當素材、頁面、佈局管理多種職責,設計思維傾向於把功能合而為一。
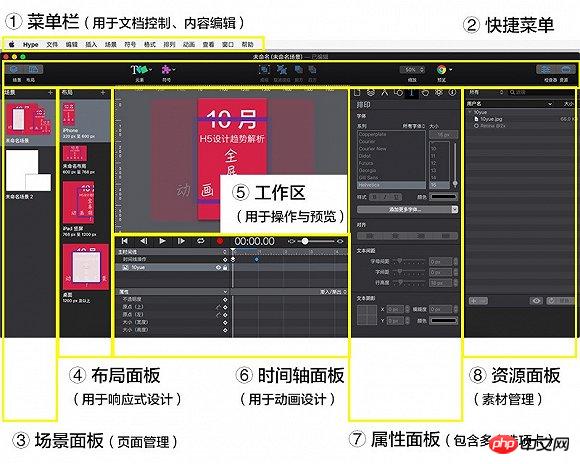
(2)Tumult Hype的主介面

Hype在15年的時候,在國內小火過一把,但現在好像沒多少人在用,雖然它也是一款很厲害的軟體。
Hype的優點在於它支援一定的視覺化互動動作,雖然不是非常多。此外,它能實現自動化的響應式佈局,對比iH5的響應式佈局需要逐一定義設備,Adobe還得去下載一個另外的軟體Muse來說,還是很方便的。
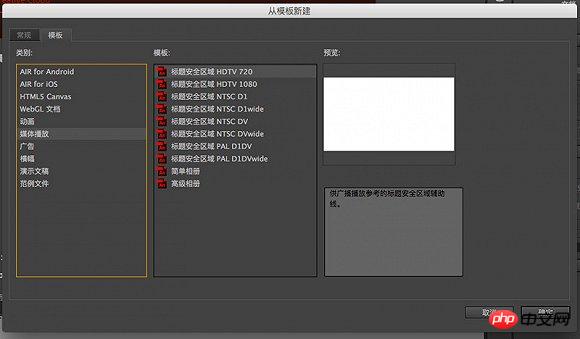
(3)Adobe Animate的主介面
Animate需要程式碼基礎,屬於視覺化動畫設計與便利開發的結合,所以它其實全部為用戶提供了動畫、傳統、調試、設計人員、開發人員、基本功能、小螢幕7種不同的介面。
Animate有利於H5動畫或網頁開發原始碼的快速產生與匯出——而且不只HTML5格式,還包括Air、Flash等。所以它其實不是單純地面向H5頁面製作或動畫製作,從它支援的模板也可以看出它應用程式上的複雜性。
國內一些成熟的開發團隊會利用Animate一些便利的視覺化功能,進行H5的動效設計與開發,簡化製作流程。
三、iH5、Hype和Animate的功能對比
從一個細節可以體現老美產品定位和國內的區別。
Hype 3.6分標準版(50美刀)、專業版(100美刀)兩種,其中專業版除了多一些製作功能外,操作界面的主題色比標準版多一種深色,也支援調整介面內的面板大小。
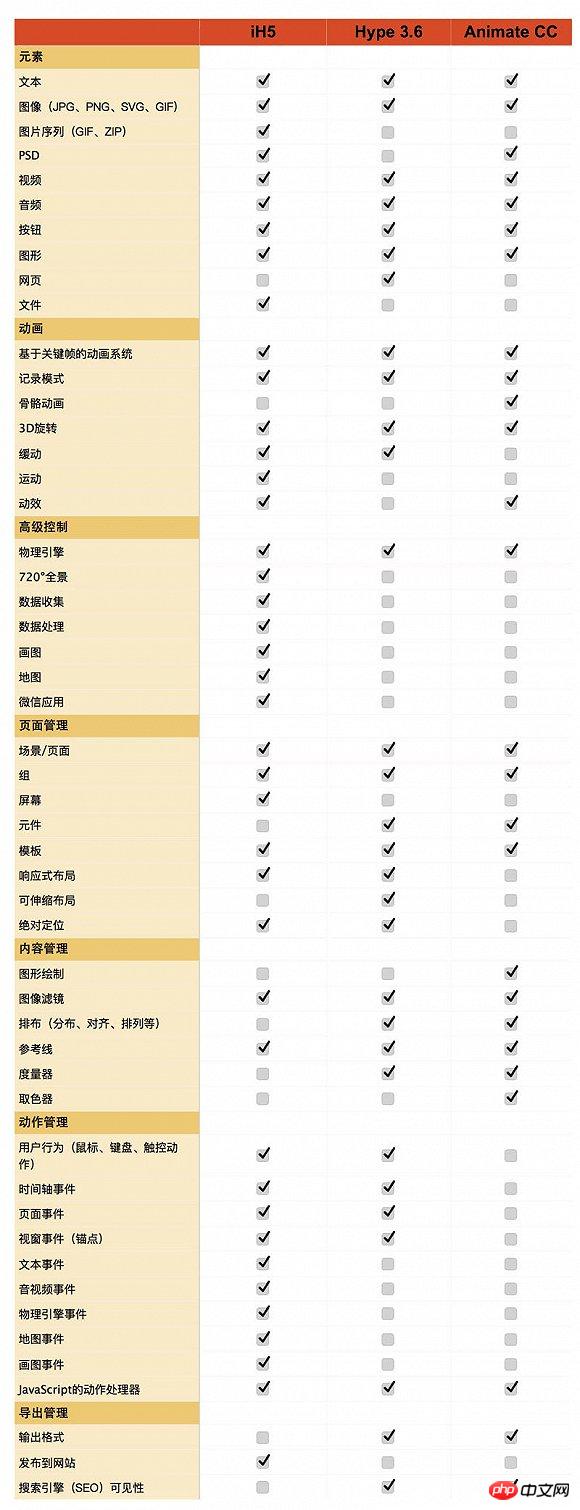
換句話說,他們的軟體賣的不單單是功能,還有一種尊貴的身份、良好的體驗。下面的功能比較透過7個維度進行分析,可以大概看出三者差異-

#上面的指標表示該軟體或工具支援的視覺化操作,具體支持上會有一定差異,例如字體這項,iH5支援平台預設的中文字體,Hype支援Google、Monotype字體,Animate支援系統字體。不打勾錶示需要程式碼才能實現或完全不支援。
可以看出,三種工具都具備強大的多媒體編輯和動畫製作能力。
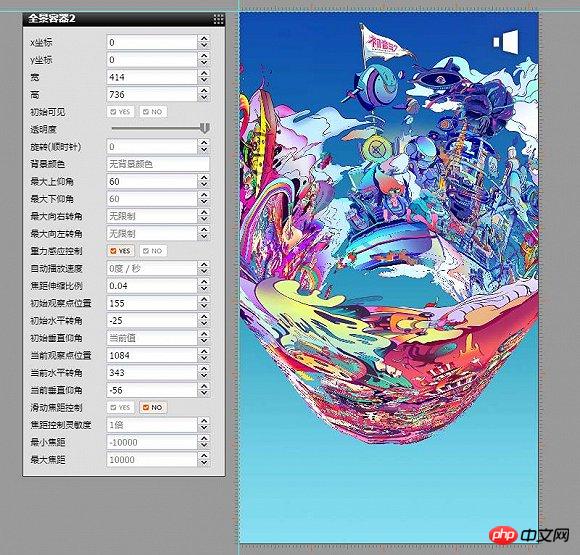
(1)iH5在高階控制、動作管理這種互動操作上有較大優勢,支援720°全景、微信語音辨識、表單擷取與處理、資料運算等偏可視化邏輯的功能。
它多被用於H5廣告與互動式網頁製作,可以直接發佈為網頁,也因為如此它主打的是雲端服務(出售網站流量)。

(2)Hype在頁面管理這種佈局設計上有較大優勢,支援響應式佈局、可伸縮的佈局等偏網頁設計的功能,可以讓導出的內容具備良好的跨平台顯示效果。
它多被用於互動式網頁和電子書的製作,主打製作工具(出售軟體授權)。

(3)Animate在內容管理這種映像編輯上有較大優勢,有許多和Adobe系列套件重疊的元件。
另外,因為上面表格是以不涉及程式碼操作的功能為依據,所以可能看不出Animate在行動開發上的一些特性,實際上它的Action s cript編輯器、Flash Builder 整合等功能對於頁面開發非常方便。它多被用於複雜動畫、互動網頁製作。

最後,它們也各有各的「硬傷」。 iH5的弊端在於導出格式比較單一,只面向網頁製作;Hype的弊端在於缺乏元件化的高階功能,支援的元素和互動控制相對較少; Animate的弊端在於缺乏視覺化的互動控制,許多高階功能需要開發人員介入。
四、小結
到底哪個h5頁面製作工具最好用? 總的來說,國內的產品擅長“合而為一”,國外的喜歡“一分為二”,兩者各有各的好壞吧。
(1)iH5這種「合而為一」的產品設計,有利於簡化使用者的學習與使用,去除許多視覺或理解上的干擾因素。但這也需要使用者有較強的綜合應用能力──比較符合中式教育擅長的概括總結性理念。
(2)Hype、Animate這種「一分為二」的產品設計,有利於功能的精細化,提升使用者體驗。但這也需要使用者花費較長時間學習、使用複雜的面板設計。
如果團隊有較成熟的開發者,用Animate省時省力;如果缺乏程式設計師或希望進一步縮減網頁製作時間,用iH5比較方便;至於Hype,照目前趨勢可能比較難有大的發展了。
【相關推薦】
1. 2017年最新最完整的html5開發工具推薦(含國內外)




