在電腦應用中,下拉式選單是指選單的一種表現形式。具體表現為:當使用者選取一個選項後,該選單會向下延伸出另一個具有其他選項的選單。下拉式選單通常應用於把一些具有相同分類的功能放在同一個下拉式選單中,並將這個下拉式選單置於主選單的一個選項下。下拉式選單內的項目可以根據需要設定為多選或單選,可以用來替代一組複選框(設定為多選)或單選框(設定為單選)。這樣比複選框組或單選框組的佔用位置小,但不如它們直觀。

#2. CSS 下拉選單
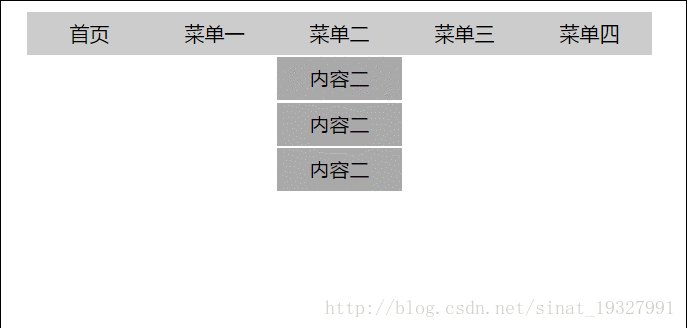
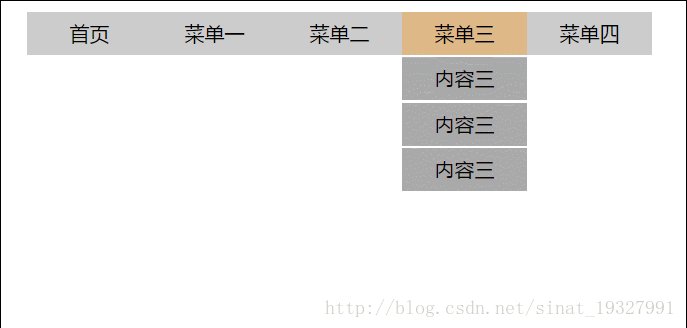
使用CSS 可以建立一個滑鼠移入後顯示下拉式選單的效果。
下拉式選單的實現,當滑鼠移入指定元素時,顯示下拉式選單。
#本課程從易到難,循循漸進,從靜態網頁佈局,到運用HTML/CSS、JavaScript、jQuery不同技術實作動態下拉選單,讓您掌握下拉式選單的製作及在不同瀏覽器間進行程式碼調試,解決瀏覽器相容問題。

這是一款使用純CSS3製作的帶下劃線跟隨效果的下拉式選單特效。此下拉式選單透過CSS3 transform和transition來製作下劃線跟隨效果和下拉式選單效果。

#在Web開發中,下拉式選單由若干個顯示在視窗頂部的主選單條和各個選單條下面的子選單組成。每個子選單往往還包含幾個子選單項目。通常,只有選單條顯示在視窗中,當滑鼠指標指向選單條時,選單條的子選單才會顯示出來。當滑鼠指標離開選單時,子選單則隱藏起來,回到只顯示主選單條的狀態。根據下拉式選單的這種特點,我們可以使用JavaScript來輕鬆實現這些功能。這篇文章就來具體說明一下使用JavaScript技術來實現下拉式選單的功能。

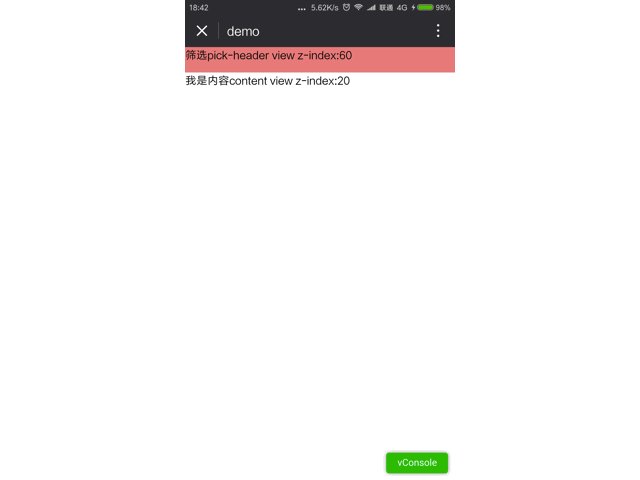
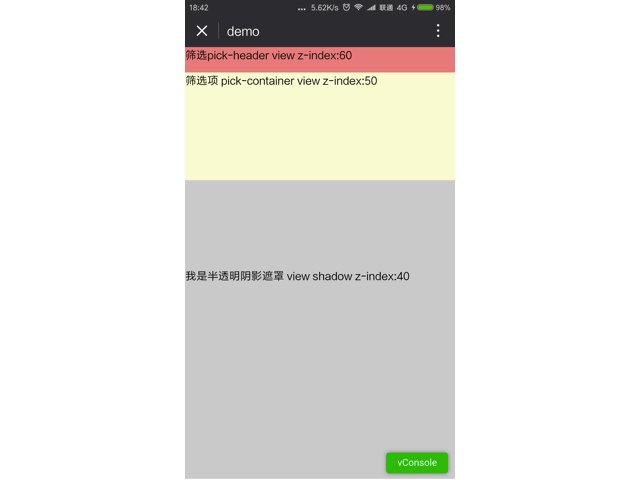
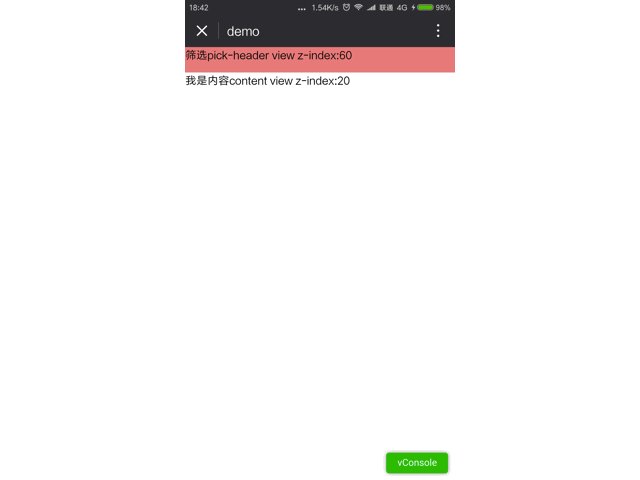
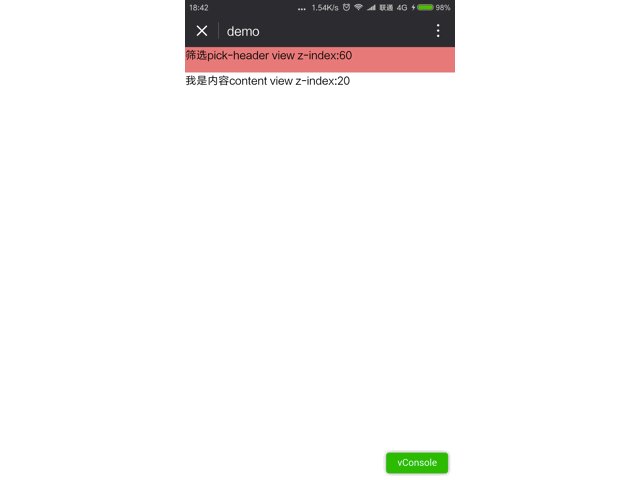
#在pick-header裡新增篩選項,在pick-container加入被篩選的選項內容,content裡顯示真正的內容。
content的高度是會在js裡根據目前手機解析度所動態計算的,高度值為contentHeight,所以在裡面可以嵌套一個scroll-view,設定高度為contentHeight即可實現內容滑動。
#這篇文章介紹實作ajax三級連動下拉式選單的實例程式碼
ajax寫三級連動,先寫一個檔案類別吧,以後用的時候直接呼叫即可;
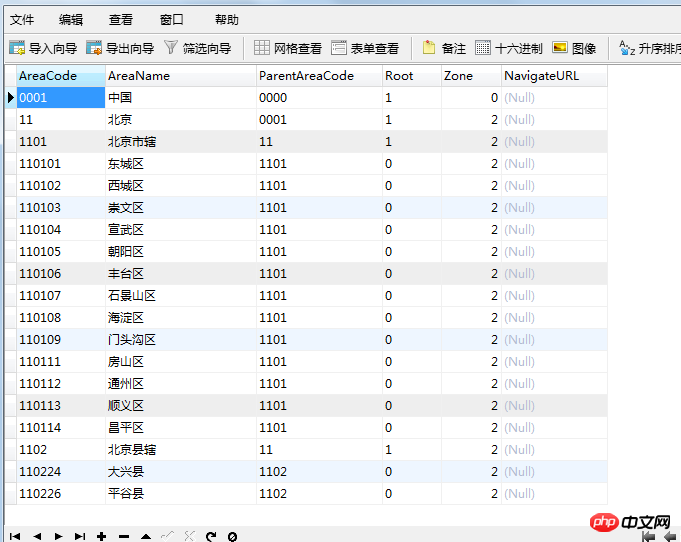
來找一張表:

關於下拉式選單功能的相關問答
#1. javascript - 知乎搜尋框在有下拉式選單的情況下仍存在焦點,什麼原理?
2. html5 - 如何在行動裝置h5頁面裡弄出ios那種下拉式選單?
【相關建議】
#以上是最新的8個實現下拉式選單功能的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




