這篇文章主要為大家介紹了利用Javascript實現一個簡單的輸入關鍵字添加標籤效果的相關資料,類似動態添加標籤的效果,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友可以參考借鑒,下面來一起看看吧。
本文主要介紹給大家的是關於js輸入關鍵字加入標籤效果的相關內容,分享出來供大家參考學習,以下來看看詳細的介紹:
實作功能:
輸入關鍵字加空白鍵新增tag標籤
按Backspace鍵刪除一個標籤
輸入關鍵字後,滑鼠失去焦點加入tag標籤
<a href="//m.sbmmt.com/wiki/1051.html" target="_blank">key</a>W<a href="//m.sbmmt.com/wiki/1360.html" target="_blank">ord</a>.init方法初始化方法
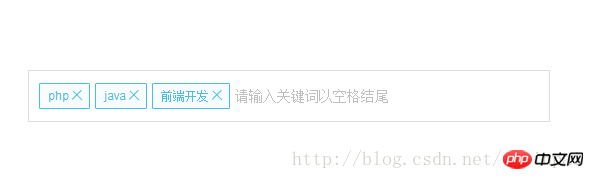
#展示效果:

demo示範位址
範例程式碼
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<p class="block">
<p id="wordTags"></p>
<input id="wordInput" type="text" name="" placeholder="请输入关键词以空格结尾">
<input id="wordHiddenInput" type="hidden" name="">
</p>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>$(function () {
var keyWord = $("#wordInput").keyWord({
panel: '#wordTags',
value: '#wordHiddenInput',
max: 3,
tips: '最多只能输入3项'
});
keyWord.init('php,java,前端开发')
});屬性說明:
#總結
以上是Javascript如何實作輸入關鍵字新增標籤效果的簡單實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




