導航條是網頁設計中不可缺少的部分,它是指透過一定的技術手段,為網站的訪客提供一定的途徑,使其可以方便地訪問到所需的內容,是人們瀏覽網站時可以快速從一個頁面轉到另一個頁面的快速通道。利用導航條,我們就可以快速找到我們想要瀏覽的頁面。
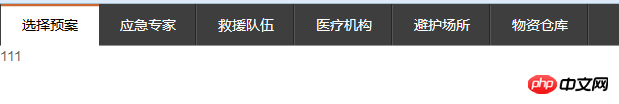
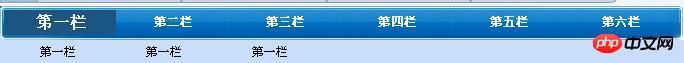
今天分享簡單導覽列的製作方法:
第一步:引入css樣式表,新建一個id為nav的層,使用
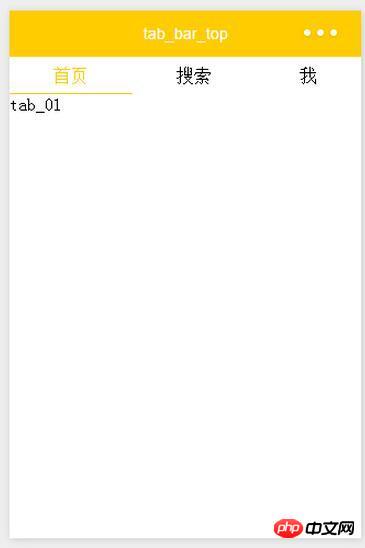
#這篇文章主要為大家詳細介紹了微信小程式實戰之頂部導覽列的相關程式碼,具有一定的參考價值,有興趣的夥伴們可以參考一下
本文實例為大家分享了微信小程式頂部導航欄的具體程式碼,供大家參考,具體內容如下
需求:頂部導覽列





相關問答
#1.objective-c - 自訂導覽條為類似美團的搜尋列樣式
2. 3. 【相關推薦】 #以上是總結7種常見的導航條製作實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




