在我們的日常工作中,少不了跟html中的表單接觸,在 HTML 表單中 每出現一次,一個 Radio 物件就會被創建。單選按鈕是表示一組互斥選項按鈕中的一個。當一個按鈕被選中,之前選中的按鈕就變為非選中的,那麼如何讓radio的樣式更為美觀以及獲取radio值,今天我們就來做個詳細的總結。
CSS定義radio樣式:
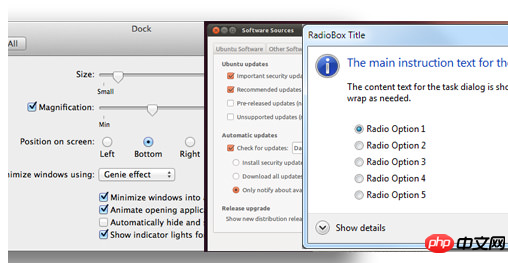
#1.利用純CSS自訂Checkbox和Radio的樣式範例程式碼

大家應該都知道Checkbox和Radio這兩個控制項比較特殊,因為它在不同平台的有不同的展示。所以這篇文章就來跟大家介紹如何利用CSS3的一些屬性來實現自訂checkbox和radio樣式,有需要的朋友們可以參考借鑒,下面來一起看看吧。
2.使用CSS自訂radio、checkbox樣式的範例詳解
以前做自訂樣式的radio, checkbox 的時候,一直是很單調的去定義,然後定義diyRadio 的樣式作為新Radio, 再用js 做關聯。知道今天才知道可以用標籤的for 屬性+ :checked 做,純CSS
HTML中的radio樣式美化及取得賦值:
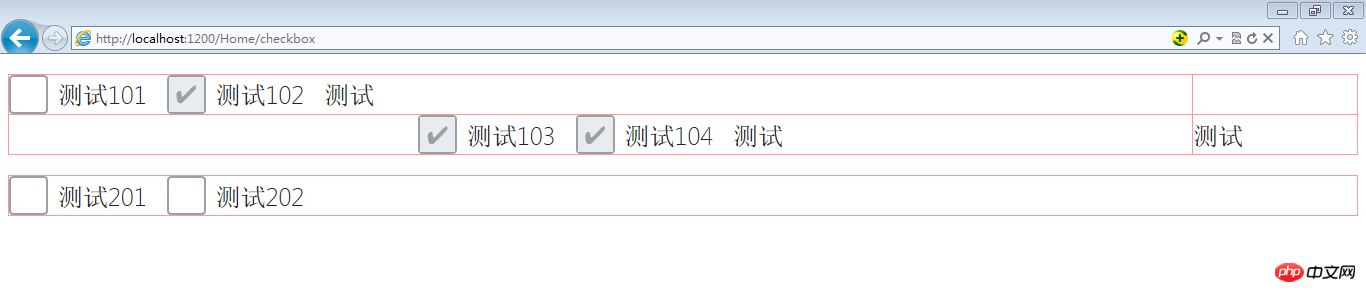
1.HTML的checkbox與radio樣式美化的簡單實例

 ##這篇文章主要介紹了html中radio值的取得、賦值及註冊事件,非常適合新手朋友,喜歡html的朋友不要錯過了哈、
##這篇文章主要介紹了html中radio值的取得、賦值及註冊事件,非常適合新手朋友,喜歡html的朋友不要錯過了哈、
JS取得/遍歷radio的值:
1.##首先是獲得點擊radio的事件,用的是jquery庫,獲得事件後判斷是那個radio,通過判斷是那個radio被checked了然後進行聯動變換。其中遇到的問題有,相容ie和firefox的事件,然後設定select中的中options的selected屬性。 
#本篇文章使用一個簡單的JS的小例子來介紹如何遍radio單選按鈕的值,程式碼雖然簡單明了,但當你看完了解了,可以舉一反三!
radio相關問答:#1.javascript - 在小程式中如何取得radio選取的value2.html - 如何透過css更改radio樣式? 3.html5 - 如何取得radio的的值?
1.css圖片居中:css圖片上下左右居中(水平和垂直居中)
以上是CSS自訂radio樣式以及JS取得radio值的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




