這篇文章主要介紹了利用node.js如何建構一個簡易的即時回應伺服器的相關資料,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面跟著小編一起來學習學習吧。
前言
本文預設您已經按照nodejs 如果沒有安裝請安裝,安裝教學可以查看這篇文章,以下廢話不多說,以下來看看這篇文章詳細的內容介紹吧。
前提需要建立一個前端專案
1. 建立一個html檔案寫入以下內容

需要說明的是/socket.io/socket.io.js 這個檔案伺服器會產生使用方法在node_modules\socket.io\lib\socket.js裡面
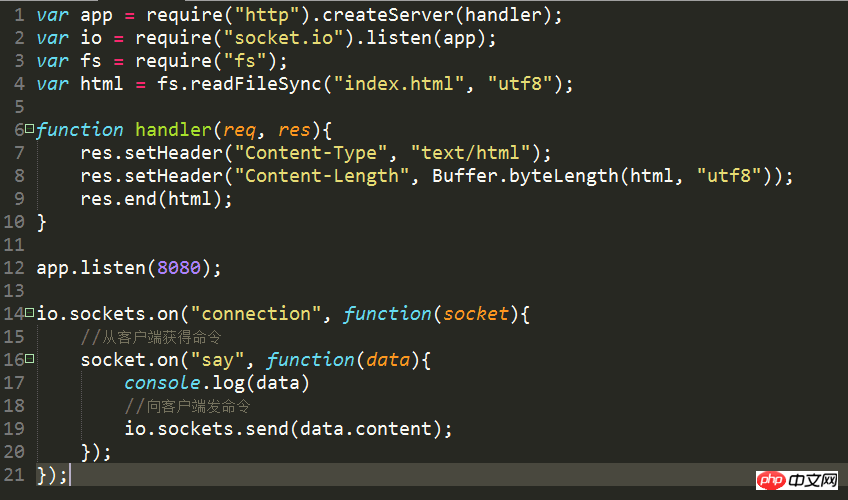
#2. 創建一個js檔案 (我的檔案名稱叫sock.js)

#這個js檔案是一個需要運行的檔案裡面的程式碼都有註解
3. 執行cmd到剛剛建立的前端專案下面 執行 npm install socket.io 這個指令

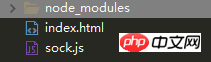
#得到這個目錄(需要說明sock.js和node_modules需要同目錄也許可以不目錄但是我沒找到相關文檔)
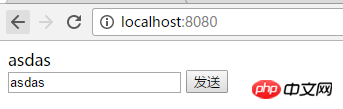
4.繼續執行node sock.js 這命令然後打開瀏覽器輸入位址http://localhost:8080/ 就能看到以下畫面

隨便輸入一個內容測試一下
這裡注意連接埠號碼 剛才我在sock.js裡面已經定義了8080埠 在瀏覽器裡面也需要開啟8080埠
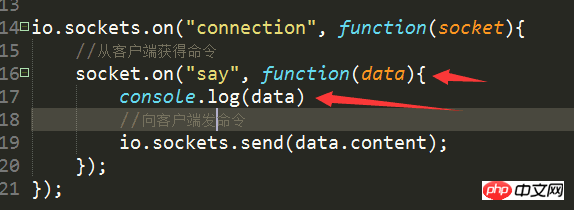
5.測試資料是不是真的透過nodejs服務來傳遞

#資料在這裡

得到如下結果
表示資料是透過nodejs服務來傳送的
總結
以上是教你如何利用node.js搭建一個簡單的即時回應伺服器的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




