最近工作中會經常遇到一些公用提示,使用框架自帶很多時候不方便所以便自己編寫了一個公共提示模組,下面這篇文章主要介紹了利用Angular.js寫一個公共提示模組的方法教程,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
在寫一些大型工程的時候,會經常遇到一些公用提示,使用框架自帶很多時候不方便,於是我手寫了一個,下面來看看詳細的介紹:
效果圖如下

##方法如下
一、先在angular中註冊一個模組 ##二、
##二、
註冊一個模組注入依賴
三、
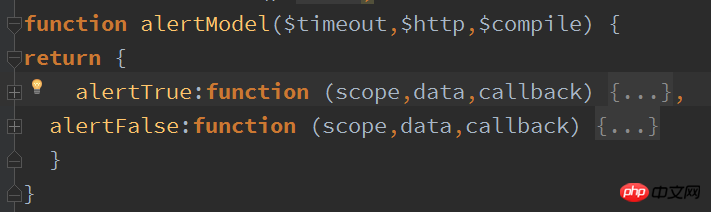
#返回不同的方法來應對不同情況
#四、
取得範本路徑
五、
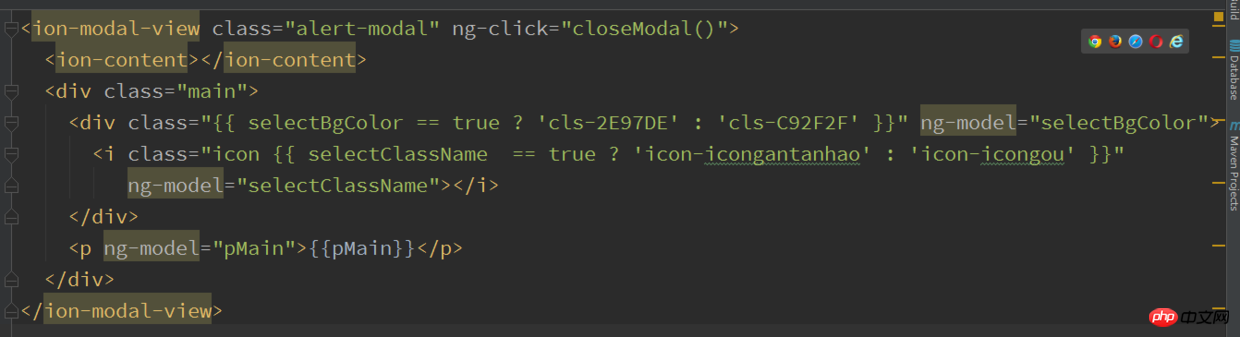
寫範本內容和普通的頁面一樣呼叫使用angular服務
六、

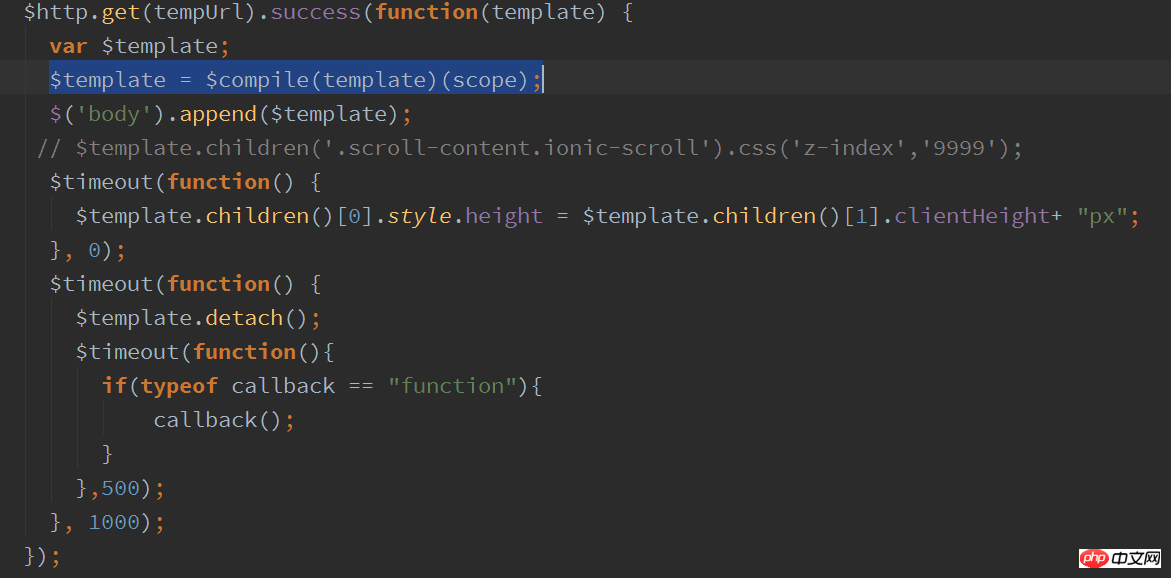
1.開啟 http服務取得範本內容
2. 重點注意
# 2. 重點注意 $template = $compile(template)(scope); 這句程式碼非常重要 用來啟動範本內容轉換成angular能辨識的html程式碼片段
3.提示方塊消失時間設定回呼函數 $template.detach();用於模板消失
#七、

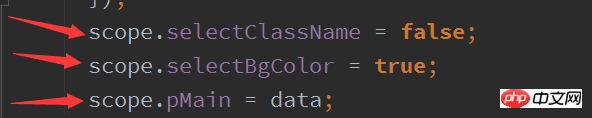
設定html程式碼內的變數
1.由於沒有控制層$scope物件無法取得不了值 所有需要用代替值 需要在使用時將$scope傳入
八、使用方法如下
九、使用效果

##
以上是Angular.js編寫公共提示模組的方法分享(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




