本篇文章主要介紹了詳解ASP.NET Core 網站在Docker中運行,非常具有實用價值,需要的朋友可以參考下
Docker作為新一代的虛擬化方式,未來肯定會得到廣泛的應用,傳統虛擬機的部署方式要確保開發環境、測試環境、UAT環境、生產環境的依賴一致性,需要大量的運維人力,使用Docker我們可以實現一次部署,到處運行。
本文介紹如何把ASP.NET Core網站部署在Docker中運作。
軟體環境清單
CentOS 7.3.1611
Docker 1.12.6
.NET Core 1.1
#已安裝Docker##
$ #安装Docker $ yum install docker $ #启动docker服务 $ systemctl start docker.service $ #配置开机启动 $ systemctl enable docker.service
#設定Docker加速器
由於眾所周知的原因,要流暢地使用Docker,需要設定Docker加速器,否則你會覺得回到了撥接上網的時代。 我使用的是DaoCloud,號稱永久免費。註冊地址是:
https://account.daocloud.io/signin。


$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重启生效 $ systemctl restart docker
拉取ASP .NET Core鏡像
$ docker pull microsoft/aspnetcore $ #检查是否成功 $ docker images
準備ASP.NET Core網站發佈檔案
可以參考我之前的文章:ASP.NET Core 網站發佈到Linux伺服器
#放到網站根目錄,檔案內容參考如下:FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
打包鏡像
$ #注意最后有个点。 $ docker build -t test-netcore:1.0 .
啟動容器
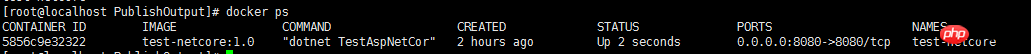
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #检查容器是否启动成功,如果启动后没效果,试试docker run 不加-d,如果有报错有提示信息。 $ docker ps


##2.網站的監聽使用了localhost,報錯「curl: (56) Recv failure: Connection
by peer”
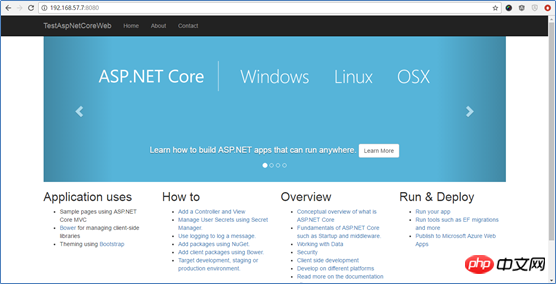
最後發現使用http://*:8080來監聽才成功。
docker run 失敗後再次執行會提示名稱已存在,可以使用docker rm -f [容器名稱]
刪除以上是關於ASP.NET Core網站在Docker中運作的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




