這篇文章主要介紹了詳解vue.js的devtools安裝 ,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
安裝
2.下載好後進入vue-devtools-master工程執行npm install ----->npm run build.
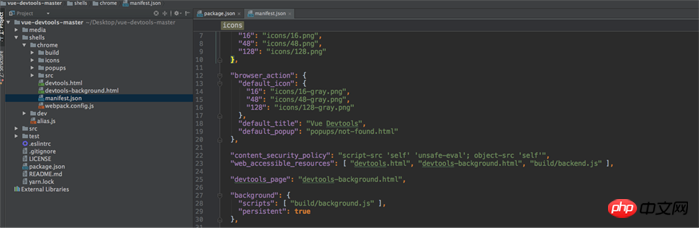
3.修改manifest.json 中的persistent為true

4.開啟Google瀏覽器設定--->擴充功能--》勾選開發者模式---》新增工程中的shells-->chrome的內容或直接拖動shells-->chrome,至此恭喜已安裝成功! ! !

5.開啟自己的vue項目中,如果是有vue-cli建置的項目,執行npm run dev,開啟http://localhost:8080/ 伺服器調試位址;至此完成devtools的安裝;
#使用
#開啟vue專案,在控制台選擇vue:

5.可操作元件查看資訊變化(例如分頁元件)選擇第一頁:

#選擇最後一頁:

以上是詳細介紹vue.js中的devtools安裝教學(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




