這篇文章主要介紹了用純CSS實現餅狀Loading等待圖效果,具有一定的參考價值,有興趣的小伙伴們可以參考一下
寫在前面
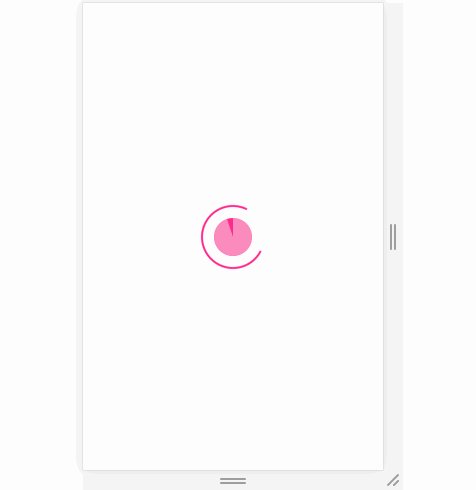
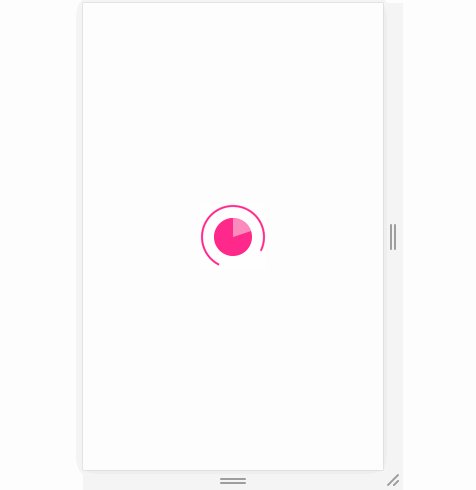
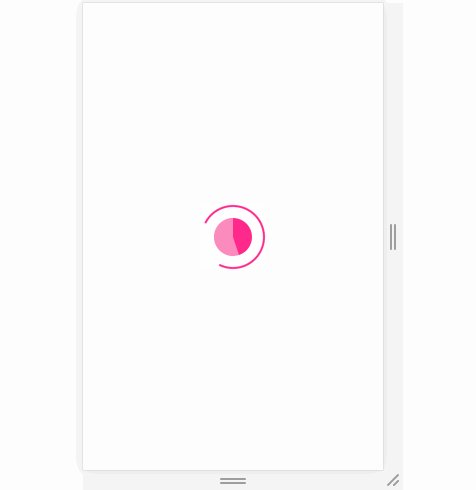
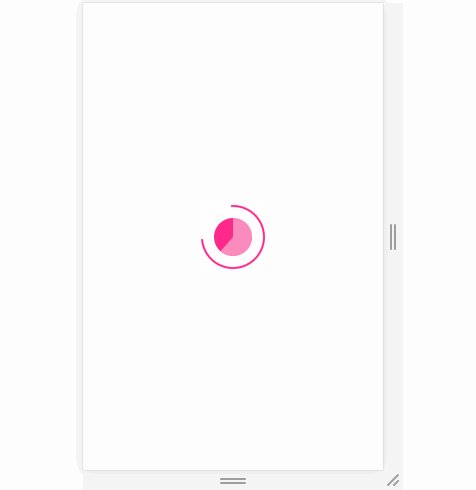
之前碰到一個小練習,就是用純CSS3來寫餅狀的loading效果,之前著實沒有寫過這玩意兒,小花完全沒頭緒,然後參考了張鑫旭老師的CSS3實現雞蛋餅狀圖loading等待轉轉,還有些別的東西,用一種看起來有一點類似但是好像又不一樣的方式完成了同樣的效果,題目要求的大概就是這個樣子:

開始
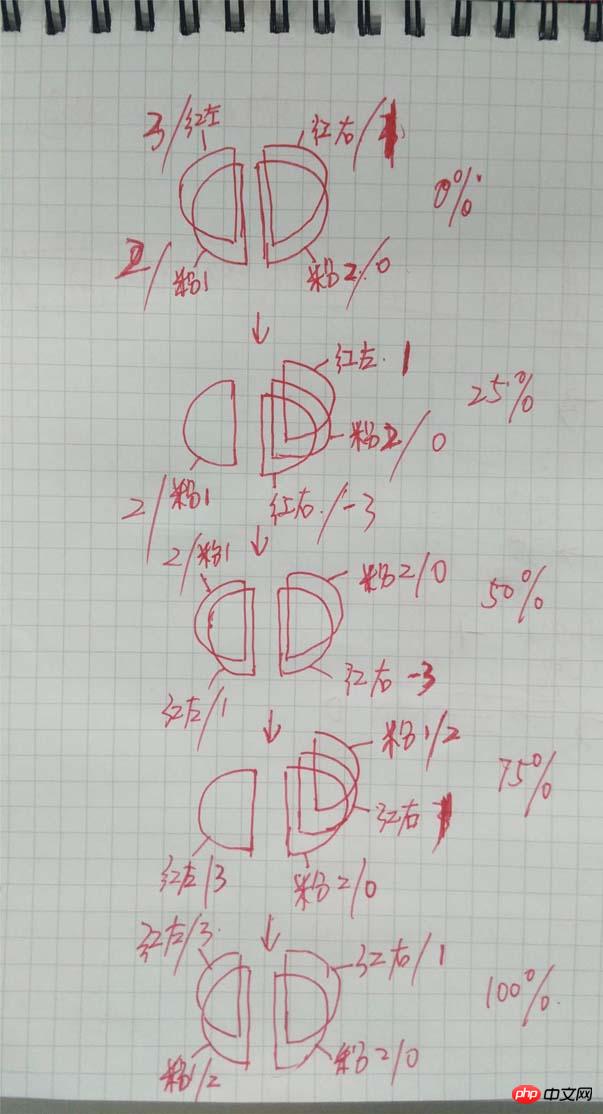
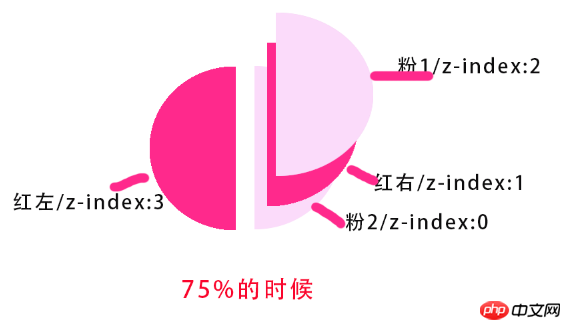
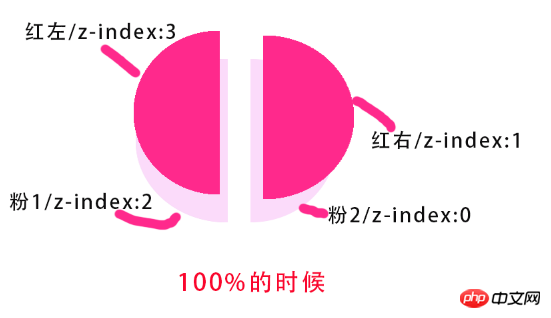
琢磨了一下,睡一覺起來畫了個圖,理順了一下,不過感覺此圖有點難意會啊啊啊啊啊,沒關係,小花會在後文一點一點解釋噠~(紅跟粉代表顏色,斜槓後面是z-index的值)

原理
這個東西分成兩個部分:外圈和內圓。顏色這東西都自訂啦,不過我畫的的圈圈好像有點太大,然後動畫時間是隨便設的,反正轉起來看著感覺有點怪怪的額
先上html結構
<p class="con-wrap">
<!--外圈-->
<p class="out-round"></p>
<!--内圆,里面有半圆四个-->
<p class="in-round">
<p class="lt-round"></p>
<p class="lt-mask"></p>
<p class="rt-round"></p>
<p class="rt-mask"></p>
</p>
</p>外圈和內圓是透過position定位重合在一起,實質上外圈轉完2圈,內圓的紅色和粉紅色才各轉完1圈(內圓的全程包括紅色從1到0、粉紅色從1到0),所以內圓的動畫時間應該是外圈的兩倍! ! !
1、外圈
外圈很簡單,設定border-radius:50%即可畫出一個圓,然後設定三條邊框為紅色,另外一條為透明,即畫出四分之三個圓邊框(即外圓)。
.out-round {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 150px auto;
border: 3px solid #FF298C;
border-left: 3px solid transparent;
animation: outRound 1s linear infinite running;
}
接下來是外圈的動畫,為其設定的動畫就是旋轉一圈,infinite表示無限次
@keyframes outRound {
0% {
transform: rotate(120deg)
}
100% {
transform: rotate(-240deg)
}
}其中rotate(120deg)為旋轉起始位置,可依實際情況調整。
至此外圈就完成了,比較麻煩的是下面的內圓,不過根據圖示應該是可以想像的。
2.內圓
這裡有四個半圓,左邊兩個,右邊兩個(round為紅色,mask為粉紅色),動畫主要透過改變兩個紅色半圓的z-index值來控制各個半圓顯示的優先順序。內圓的css實作部分為:
/*左边两个半圆*/
.lt-round, .lt-mask {
position: absolute;
width: 35px;
height: 70px;
border-radius: 35px 0 0 35px;
transform-origin: right center;
}
/*右边两个半圆*/
.rt-round, .rt-mask {
position: absolute;
left: 50%;
width: 35px;
height: 70px;
border-radius: 0 35px 35px 0;
}下面過程描述內圓的動畫全程(其中右邊的粉紅色全程不需要動,右邊紅色部分只需要改變z-index的值來改變顯示的優先權,從而實現顯示和隱藏的效果來配合補充左半邊的圓。
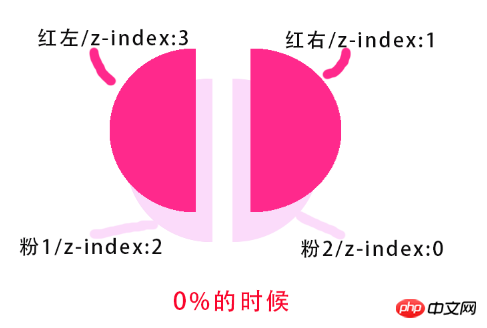
红左 z-index:3 粉1 z-index:2 红右 z-index:1 粉2 z-index:0
 視覺效果圖(忽略中間的白線) :
視覺效果圖(忽略中間的白線) :
 2.左邊紅色旋轉完180度時(逆時針旋轉所以是360→180→0)
2.左邊紅色旋轉完180度時(逆時針旋轉所以是360→180→0)
模型圖:
 視覺效果圖:
視覺效果圖:
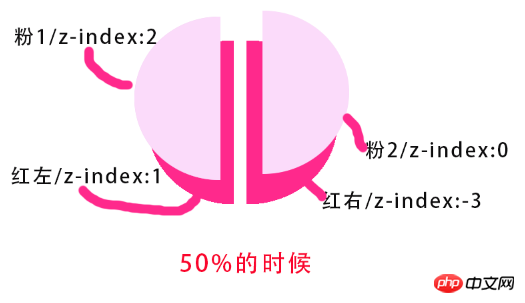
 3.左邊紅色轉完到0度時(此時左右兩邊的紅色半圓被粉紅色覆蓋)
3.左邊紅色轉完到0度時(此時左右兩邊的紅色半圓被粉紅色覆蓋)
模型圖:
 視覺效果圖:
視覺效果圖:
 4.粉紅色半圓重複先前紅色半圓的動畫(即左粉紅色360→180→0)
4.粉紅色半圓重複先前紅色半圓的動畫(即左粉紅色360→180→0)
模型圖:
 視覺效果圖:
視覺效果圖:

5.当左边粉色旋转到0度时,全部半圆回到了最初始的状态,整个动画即完成(在相同时间下外圈完成了2次的动画)。
模型图:

视觉效果图:

动画代码部分
1、前半程为左边红色旋转一周,后半程为粉色旋转一周。动画实现如下:
/*左边红色完成第一圈的旋转*/
@keyframes ltRound {
0% {
transform: rotate(360deg);
}
24.9% {
z-index: 3;
}
25% {
z-index: 1;
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
74.9% {
z-index: 1;
}
75%, 100% {
z-index: 3;
}
}
/*右边红色圆通过z-index来控制显示和隐藏,从而达到在适当时间配上左半圆的效果*/
@keyframes rtRound {
0%, 24.9% {
z-index: 1;
}
25% {
z-index: -3;
}
74.9% {
z-index: -3;
}
75%, 100% {
z-index: 1;
}
}
/*左边粉色完成第二圈的旋转*/
@keyframes ltMask {
0%, 25%, 50% {
transform: rotate(360deg);
}
75% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}2.在全部代码未完成时,可以将动画时间设大一点,这样便于观察,搞完了再设回去就OK了。
3.由于动画是匀速变化的,但是z-index的值不能匀速变化,所以只能在某个很短时间内去改变z-index的值。这样才能达到效果(突然感觉这种实现好像也不是很好)
小结
没做兼容,在chrome中无异常,别的我就不太知道了
以上是CSS如何達到餅狀的Loading等待圖的效果(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




