下面小編就為大家帶來一篇深入剖析HTML5 內嵌框架iFrame。希望對大家有幫助。一起跟著小編過來看看吧,祝大家遊戲愉快哦
由於現在frame和frameset很少使用,已經過時了,已經被p+CSS代替了,所以,這裡只是舉例說明一下,當下還在使用的內嵌框架iFrame
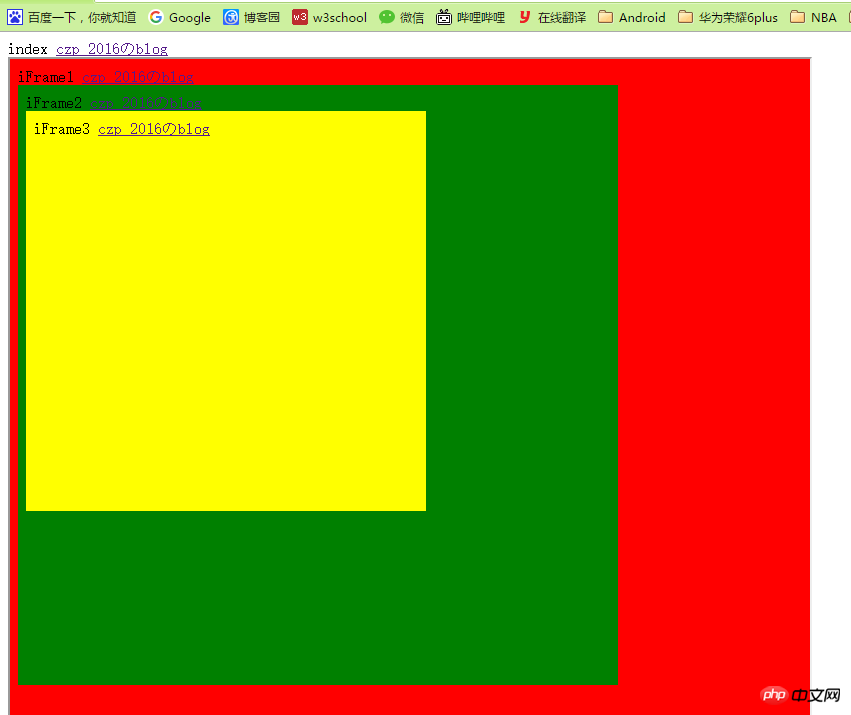
所謂的iFrame內嵌框架,我的理解就是在網頁內部嵌套一個網頁,並且可以一級一級地嵌套下去。
範例如下:
/*
範例由index.html和iframe1.html、iframe2.html、iframe3 .html組成
*/
先上一張效果圖,圖片後面是完整程式碼。

點擊後

#完整程式碼如下
##index.htmlXML/HTML Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>XML/HTML Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>XML/HTML Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>
XML/HTML Code複製內容到剪貼簿
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>HTML5遊戲框架cnGameJS開發實錄-資源載入模組程式碼詳解
# 5.以上是深入解析HTML5 內嵌框架--iFrame的詳細內容。更多資訊請關注PHP中文網其他相關文章!




