什麼是雪碧圖
#雪碧圖就是CSS Sprite,也有人叫它CSS精靈,是一種CSS影像合併技術,就是把多張小圖示合併到一張圖片上,然後用css的background-position來顯示需要顯示的部分。
為什麼要用雪碧圖
#可以#來減少加載網頁圖片時對伺服器的請求次數,提高頁面的載入速度,解決IE6滑鼠滑過時出現閃白的現象。
用雪碧圖有什麼弊端
#個人認為如果你的雪碧圖不是很大,也不是很複雜基本沒什麼弊端。如果你的雪碧圖很大又複雜的話就有出現css程式碼複查,網頁佔記憶體大等各種問題。
實例


#上面是一個按鈕第二個是它滑鼠經過時的樣子
 這是兩個小圖示變合成的一個雪碧圖
這是兩個小圖示變合成的一個雪碧圖
个人中心
以上就是實作的程式碼,請自行忽略這個過度效果(transition)。
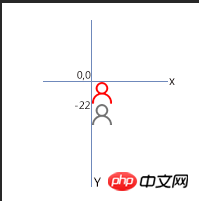
可能剛開始有人還不會確定圖片位置。其實很簡單,你只要記得圖片是從左上角(0,0)開始的。
 不知道這樣能否看的懂
不知道這樣能否看的懂
以上是css使用background-position屬性來完成雪碧圖的程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




