#事件是視圖層到邏輯層的通訊方式。
事件可以將使用者的行為回饋到邏輯層進行處理。
事件可以綁定在元件上,當達到觸發事件,就會執行邏輯層中對應的事件處理函數。
事件物件可以攜帶額外訊息,如id, dataset, touches。
touchstart 手指觸摸
touchmove 手指觸摸後移動
touchcancel 手指觸摸動作被打斷,如彈窗和來電提醒
touchend 手指觸摸動作結束
#tap 手指觸摸後離開
longtap 手指觸摸後後,超過350ms離開
事件綁定的寫法同元件的屬性,以key、value 的形式。
key 以bind或catch開頭,然後跟上事件的類型,如bindtap, catchtouchstart
value 是一個字串,需要在對應的Page 中定義同名的函數。不然觸發事件的時候會報錯。 bind事件綁定不會阻止冒泡事件向上冒泡,catch事件綁定可以阻止冒泡事件向上冒泡。
上面簡單介紹了小程式事件基礎,是時候彰顯"事件"的威力:
點擊(tap)
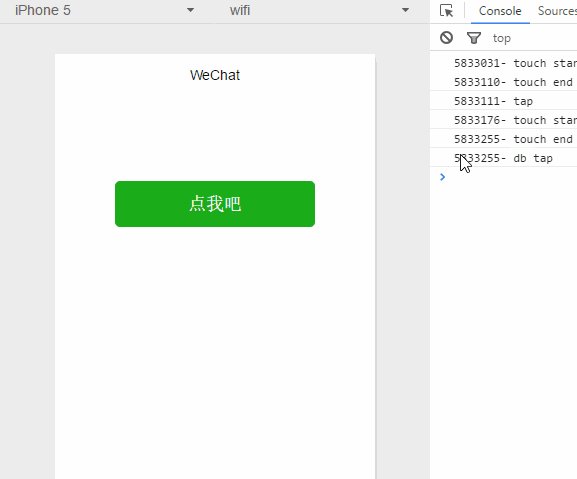
雙擊(dbtap)
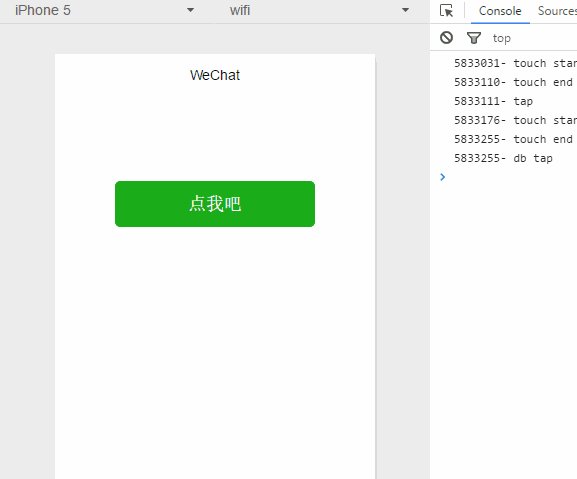
長按(longtap)
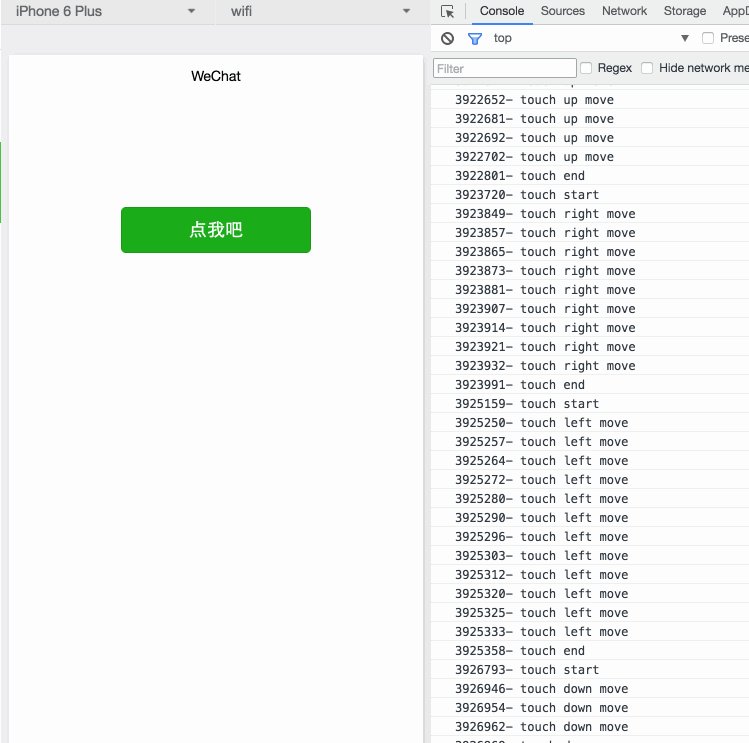
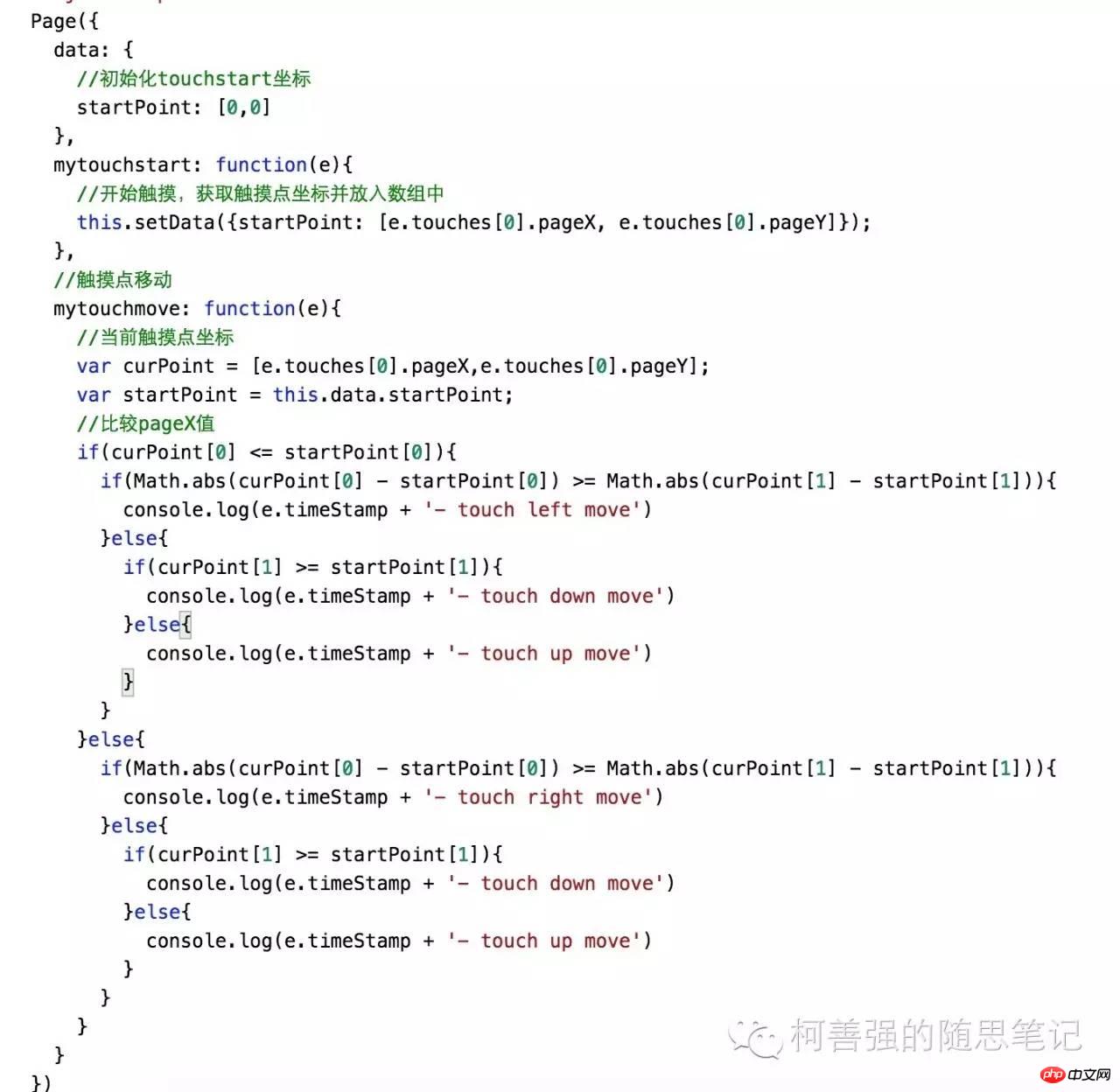
滑動

<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
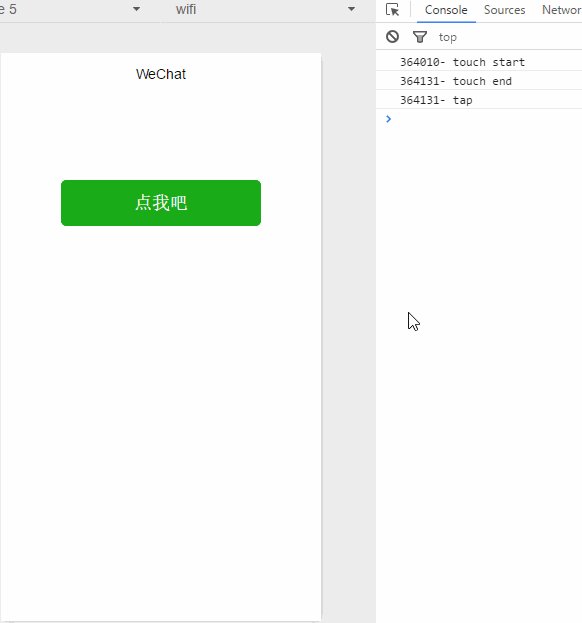
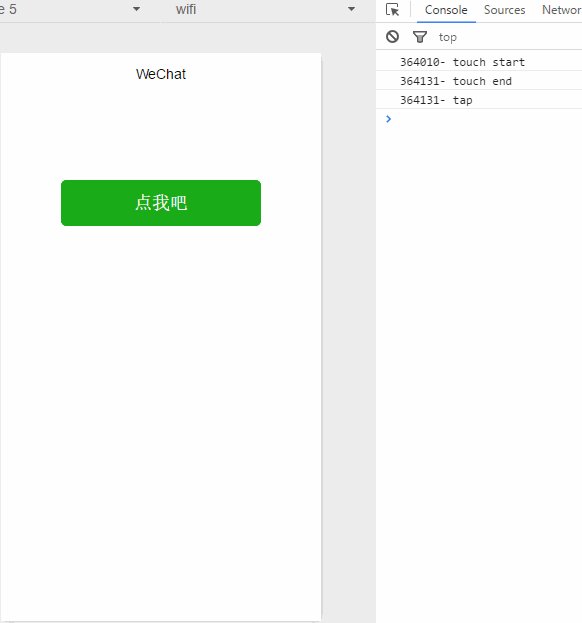
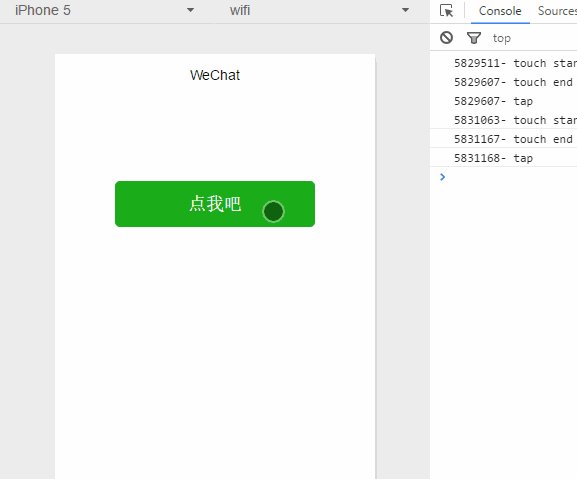
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
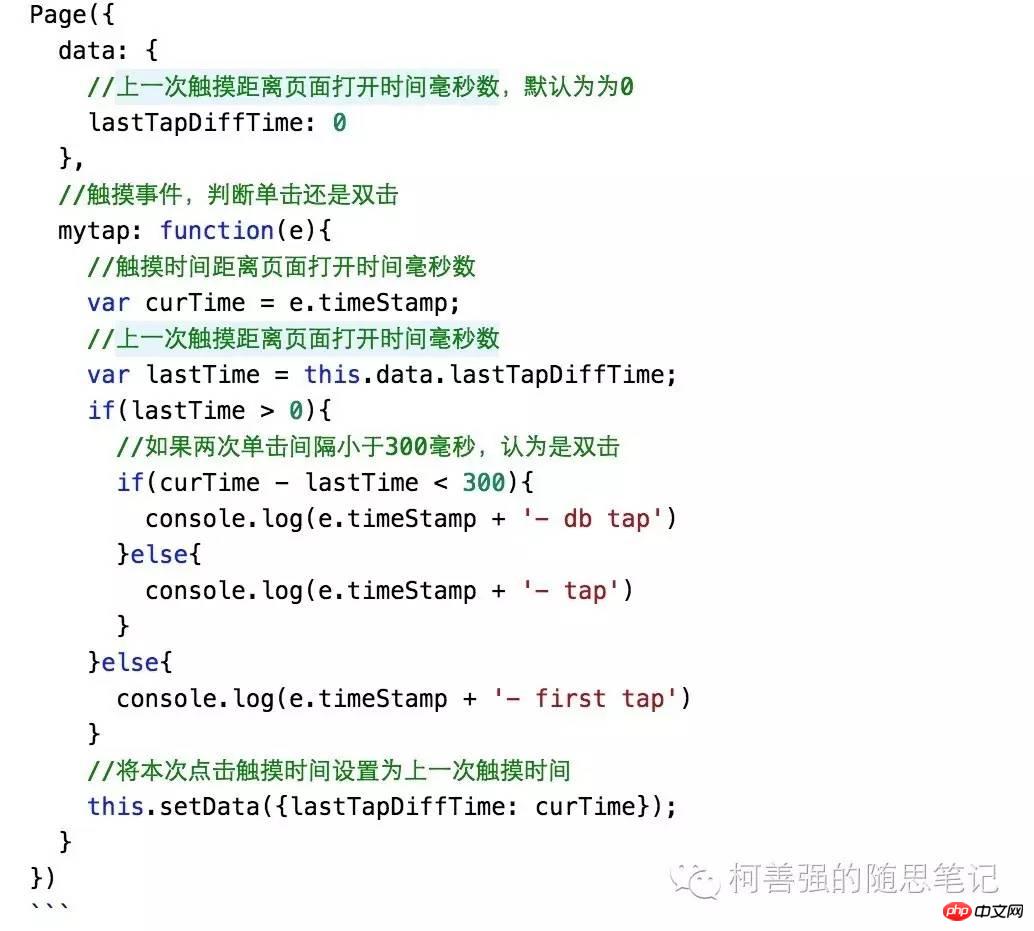
<view> <button type="primary" bindtap="mytap">点我吧</button> </view>


<view>
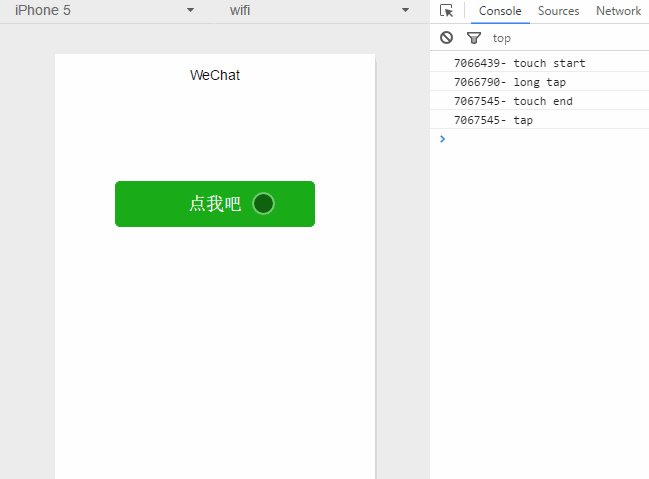
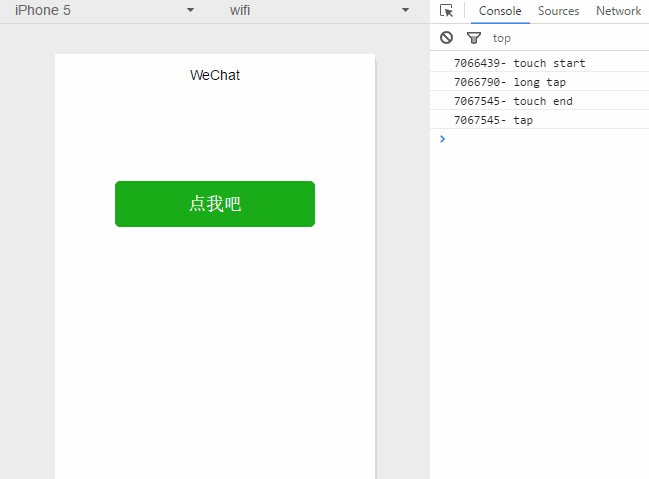
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}| 觸發順序 | |
|---|---|
| touchstart → touchend → tap | |
| touchstart → touchend → tap → touchstart → touchend → tap | |
| touchstart → longtap → touchend → tap |
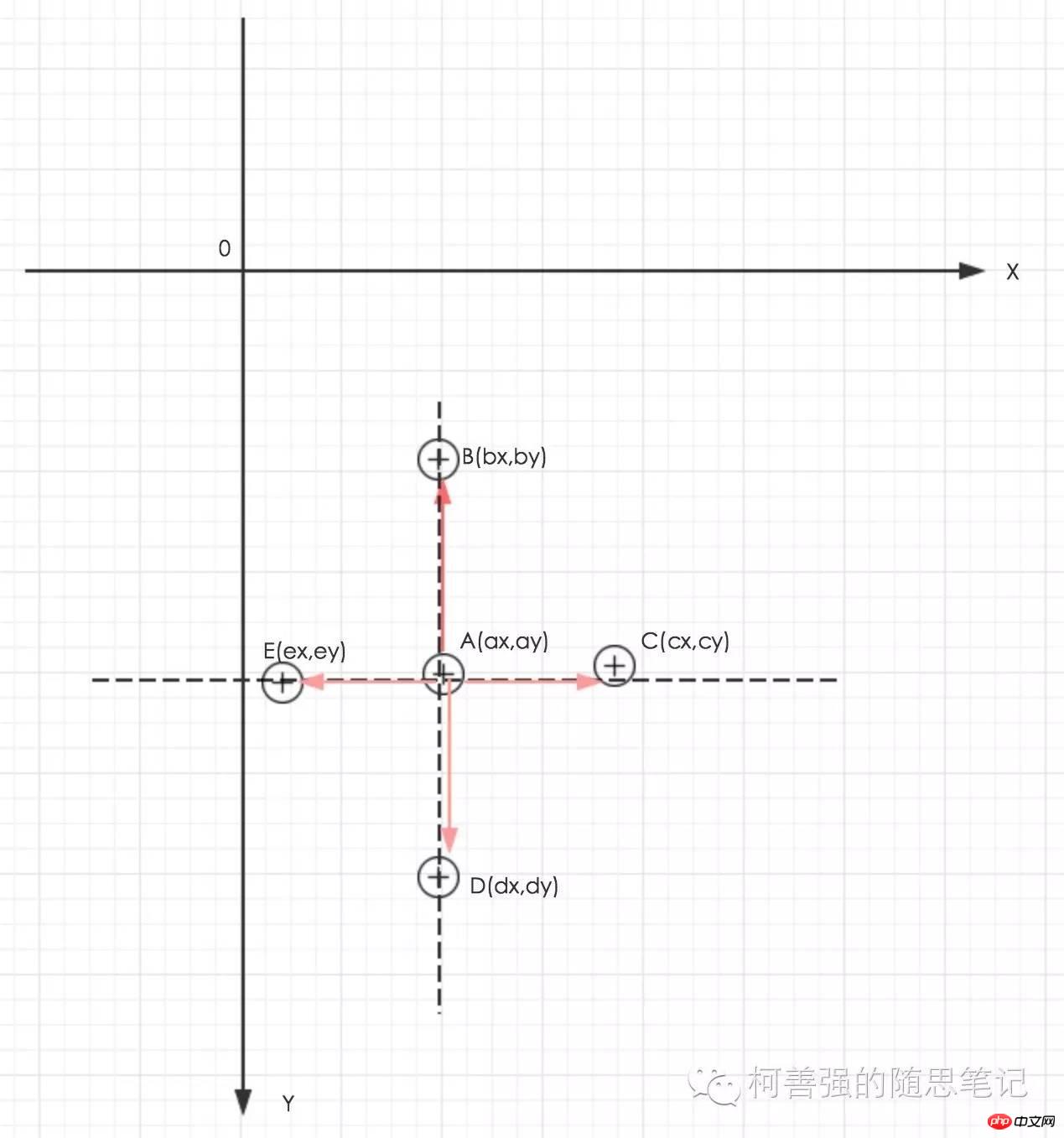
 #座標圖:
#座標圖:


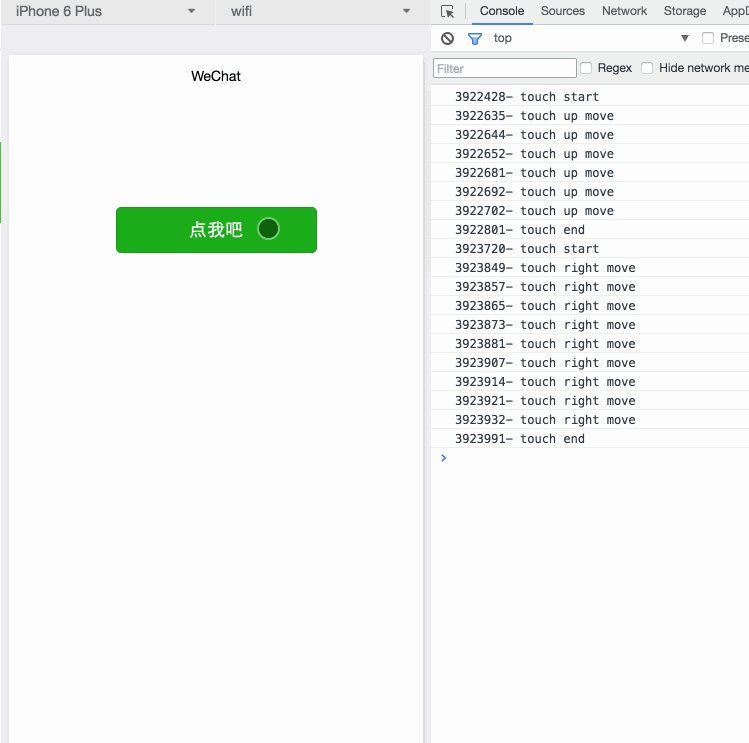
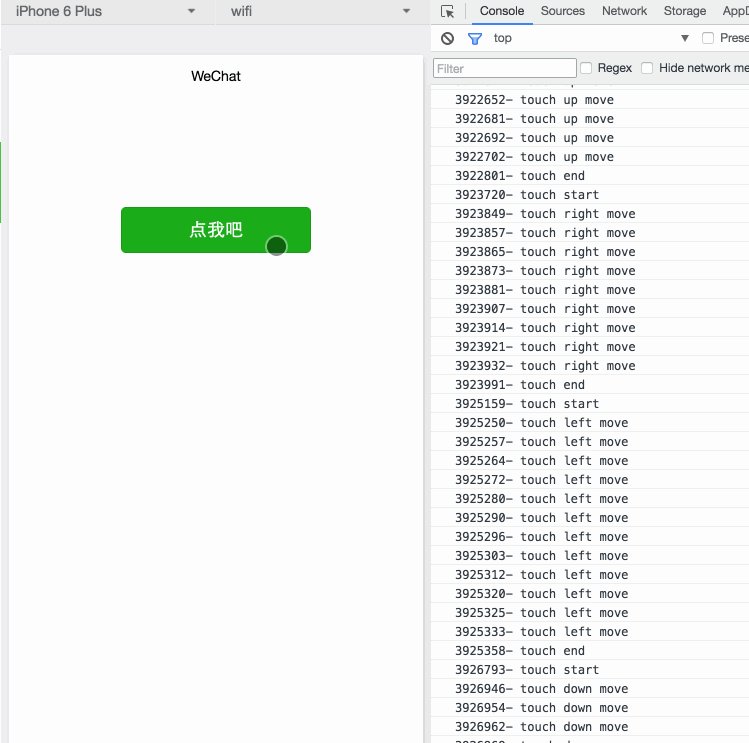
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>
以上是微信開發入門(四)觸控事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




