Request物件主要用於獲取來自客戶端的數據,如用戶填入表單的數據、保存在客戶端的Cookie等,本文將圍繞Request對象,講解其的主要作用:讀取窗體變量、讀取查詢字串變數、取得Web伺服器端的系統資訊。取得客戶端瀏覽器資訊等等,有興趣的朋友可以了解下
前言:
Request物件主要用於取得來自客戶端的數據,如使用者填入表單的資料、保存在客戶端的Cookie等。
一、Request物件概述
1、主要屬性
| ApplicationPath | 取得伺服器上asp.net應用程式的虛擬應用程式根路徑 |
| Browser | 取得有關正在請求的客戶端的瀏覽器功能的訊息,此屬性值為:HttpBrowserCapabilities對 象 |
| ContentEncoding | 取得或設定實體主體的字元集。此屬性值為表示客戶端的字元集Encoding物件 |
| ContentLength | 指定客戶端傳送的內容長度,以位元組為單位 |
| # ContentType | 取得或設定傳入請求的MIME內容類型。 |
| Cookies | 取得客戶端傳送的Cookie集合,此屬性值為表示客戶端的Cookie變數的 HttpCookieCollection物件 |
| CurrentExecutionFilePath | 取得目前要求的虛擬路徑 |
| FilePath | 取得目前請求的虛擬路徑 |
| Files | 取得用戶端上載的檔案集合。此屬性值為HttpFileCollection對象,表示客戶端所載的檔案集合 |
| # Form | 取得窗體變數集合 |
| # HttpMethod | |
| head | )|
| #取得Cookies、Form、QueryString或ServerVariables集合中指定的物件 | |
| 取得Cookies、Form、QueryString或ServerVariables項目的組合集合 | |
| # Path | |
| # PathInfo | |
| PhysicalApplicationPath | |
| PhysicalPath | |
| QueryString | |
| # RequestType |
2、主要方法
(1)MapPath(VirtualPath):將目前要求的URL中的虛擬路徑virtualPath對應到伺服器上的實體路徑。參數virtualPath指定目前請求的虛擬路徑,可以是絕對路徑或相對路徑。此方法的回傳值為virtualPath指定的伺服器實體路徑。
(2)SaveAs (Filename,includeHeaders):將http請求儲存到磁碟。參數filename指定實體磁碟機路徑,includeHeaders是一個布林值,指定是否應將HTTP標頭儲存到磁碟。
二、Request物件的應用
1.讀取窗體變數四種方式:
(1) .使用Request.Form屬性讀取窗體變數
(2).使用Request.QueryString屬性讀取窗體變數
(3).使用Request.Params屬性讀取窗體變數
(4 ).透過伺服器控制項的屬性直接讀取窗體變數
(1).使用Request.Form屬性讀取窗體變數
HtmlForm控制項的Method屬性的預設值為post。在這種情況下,當使用者提交網頁時,表單資料將以HTTP標頭的形式傳送到伺服器端。此時,可以使用Request物件的Form屬性來讀取窗體變數。如:txtUserName和txtPassword的文字方塊控件,則可以透過以下形式來讀取它們的值: Request.Form["txtUserName"] ;Request.Form["txtPassword"]
(2)使用Request .QueryString屬性讀取窗體變數
如果將HtmlForm控制項的Method屬性設為get,則當使用者提交網頁時,表單資料將附加在網址後面傳送到伺服器端。在這種情況下,可以使用Request物件的QueryString屬性讀取窗體變數。 Request.QueryString["txtUserName"] ;Request.QueryString["txtPassword"]
(3)使用Request.Params屬性讀取窗體變數
不論HtmlForm控制項的Method屬性取什麼值,都可以使用Request物件的Params屬性來讀取窗體變數的內容,如Request.Params["txtPassword"]或Request.["txtPassword"],優先取得GET方式提交的數據,它會在QueryString、 Form、ServerVariable中都以先後順序搜尋一遍。
Request:包含以上兩種方式(優先取得GET方式提交的資料),它會在QueryString、Form、ServerVariable中都按先後順序搜尋一遍。 Request.Params是所有post和get傳過來的值的集合,request.params其實是一個集合,它依次包括request.QueryString、request.Form、request.cookies和request.ServerVariable。
注意:當使用Request.Params的時候,這些集合項目中最好不要有同名項。如果只是需要Form中的一個數據,但卻使用了Request而不是Request.Form,那麼程式將在QueryString、ServerVariable中也搜尋一遍。如果剛好QueryString或是ServerVariable裡面也有同名的項,那麼得到的就不是想要的值了。
(4)透過伺服器控制項的屬性直接讀取窗體變數
除了以上3種方式之外,也可以透過伺服器控制項的屬性來直接讀取窗體變量,這是獲取表單資料的最常用、最簡單的方式。例如: txtUserName.Text
2.讀取查詢字串變數
在瀏覽網頁時,經常看到瀏覽器網址列中顯示“xxx.aspx?id=8018”之類的URL,其中xxx.aspx表示要訪問的.aspx網頁,問號(?)後面跟的內容就是查詢字串,其作用是將變數的名稱和值傳送給這個ASP.NET檔案來處理。查詢字串變數可以透過以下幾種方式產生。
(1).若將HtmlForm控制項的Method屬性設為get,則當使用者提交網頁時,窗體資料將作為查詢字串變數附在網址後面被傳送到伺服器端。
(2).使用…標記或HyperLink控制項建立超文本連結時,可以將查詢字串放在目標URL後面,並使用問號「?」來分隔URL與查詢字串
(3).呼叫Response.Redirect方法時,若在網址參數後面附有變數名稱/值對,則開啟目標網頁時這些變數值附在該網址後面被傳送到伺服器端。
(4).在瀏覽器網址列輸入請求URL時,在URL後輸入問號「?」和查詢字串。例如: http://…/t.aspx?Id=8018
在上述場合,皆可透過Request.QueryString屬性來擷取查詢字串變數。
如下程式碼:
//在登陆页面 protected void Button1_Click(object sender, EventArgs e) { //登陆 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "随便一个值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陆失败!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陆失败!"); } }在驗證頁面
程式碼如下:
protected void Page_Load(object sender, EventArgs e)
{
//验证页面
//if (Session["Info"] !=
null
&& Session["Info"].ToString() == "随便一个值")
//{
// Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
// //Response.Write("登陆成功!<br>" + Request["Info"] + ",欢迎访问本站");
// //Response.Write("登录成功!<br>"+Request.Form["username"]+",欢迎访问本站");
//}
//else
//{
// Response.Write("登陆失败");
//}
/***************************************方法2**********************************/
if (Convert.ToInt32(Request["check"]) == 1)
{
Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
}
else
{
Response.Write("登陆失败");
}
}3.取得Web伺服器端的系統資訊
Request物件使用ServerVariables集合物件保存伺服器端系統訊息,這些訊息變數包含在HTTP頭部中隨HTTP請求一起傳送。使用Request物件的ServerVariables集合物件取得環境變數的語法如下: Request.ServerVariables[環境變數名稱]
ServerVariables集合物件中保存的常用資訊變數如下:
代码如下:
Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//远端服务器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//浏览器所在主机的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//浏览器的类型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//浏览器所在的平台 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);4.取得客户端浏览器信息
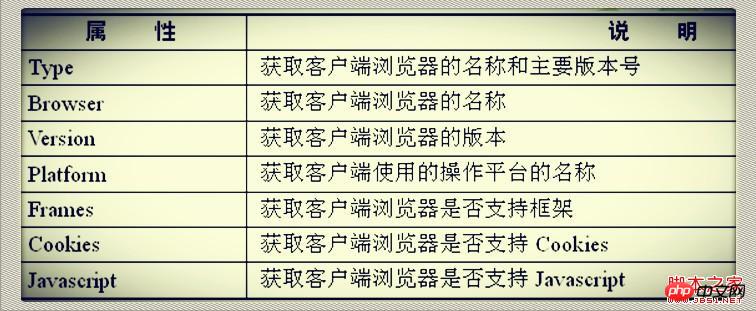
通过Request对象的Browser属性得到。需要利用Browser属性生成一个HttpBrowserCapabilities类型的对象实例。HttpBrowserCapabilities类具有的常用属性如下:
代码如下:
Response.Write("浏览器的类型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("浏览器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("浏览器的所在平台是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("浏览器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("浏览器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("浏览器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");5.读取客户端Cookie
Cookie是在HTTP协议下服务器或脚本可以维护客户工作站上信息的一种方式。Cookie是由Web服务器保存在用户浏览器上的小文本文件,它可以包含有关用户的信息,这些信息以名/值对的形式储存在文本文件中。无论何时,只要用户连接接到服务器,Web站点就可以访问Cookie信息。Cookie保存在用户的Cookie文件中,当下一次用户返回时,仍然可以对它进行调用。
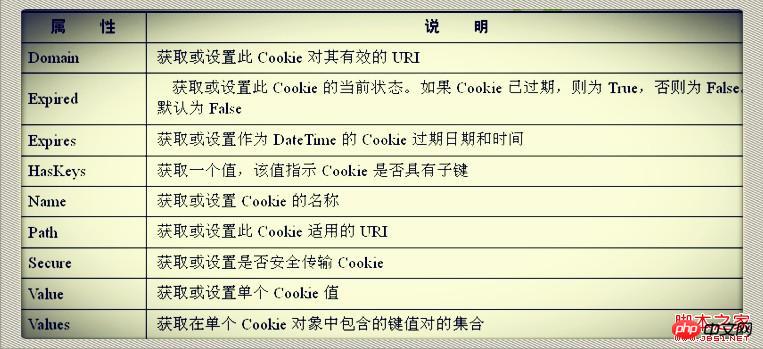
Cookies集合是由一些Cookie对象组成的。Cookie对象的类名为HttpCookie。HttpCookie类的主要属性如下:
使用Cookie时,应注意以下几点
[1].使用Cookie保存客户端浏览器请求服务器页面的请求信息时,保存时间的长短取决于Cookie对象的Expires属性,可以根据需要来设置。若未设置Cookie的失效日期,则它们仅保存到关闭浏览器为止。若将Cookie对象的Expires属性设置为DateTime.MaxValue,则表示Cookie永远不会过期。
[2].Cookie存储的数据量有所限制,大多数浏览器支持的最大容量为4096字节,因此不要用Cookie来保存大量数据。
[3]. 并非所有浏览器都支持Cookie,并且数据是以明文形式保存在客户端计算机中,因此最好不要用Cookie来保存敏感的未加密数据。
[4].在ASP.NET中有两个Cookies集合,即:Response对象的Cookies集合和Request对象的Cookies集合,但两者的作用有所不同,通过前者可以将Cookie写入客户端,通过后者可以读取存储在客户端的Cookie。
如下操作:

示例如下:
代码如下:
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie c1=Request.Cookies["UserName"];
HttpCookie c2 = Request.Cookies["Password"];
if (c1 != null || c2 != null)
{
//当保存完Cookie之后(也就是说"保存或永久保存"),这个才能输出,当第二次用统一浏览器打开该网站的时候就会输出
Response.Write(c1.Value + "欢迎光临");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//提交
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Response.Write("欢迎光临"+TextBox1.Text);
Response.Cookies["UserName"].Value = TextBox1.Text;
Response.Cookies["Password"].Value = TextBox2.Text;
if (Dro
pDo
wn
List
1.SelectedItem.Text == "永久保存")
{
//默认cookies失效时间是直到关闭浏览器
//Cookie保存永久
Response.Cookies["UserName"].Expires = DateTime.MaxValue;
Response.Cookies["Password"].Expires = DateTime.MaxValue;
}
else
{
//Cookie永不保存
Response.Cookies["UserName"].Expires = DateTime.Now;
Response.Cookies["Password"].Expires = DateTime.Now;
}
}
}当我们再次打开该网站(同一浏览器)的时候,就会弹出“admin欢迎光临"
【相关推荐】
3. 分享asp中request对象五个获取客户端资料的方法
以上是總結Asp.net內建物件之Request物件使用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




