這篇文章主要介紹了asp.net內建物件:Response物件使用介紹,對Response物件感興趣的小夥伴們可以參考一下
Response物件是HttpRespone類別的一個實例。此類主要是封裝來自ASP.NET操作的HTTP對應資訊。 Response物件將資料作為請求的結果從伺服器傳送到客戶瀏覽器中,並提供有關回應的訊息。它可用於在頁面中輸出數據,在頁面中跳轉,也可以傳遞各個頁面的參數。
一、輸出資料到頁面中
語法格式
Response物件透過Write方法或WriteFile方法在頁面上輸出數據,輸出的物件可以是字符,字串,字元數組,對像或文件。
以Response輸出資料時,ASP.NET最重要的語法是:Response.Write(...);
#實例:
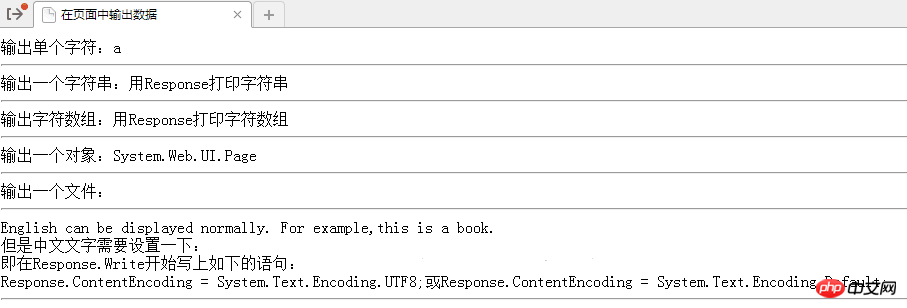
(1)建立一個ASP.NET空網站,將網頁的標題設定為「在頁面中輸出資料」。
(2)右鍵點選資源管理器中的項目名稱,選擇“新增項目”指令,在彈出的新增項目的對話方塊中選擇“文字檔案”,名稱設定為“WriteFile.txt”。
(3)在WriteFile.txt文字檔案中輸入如下文字:
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4)在Default.aspx.cs檔案中找到Page_Load函數

//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
Response.WriteFile(@"~\WriteFile.txt");檔案系統 中,檔案名稱設定為tempimage.jpg。
中,檔案名稱設定為tempimage.jpg。
(3)在Default.aspx.cs檔案中找到Page_Load函數,在函數中輸入以下內容:Response.ContentType = "image/JPEG";
Response.WriteFile(@"~\tempimage.jpg");
#2)以BinaryWrite方法輸出影像
語法格式
透過Response物件的BInaryWrite方法輸出二元影像格式如下:
#
byte[] buffer=new byte[整數檔案長度];
Response.BinaryWrite(buffer);
(1)從網路上找一個*.g if
if
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
以上是總結asp.net內建物件(Response)使用方法實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




