這篇文章主要為大家詳細介紹了.NET C# 創建WebService服務簡單實例,具有一定的參考價值,有興趣的小伙伴們可以參考一下
Web service是一個基於可編程的web的應用程序,用於開發分佈式的互操作的應用程序,也是一種web服務
WebService的特性有以下幾點:
1.使用XML(標準通用標記語言)來作為資料互動的格式。
2.跨平台性,因為使用XML所以只要本地應用可以連接網路解析XML就可以實現資料交換,例如安卓、IOS、WindowsPhone等都可以實現對Web service的資料交互。
3.基於HTTP協議,直接跨越防火牆,通用型強;
下面使用Visual Studio 2013(其他VS版本也是如此)來建立一個簡單Web service服務。
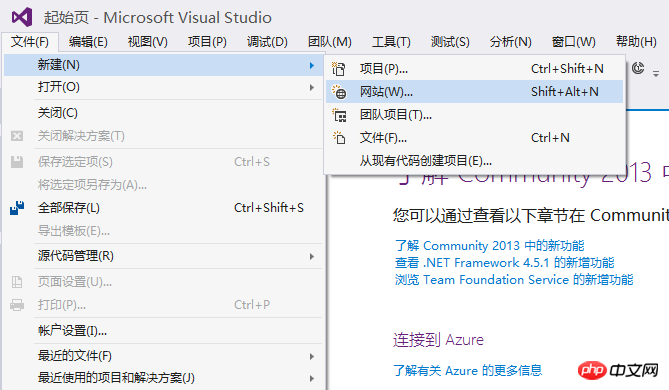
一、開啟Visual Studio->檔案->新建->網站

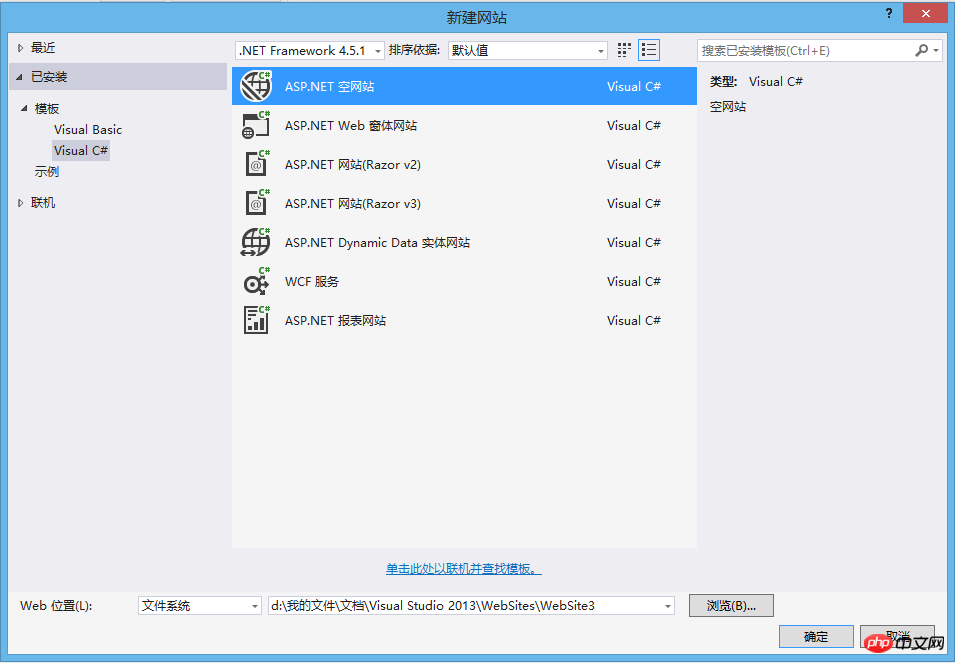
##二、之後選擇ASP.NET空網站,再點選「確定」

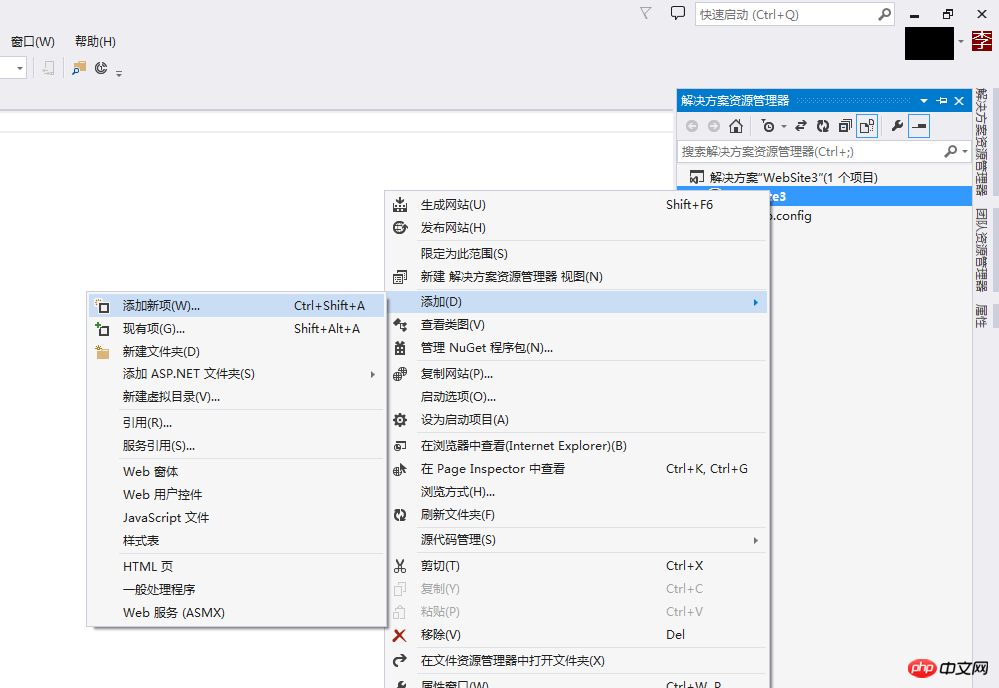
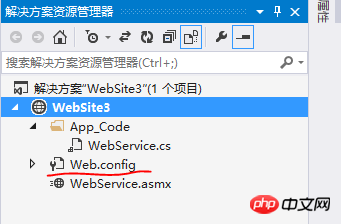
三、新網站後你會看到解決方案管理器中看到一個web.config,待會我們可以透過設定這個檔案來實現瀏覽器對WebService的遠端呼叫。
現在,右鍵解決方案中的專案名稱新增一個WebService專案。
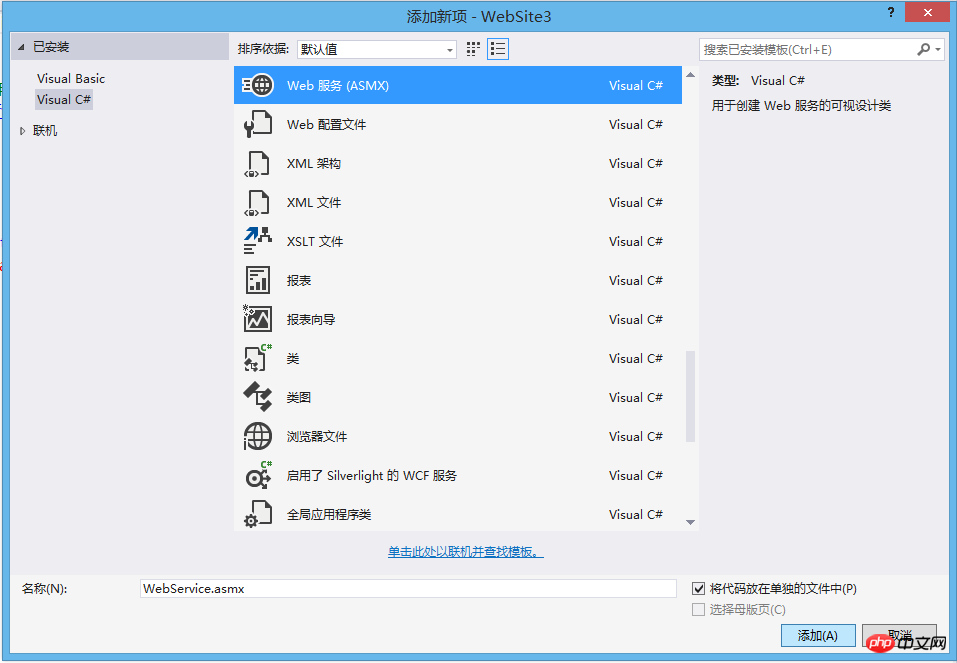
四、之後,你可以在專案模版中找到Web服務(ASMX),加入它!

五、建立後在APP_Code資料夾中建立一個WebService.cs檔案
在網站根目錄下會同時建立一個WebService.asmx檔案這兩個檔案中WebService.cs負責邏輯部分,WebService.asmx提供服務部分。未來引用WebService服務時將直接引用WebService.asmx檔案來呼叫WebService服務,服務的執行部分就是WebService.cs檔案
現在開啟WebService.cs檔案來編輯邏輯部分實行一個簡單的《客戶端呼叫web服務實作一個簡單的加法運算,並傳回以/*
Web.Services.cs文件
*/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
/// <summary>
/// WebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
// [System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
/// <summary>
/// 方法上头的[WebMethod]是声明一个web服务方法,如果你想写个方法能让客户端调用并返回结果就必须在方法上头标注[WebMethod]
/// 如果是只负责逻辑运算或私有方法,并不打算给客户端结果,只给类方法内部调用就无需声明[WebMethod]
/// </summary>
/// <param name="a"></param>
/// <param name="b"></param>
/// <returns>将运算结果转换成字符串返回</returns>
[WebMethod]
public string HelloWorld(int a, int b) {
int result = a + b;
return result.ToString();
}
}
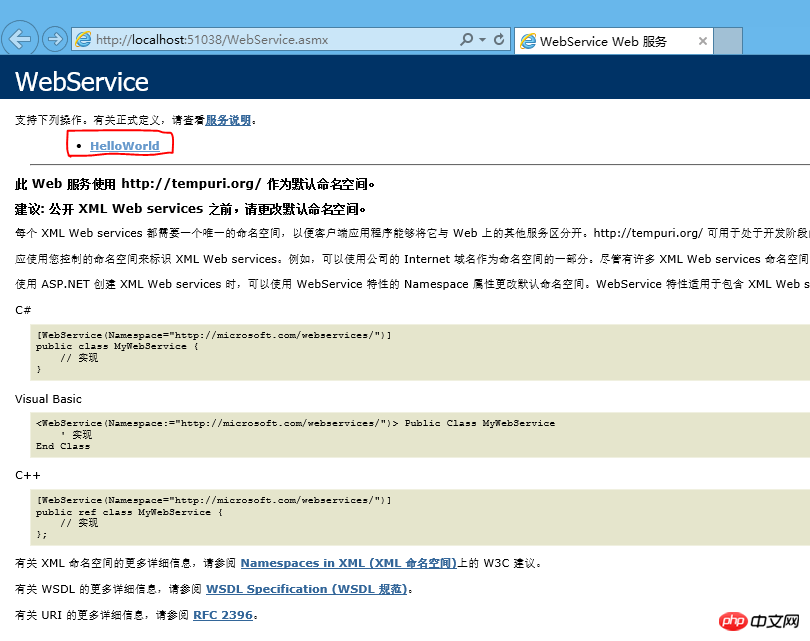
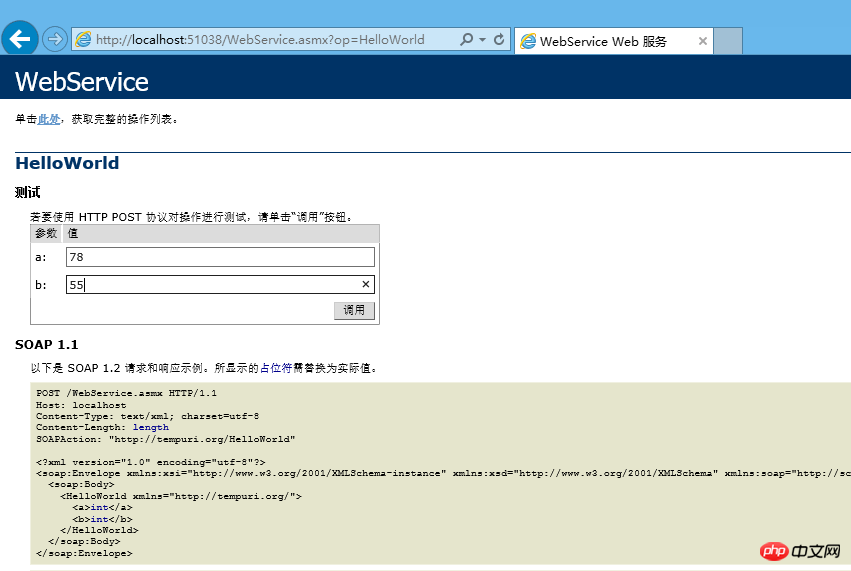
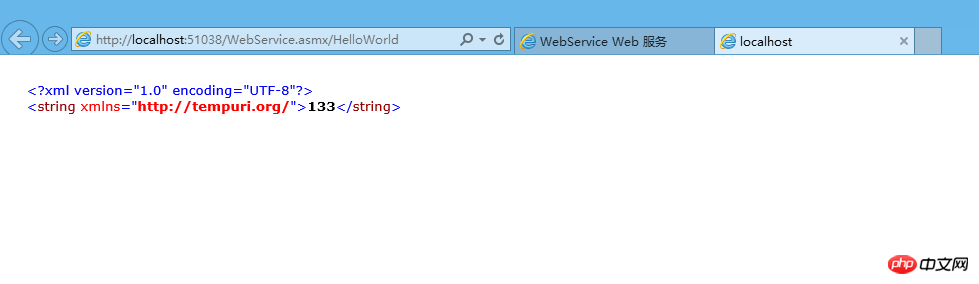
調試頁面:


<?xml version="1.0" encoding="UTF-8"?> <string xmlns="http://tempuri.org/">133</string>

打开后添加如下配置即可:
<system.web>
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
</protocols>
</webServices>
<system.web>以上是.NET中建立WebService服務的實例分析(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




