History是有趣的,不是嗎?在先前的HTML版本中,我們對瀏覽歷史記錄的操作非常有限。我們可以來回使用可以使用的方法,但這就是一切我們能做的了。
但是,利用HTML 5的History API#,我們可以更好的控制瀏覽器的歷史記錄了。例如:我們可以新增一筆記錄到歷史記錄的清單中,或是在沒有刷新時,可以更新網址列的URL。
為什麼要介紹History API ?
在這篇文章中,我們將了解HTML 5中History API的來源。在此之前,我們經常使用雜湊值來改變頁面內容,特別是那些對頁面特別重要的內容。因為沒有刷新,所以對於單頁應用,改變其URL是不可能的。此外,當你改變URL的雜湊值,它對瀏覽器的歷史記錄沒有任何影響。
然後,現在對於HTML 5的History API來說,這些都是可以輕易實現的,但是由於單一頁面應用程式沒必要使用雜湊值,它可能需要額外的開發腳本。它也允許我們用一種對SEO友好的方式建立新應用。此外,它能減少頻寬,但是該怎麼證明呢?
在文章中,我將用History API開發一個單頁應用程式來證明上述的問題。
這也意味著我必須先在首頁載入必要的資源。現在開始,頁面只是載入需要的內容。換句話說,應用程式並不是一開始就載入了全部的內容,在請求第二個應用程式內容時,才會被載入。
注意,您需要執行一些伺服器端編碼只提供部分資源,而不是完整的頁面內容。
瀏覽器支援
在寫這篇文章的時候,各主流瀏覽器對History API的支援是非常不錯的,可以點擊此處查看其支援情況,這個連結會告訴你支援的瀏覽器,並使用之前,總是有良好的實踐來檢測支援的特定功能。
為了用變成方式確定瀏覽器是否支援這個API,可以用下面的一行程式碼檢驗:
return !!(window.history && history.pushState);
此外,我建議參考這篇文章:Detect Support for Various HTML5 Features.(ps:後續會翻譯)
如果你是用的現代瀏覽器,可以用下面的程式碼:
if (Modernizr.history) {
// History API Supported
}如果你的瀏覽器不支援History API,可以使用history.js來取代。
使用History
HTML 5提供了兩個新方法:
#1、history.pushState(); #兩種方法都允許我們新增和更新歷史記錄,它們的工作原理相同並且可以添加數量相同的參數。除了方法之外,還有popstate事件。在後文中將介紹怎麼使用和什麼時候使用popstate事件。
pushState()和replaceState()參數一樣,參數說明如下:
1、state:儲存
JSON字串,可用在popstate事件中。 2、title:現在大多數瀏覽器不支援或忽略這個參數,最好用
null代替3、url:任意有效的URL,用於更新瀏覽器的網址列,並不在乎URL是否已經存在地址清單中。更重要的是,它不會重新載入頁面。
兩個方法的主要差異就是:pushState()是在history堆疊中新增一個新的條目,replaceState()是取代目前的記錄值。如果你還對這件事有迷惑,就用一些例子來證明這個差異。
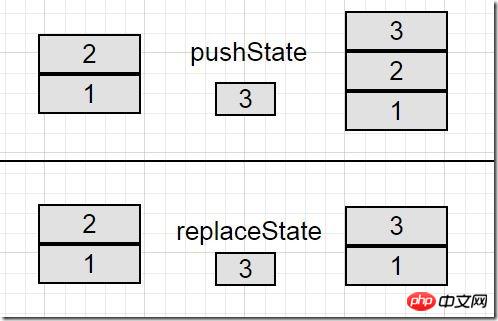
假設我們有兩個堆疊塊,一個標記為1,另一個標記為2,你有第三個堆疊塊,標記為3。當執行pushState()時,棧塊3將被加入到已經存在的棧中,因此,棧就有3個塊棧了。
同样的假设情景下,当执行replaceState()时,将在块2的堆栈和放置块3。所以history的记录条数不变,也就是说,pushState()会让history的数量加1.
比较结果如下图:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p><script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
4. 深入了解h5中history特性--pushState、replaceState
5. 详细介绍h5中的history.pushState()使用实例
以上是h5中History API 對Web應用的影響的詳細內容。更多資訊請關注PHP中文網其他相關文章!




