這篇文章主要為大家介紹了關於解決html5中video標籤無法播放mp4問題的辦法,文中介紹的非常詳細,相信會對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
前言
最近發現了一個問題,在手機錄製了一個1.mp4文件,主流瀏覽器都能正常播放。但使用格式工廠將rmvb檔案轉碼為2.mp4卻不能播放。透過尋找相關的資料終於解決了,以下分享出來供大家參考學習,以下來看看詳細的介紹:
#問題分析

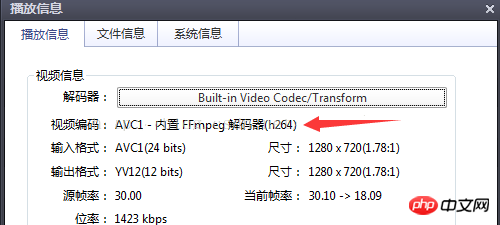
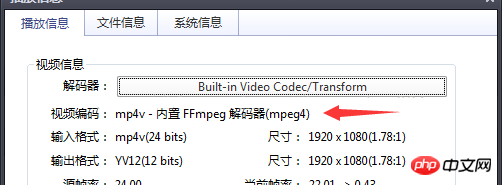
 # #手機錄製的
# #手機錄製的
影片
屬性
:
編碼的MPEG4檔案
WebM = 帶有VP8視訊編碼和Vorbis音訊編碼的WebM檔案
Ogg =帶有Theora視訊編碼和Vorbis音訊編碼的Ogg檔案
############透過上面的資訊我們發現只有h264編碼的MP4視訊(MPEG-LA公司)、VP8編碼的webm格式的影片(Google公司)和Theora編碼的ogg格式的影片(iTouch開發)可以支援html5的



