以前我們在本地儲存資料都是用document.cookie來儲存的,但是由於其的儲存大小只有4K左右,解析也很複雜,給開發帶來了諸多的不便.不過現在html5出了web的存儲,彌補了cookie的不足,而且開放起來也是相當的方便
web存儲分兩類
sessionStorage
容量大小約為5M左右,該方式的生命週期為關閉瀏覽器視窗為止
localStorage
#容量大小約20M左右, 儲存的資料不會隨著使用者瀏覽時會話過期而過期,但會應使用者的請求而刪除。瀏覽器也因為儲存空間的限製或安全性原因刪除它們.而且類型儲存的資料可以同一個瀏覽器的多個視窗共享
注意點:只能儲存字串,如果是json物件的話,可以將物件JSON.stringify() 編碼後儲存
方法詳解:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
下面我們就給個給大家看一下他的寫法:
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
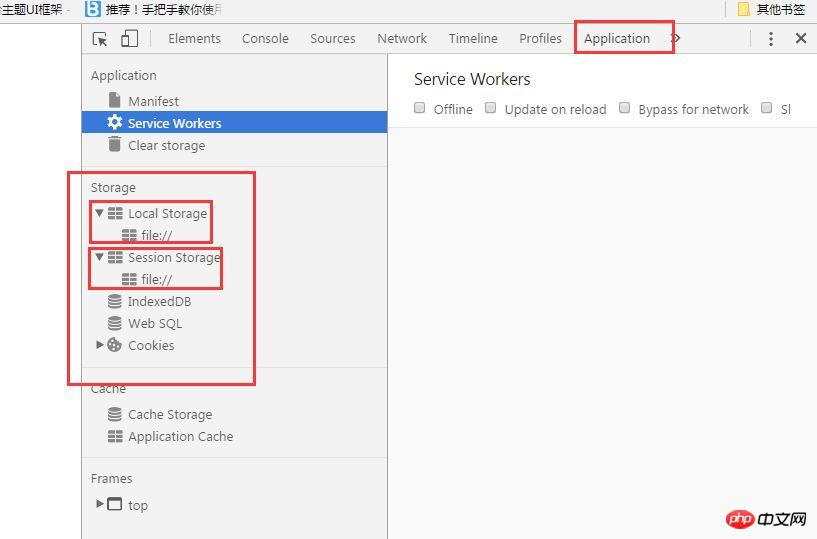
}查看效果的話,我們以Google瀏覽器為例子:

#以前的老版本的話,是沒有Application的,老版本的為Resource
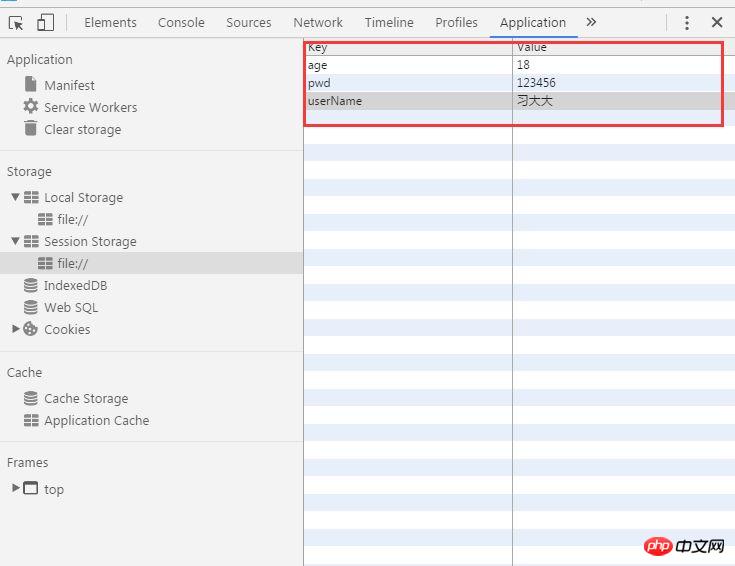
儲存完資料後的

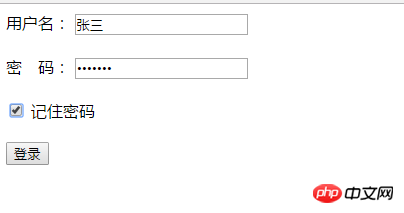
#就給大家展示記錄使用者名稱和密碼的經典範例

當記住密碼的複選框勾選上的時候,下次開啟的時候,使用者名稱和密碼就不需要在重新輸入了
# html部分:
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
js部分
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}【相關推薦】
1. 免費h5線上影片教學
2. HTML5 完整版手冊
#以上是html5web儲存實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




