在js中取得元素節點有DOM對應的方法如getElementsByTagName()等等。 。對於獲取子元素還有另外一種獲取方法ChildNodes
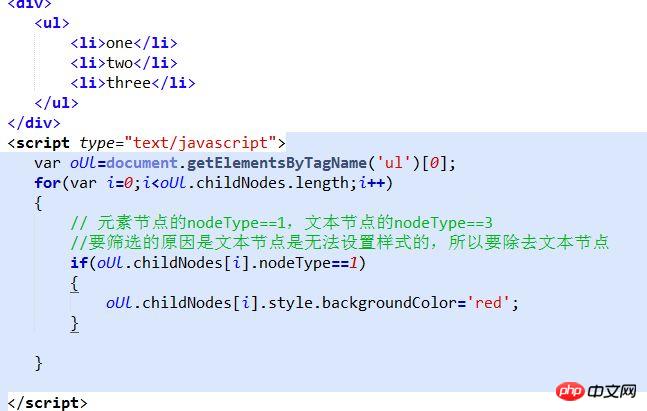
不過ChidNodes在高級瀏覽器除(IE6-8)裡面來說是"不太正常"的,因為它除了獲取到了元素節點的同時也取得了文本節點,這就是傳說中的買一送一?不過,這個送一的活動咱們不想要的時候可以跟nodeType結合,就可以篩選。程式碼如下

當然,這個判斷是針對進階瀏覽器。 IE6-8是不要進行nodeType的判斷的,因為它本來取得的就是只有元素節點,沒有文字節點。
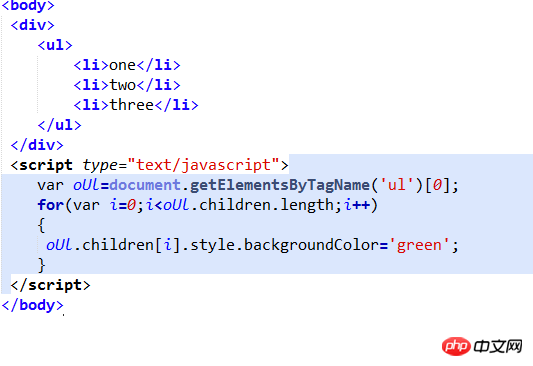
除了childNodes這種取得子元素的方法以外,還有一個方法叫做children,這個是不要判斷相容性的,IE6-8,其他進階瀏覽器都支援。具體用途如下:

再說說跟這兩個相關的獲取節點的方法:firstChild(firstElementChild)[第一個子元素]、lastChild(lastElementChild)[最後一個子元素]、nextSibling(nextElementSibling)[同級的下一個元素]、previousSibling(previousElementSibling)[同級的上一個元素]、parentNode[父節點]
其中括號裡面的是在高階瀏覽器中取得元素節點的方法,括號外(IE6-8)和括號內(進階瀏覽器)就相當於解決一個相容性問題吧。都比較簡單,我就不舉例子了。
【相關推薦】
1. 免費js線上影片教學
3. php.cn獨孤九賤(3)-JavaScript影片教學
#以上是js中取得元素節點的方法實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




