這篇文章主要介紹了JavaScript中return的用法,包括return定義,寫法等方面的知識,需要的朋友可以參考下
最近,跟身邊學前端的朋友了解,有很多人對函數中的return的用法和意思理解的比較模糊,這裡寫一篇文章跟大家一起探討一下return的用法。
1定義
return,從字面意思來看就是返回,官方定義return語句將終止當前函數並返回當前函數的值;可以看下下面的範例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>可以看到我在函數裡面寫了一個死循環,然後在下面調用,在沒有寫return語句時瀏覽器會一直執行循環內的語句,直接卡死;
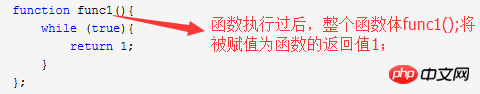
而寫了return語句後,直接中斷了函數,並且給函數返回了一個數值1,意思就是當函數執行後,函數體將被賦值為函數的回傳值,這裡會被回傳1;


2寫法
官方定義return後面可以跟一個value,也就是說可以跟javascript中的任何資料型別
,數字,字串 ,
,
物件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script> 14 </head> 15 <body> 16 17 </body> 18 </html>
# 當然是函數就可以調用,我們可以寫成! func1()();這裡很好理解,func1();我們打印出來看了就是return後面跟的匿名函數,那麼我們就可以通過自執行函數的形式來調用,這裡通過!函數體();的形式來呼叫。可以將註解裡的程式碼拿出來試驗一下:
(1)練習1
那麼既然可以傳回一個函數,我們就將下面的程式碼改寫為一個回呼函數
的形式:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
if(prompt('输入数字1')==1){
!function (){
alert('输对了');
}()
}else{
!function (){
alert('输错了');
}()
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
if(prompt('输入数字1')==1){
return function (){
alert('输对了');
}
}else{
return function (){
alert('输错了');
}
}
}
!func1()();
</script>
</head>
<body>
</body>
</html>改寫前是透過if語句來判斷執行哪個函數;改寫後是透過if語句判斷傳回哪個函數,然後在下面呼叫;並沒有什麼意義只是幫助我們理解一下return;
(2)
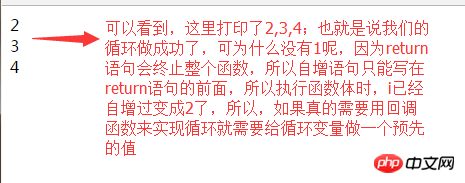
練習2 透過return語句來實作一個迴圈。
透過return語句來實作一個迴圈。
思路:既然return語句可以返回一個函數,那麼就是說可以返回它自己本身,在後面調用時就能實現一個循環的功能;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
</html>
陣列
中的sort ();排序方法為例:
();排序方法為例:
我們都知道sort();中可以寫一個回呼函數來給陣列指定排序的規則;範例程式碼:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
</html>
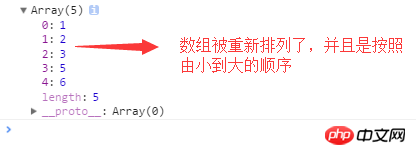
 那麼為什麼會這樣呢,跟return又有什麼關係呢,相信有很多博友都很困擾,下面我們來做個實驗,將return後面的a-b換成-1;改動較小,就不再
那麼為什麼會這樣呢,跟return又有什麼關係呢,相信有很多博友都很困擾,下面我們來做個實驗,將return後面的a-b換成-1;改動較小,就不再
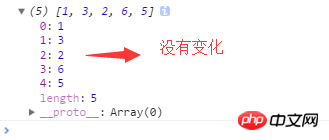
可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
</html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【相关推荐】
1. 免费js在线视频教程
3. php.cn独孤九贱(3)-JavaScript视频教程
以上是對js中return用法的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




