這篇文章主要為大家詳細介紹了fullPage.js和CSS3實現全螢幕滾動效果,具有一定的參考價值,有興趣的小夥伴們可以參考一下
首先說一下fullpage,它是一個jquery的插件,用來實現滑鼠向上向下滑動,就會自動切換到上一屏或者下一屏,對於要做一些高大上的效果確實是一個很好的插件。首先先展示一下基本的效果圖。
總共有四個螢幕的內容




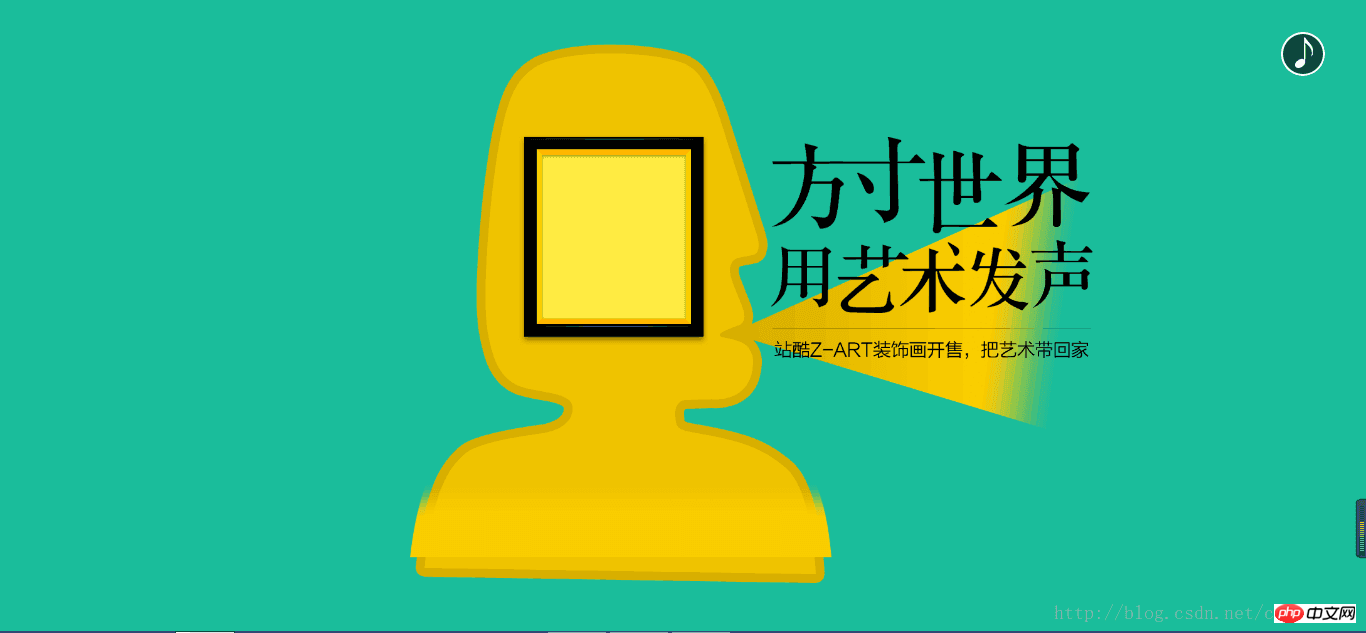
第一個螢幕是用一個圖片,其他的三個畫面都是由左邊的三個圖片和右側的兩個圖片組成的。
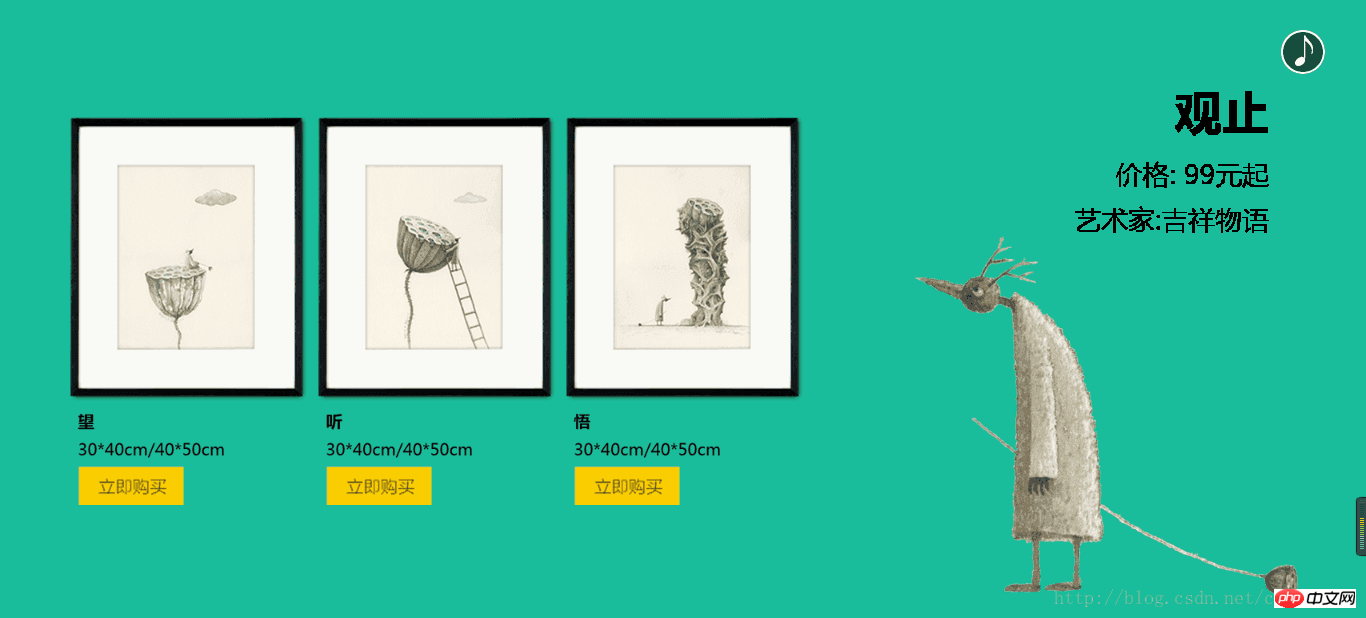
這三螢幕左側的圖片展開方式不同,所以就更有酷炫的效果。
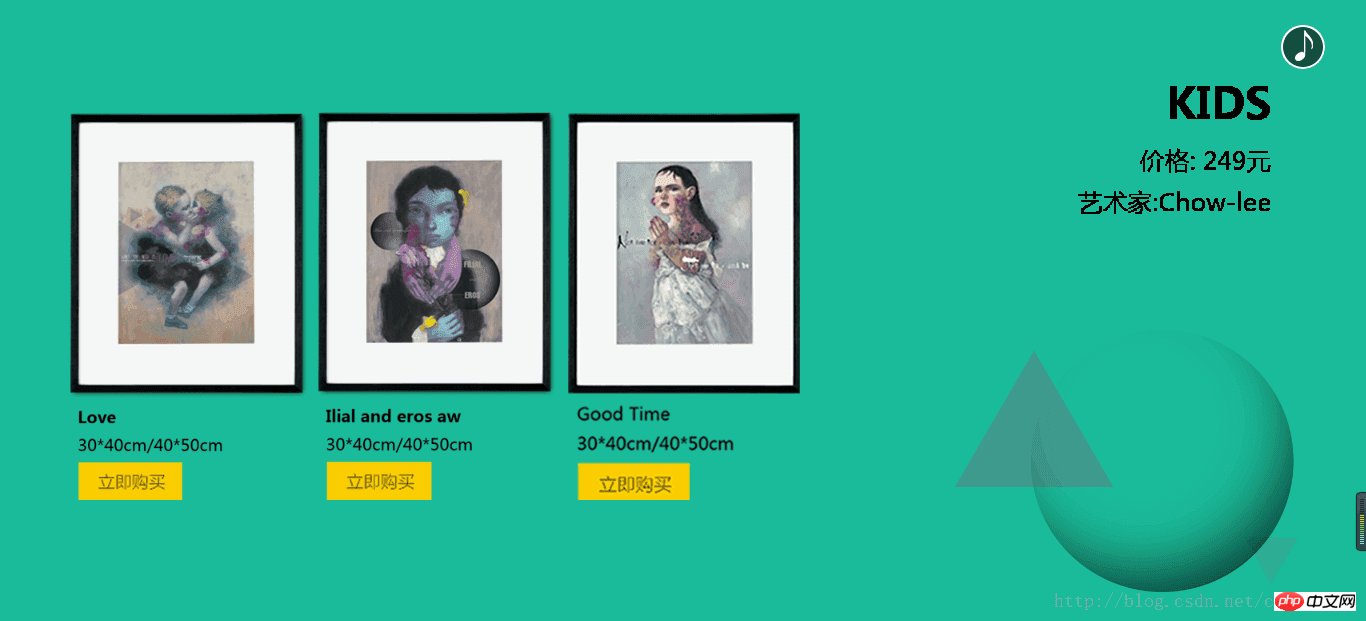
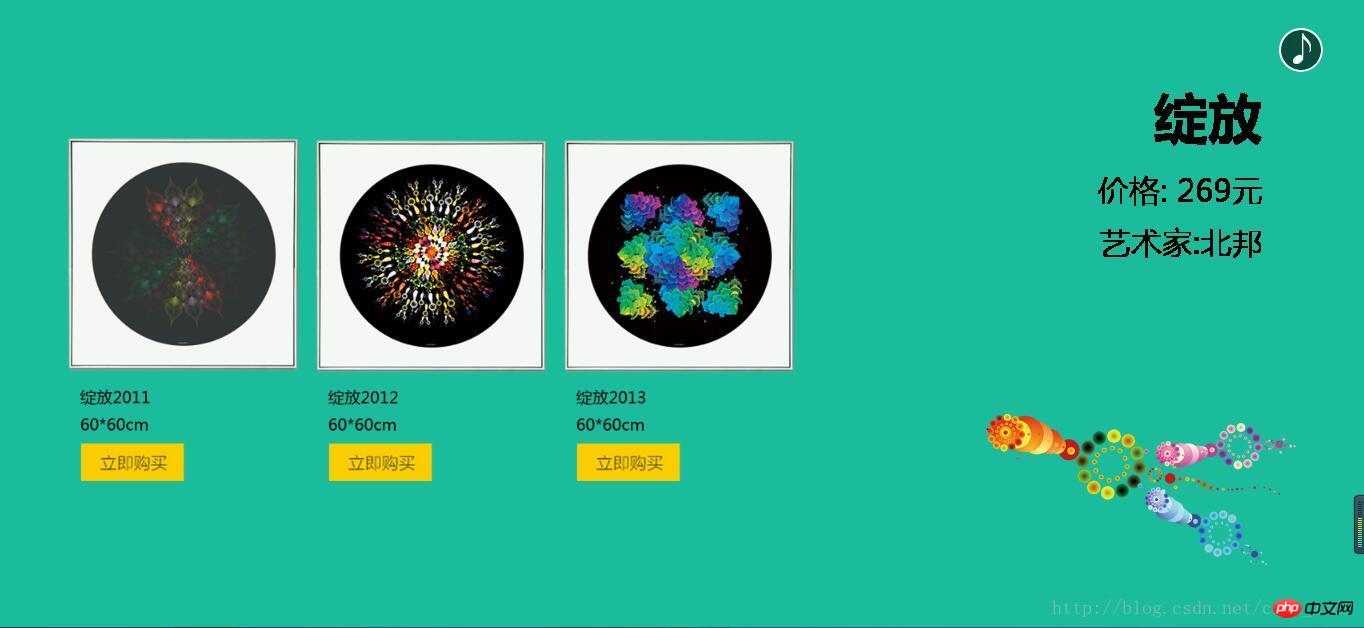
第三畫面的三個圖片是當頁面顯示時從左到右依序展開到正確的位置。 第四畫面的三個圖片是當頁面顯示時從中間到兩邊展開到正確的位置。
第一步:下載好jquery和fullpage插件,fullpage包含css和js並引入。
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script> <link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css"> <script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>
第二步:
用html建立好元素:<p class = "main">
<p class="section page1">
<img src="/static/imghw/default1.png" data-src="./images/page1.png" class="lazy" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<p class="section page2">
<p class = "list">
<img src = "./images/page2_1.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page2_2.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page2_3.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<img class = "text" src = "./images/page2_4.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img class = "bg" src = "./images/page2_5.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<p class="section page3">
<p class = "list">
<img src = "./images/page3_1.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page3_2.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page3_3.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<img class = "text" src = "./images/page3_4.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img class = "bg" src = "./images/page3_5.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<p class="section page4">
<p class = "list">
<img src = "./images/page4_1.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page4_2.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page4_3.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<img class = "text" src = "./images/page4_4.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img class = "bg" src = "./images/page4_5.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
</p>
<p id = "audioBox">
<audio id = "audio" autoplay loop src= "./music/music.mp3"></audio>
</p>第三個步驟:利用fullpage的js實現每個螢幕的背景顏色,並使用js實作音樂的暫停播放
//1.fullpage,由于有四屏,其颜色也一样
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音频的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}第四個步驟: 利用css進行佈局:
<style type="text/css">
*{
margin: 0;
padding:0;
}
//设置背景音乐的图标
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%;
cursor: pointer;
}
//让每屏超出的都自动隐藏
.section{
overflow: hidden;
}
/*设置第一屏的图片,因为第一屏也只有一个图片*/
.page1 img{
width: 50%;
margin-left: 30%;
}
/*从第二屏开始都包含一个class=list的元素块,设置其距离左侧的距离*/
[class *= "page"] .list{
margin-left: 5%;
}
/*让左边的图片的宽度都为240px*/
[class *= "page"] .list img{
width: 240px;
}
/*利用属性选择器,选出所有页的背景图片*/
[class *= "page"] .bg{
position: absolute;
bottom: 5%;
right: 5%;
width: 30%;
}
/*利用属性选择器,选择出所有页的文字图片*/
[class *= "page"] .text{
position: absolute;
top: 10%;
right: 5%;
}動畫效果。
實現動畫效果。
1.怎麼判斷目前滾動到了哪一畫面?
因為fullpage會為目前頁加上active的class,所以利用class就可以判斷在目前頁的時候觸發動畫。
2.實作第一畫面的動畫
第一畫面主要是圖片的淡入效果。 想法:透過改變opacity屬性,結合transition來改變透明度,實現淡入的效果;.page1 img{
opacity: 0; /*初始状态为全透明*/
/*加上供应商前缀,持续时间为1.5s*/
-moz-transition: opacity 1.5s;
-webkit-transition: opacity 1.5s;
}
/*当第一页显示的时候触发,当第一页时就会自动加上active类*/
.page1.active img{
opacity: 1;
}
第二螢幕的動畫,就是左側的三個圖片在頁面顯示時,從下到上依序滑進視窗。
核心想法:使用trans
for
transition是檢測屬性值變化translateY平移/*动画的完成时间为1s,初始位置三个图片都处于向下移动到1000像素,即移出屏幕外。*/
.page2 .list img{
transition:1s;
transform: translateY(1000px);
}
/*当第二屏触发时,图片回到原始位置*/
.page2.active .list img{
transform:translateY(0px);
}
/*利用结构化伪类找到每一个图片并设置延时,为了使动画更灵活*/
.page2 .list img:nth-child(1){
transition-delay: 0.5s;
}
.page2 .list img:nth-child(2){
transition-delay: 0.8s;
}
.page2 .list img:nth-child(3){
transition-delay: 1s;
}
.page .list img{
/设置动画持续时间为1s,动画开始时延迟0.5s/
transition: 1s 0.5s;
}.page .list img:nth-child(2){
/向左移动了250px刚好与第一个重叠/
transform:translateX(-250px);
}
.page .list img:nth-child(3){
/向左移动了500px刚好与第一个重叠/
transform:translateX(-500px);
}
/设置触发时的动画,让所有的img归位/
.page3.active .list img{
transform:translateX(0px);
}第五畫面的動畫就是左側的三個圖片先重疊在中間的圖片上,觸發後歸位。 ①.依照上面的想法利用tanslateX可以實現;
.page4 .list img{
transition: 1s 0.5s;
}
/*设置第一个和第三个的初始位置处于中间的位置上*/
.page4 .list img:nth-child(1){
transform:translateX(250px);
}
.page4 .list img:nth-child(3){
transform:translateX(-250px);
}
/*触发时归位*/
.page4.active .list img{
transform:translateX(0px);
}key
frames.page4.active .list img:nth-child(1){
transform:translateX(0px);
-webkit-animation: 'flymove1' 1s ease-in 1; /*动画名、持续时间、更细粒度动画,重复次数*/
}
.page4.active .list img:nth-child(3){
transform:translateX(0px);
-webkit-animation: 'flymove2' 1s ease-in 1;
}
@-webkit-keyframes flymove1{
0%{ transform: translateX(250px);}
100%{ transform: translateX(0px);}
}
@-webkit-keyframes flymove2{
from{ transform: translateX(-250px);}
to{ transform: translateX(0px);}
}<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<title>fullpage 实现全屏滚动</title>
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding:0;
}
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%;
cursor: pointer;
}
.section{
overflow: hidden;
}
/*设置第一屏的图片*/
.page1 img{
width: 50%;
margin-left: 30%;
}
[class *= "page"] .list{
margin-left: 5%;
}
[class *= "page"] .list img{
width: 240px;
}
/*所有页的背景图片*/
[class *= "page"] .bg{
position: absolute;
bottom: 5%;
right: 5%;
width: 30%;
}
/*所有页的文字图片*/
[class *= "page"] .text{
position: absolute;
top: 10%;
right: 5%;
}
/*第一屏图片的动画
思路:通过改变opacity属性,结合transition来改变透明度,实现淡入的效果;
*/
.page1 img{
opacity: 0;/*初始状态为全透明*/
-moz-transition: opacity 1.5s;
-webkit-transition: opacity 1.5s;
}
/*当第一页显示的时候触发*/
.page1.active img{
opacity: 1;
}
/*第二页的动画
核心思路 :使用transform:translateY 和transition配合实现;
transition是检测属性值变化
translateY平移
*/
.page2 .list img{
transition:1s;
transform: translateY(1000px);
}
.page2.active .list img{
transform:translateY(0px);
}
.page2 .list img:nth-child(1){
transition-delay: 0.5s;
}
.page2 .list img:nth-child(2){
transition-delay: 0.8s;
}
.page2 .list img:nth-child(3){
transition-delay: 1s;
}
/*设置第三页的动画*/
.page3 .list img{
transition: 1s 0.5s;
}
.page3 .list img:nth-child(2){
transform:translateX(-250px);
}
.page3 .list img:nth-child(3){
transform:translateX(-500px);
}
.page3.active .list img{
transform:translateX(0px);
}
/*设置第四页的动画*/
/*.page4 .list img{
transition: 1s 0.5s;
}
.page4 .list img:nth-child(1){
transform:translateX(250px);
}
.page4 .list img:nth-child(3){
transform:translateX(-250px);
}
.page4.active .list img{
transform:translateX(0px);
}*/
.page4.active .list img:nth-child(1){
transform:translateX(0px);
-webkit-animation: 'flymove1' 1s ease-in 1; /*动画名、持续时间、更细粒度动画,重复次数*/
}
.page4.active .list img:nth-child(3){
transform:translateX(0px);
-webkit-animation: 'flymove2' 1s ease-in 1;
}
@-webkit-keyframes flymove1{
0%{ transform: translateX(250px);}
100%{ transform: translateX(0px);}
}
@-webkit-keyframes flymove2{
from{ transform: translateX(-250px);}
to{ transform: translateX(0px);}
}
</style>
</head>
<body>
<p class = "main">
<p class="section page1">
<img src="/static/imghw/default1.png" data-src="./images/page1.png" class="lazy" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<p class="section page2">
<p class = "list">
<img src = "./images/page2_1.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page2_2.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page2_3.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<img class = "text" src = "./images/page2_4.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img class = "bg" src = "./images/page2_5.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<p class="section page3">
<p class = "list">
<img src = "./images/page3_1.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page3_2.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page3_3.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<img class = "text" src = "./images/page3_4.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img class = "bg" src = "./images/page3_5.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<p class="section page4">
<p class = "list">
<img src = "./images/page4_1.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page4_2.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img src = "./images/page4_3.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
<img class = "text" src = "./images/page4_4.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
<img class = "bg" src = "./images/page4_5.png" alt="CSS3+fullPage.js實作全螢幕滾動效果程式碼" >
</p>
</p>
<p id = "audioBox">
<audio id = "audio" autoplay loop src= "./music/music.mp3"></audio>
</p>
<script type="text/javascript">
$(function(){
//1.fullpage
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音频的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}
});
</script>
</body>
</html>以上是CSS3+fullPage.js實作全螢幕滾動效果程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




