本篇文章主要介紹了Javascript實現頁面滾動時導航智慧定位,具有一定的參考價值,有興趣的小夥伴們可以參考一下
常見的開發頁面中可能會有這麼一個需求,頁面中會有多個模組,每個模組對應一個導航,當頁面滾動到某個模組時,對應的模組導航需要加上一個類別用於區分目前使用者所瀏覽區域。
假設結構如下:
<p class="container">
<p class="wrapper">
<p class="section" id="section1">section1</p>
<p class="section" id="section2">section2</p>
<p class="section" id="section3">section3</p>
<p class="section" id="section4">section4</p>
<p class="section" id="section5">section5</p>
</p>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</p>頁面捲動時導航定位
#js程式碼如下:
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
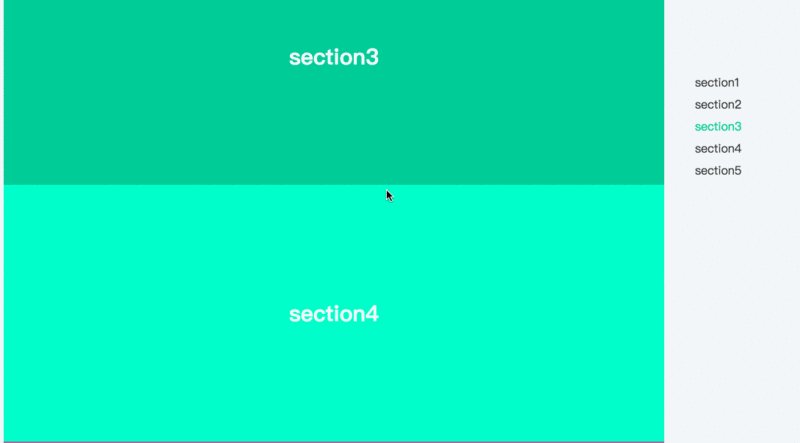
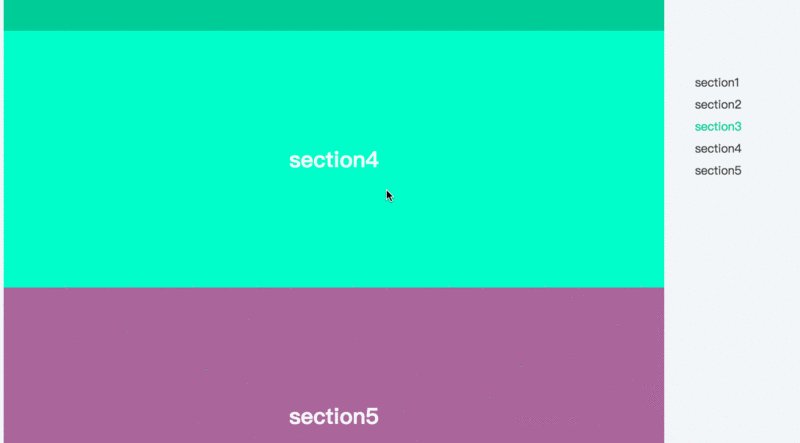
});效果如下:

#不難看出,基本原理就是在window滾動的時候,依序將模組從後向前遍歷,如果window的滾動高度大於或等於當前模組的距頁面頂部的距離,則將當前模組對應的導航突出顯示,並且不再繼續遍歷
點擊導航定位頁面
除了這種需求外,還有另一種需求,就是點擊導航定位到導航所對應模組的頂部。
程式碼如下:
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
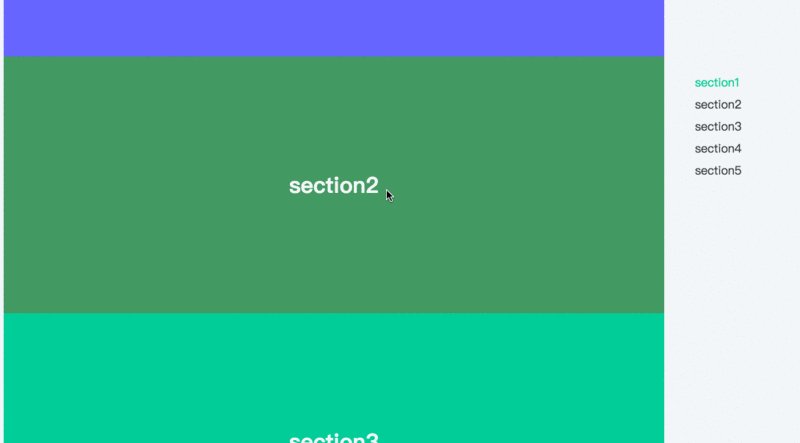
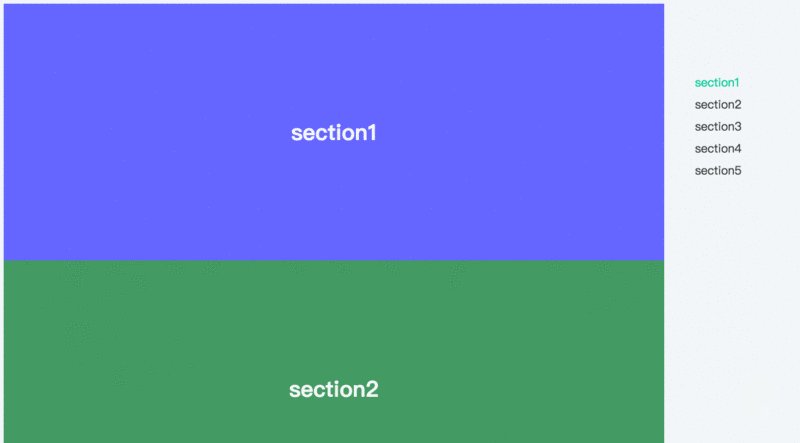
});效果如下:

#【相關推薦】
1. 免費js線上影片教學
3. php.cn獨孤九賤(3)-JavaScript影片教學
以上是Javascript實作導航錨點滾動效果實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




