
我是一個ASP.NET MVC的開發者,最近在我找工作的時候被問到很多與HTML5相關的問題和新特性。所以以下40個重要的問題將幫助你複習HTML5相關的知識。
這些問題不是你得到工作的高效解決方案,但是可以在你想快速複習相關主題的時候有所幫助。
快樂地找工作。 
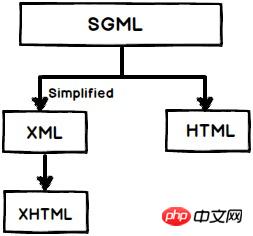
SGML(標準通用標記語言)和HTML(超文本標記語言),XML(可擴展標記語言)和HTML的之間有什麼關係?
SGML(標準通用標記語言)是一個標準,告訴我們怎麼去指定文件標記。他是只描述文檔標記應該是怎麼樣的元語言,HTML是被SGML描述的標記語言。
因此利用SGML建立了HTML參考和必須共同遵守的DTD,你會經常在HTML頁面的頭部發現「DOCTYPE」屬性,用來定義用於解析目標DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
現在解析SGML是一件痛苦的事情,所以創建了XML使事情變得更好。 XML使用了SGML,例如:在SGML中你必須使用起始和結束標籤,但在XML你可以有自動關閉的結束標籤。
XHTML創建於XML,他被使用在HTML4.0中。你可以參考下面程式碼片段中所展示的XML DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

#總之,SGML是所有類型的父類,較舊的HTML利用SGML,HTML4.0使用衍生自XML的XHTML
HTML5是最新的HTML標準,他的主要目標是提供所有內容而不需要任何的像flash,silverlight等的額外插件,這些內容來自動畫,視頻,富GUI等
#HTML5是萬維網聯盟(W3C)和網路超文本應用技術工作組(WHATWG)之間合作輸出的
HTML5沒有使用SGML或XHTML,他是全新的東西,所以你不需要參考DTD,對於HTML5,你只需放置下面的文件類型代碼告訴瀏覽器識別這是HTML5文件
不會,瀏覽器將無法識別他是HTML文檔,同時HTML5的標籤將無法正常運作
幾乎所有的瀏覽器Safari,Chrome,Firefox,Opera,IE都支援HTML5
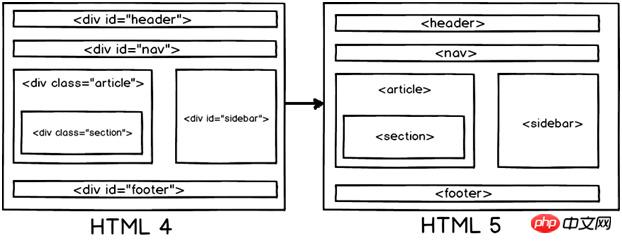
一個典型的WEB頁麵包含頭部,腳部,導航,中心區域,側邊欄。現在如果我們想要在HTML4的HTML區域中呈現這些內容,我們可能要使用p標籤。
但是在HTML5中透過為這些區域建立元素名稱使他們更加清晰,也使得你的HTML更加可讀
以下是形成頁面結構的HTML5元素的更多細節:
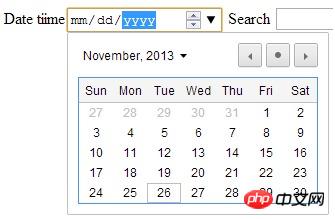
HTML5中的Datalist元素有助於提供文字方塊自動完成特性,如下圖所示:
#以下是DataList功能的HTML程式碼:
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>
這裡有10個重要的新的表單元素在HTML5中被介紹
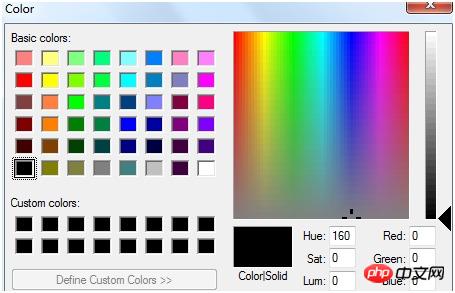
Color
Date
Datetime-local
# Email
Time
Url
Range
#Telephone
Number
Search
讓我們一步一步了解這10個元素
如果你想顯示顏色選擇對話框
<input type="color" name="favcolor">

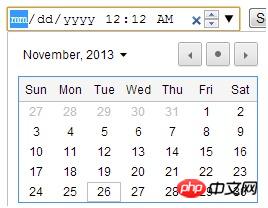
如果你想顯示日曆對話框
<input type="date" name="bday">

#如果你想顯示含有本機時間的行事曆
<input type="datetime-local" name="bdaytime">

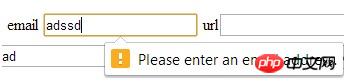
如果你想要建立一個含有email校驗的HTML文字框,我們可以設定類型為「email」
<input type="email" name="email">

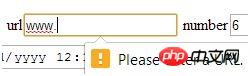
对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
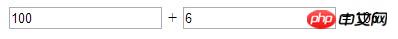
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
Canvas是HTML中你可以绘制图形的区域。
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>
作者最新文章
-
2023-03-07 13:08:02
-
2023-03-13 16:16:02
-
1970-01-01 08:00:00
-
2023-03-13 09:38:01
-
2023-03-13 14:30:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-10 21:22:02
-
1970-01-01 08:00:00
-
2023-03-07 12:38:01
最新問題
透過新增 Width 屬性將內容向左移動
我已經為主體提供了邊距。主要{左邊緣:200px;右邊距:200px;文本對齊:居中}由於我想以兩行而不是一行顯示文本,因此我在樣式中添加了width屬性。 .p{字體大小:12p...
來自於 2024-04-06 22:01:35
0
3
816
頁面突然無法拉動 css 或 bootstrap
所以我正在開發一個頁面,我昨天做了一部分,效果很好,今天我繼續做剩下的部分,一切都很好。當我嘗試將其作為普通html頁面打開時,CSS或BOOTSTRAP不起作用,僅顯示頁面文本,...
來自於 2024-04-06 21:58:04
0
1
800
在行動視圖中,當使用者點擊連結時,如何關閉此導覽列?
當使用者點擊連結瀏覽網站時,導覽列沒有關閉?我曾嘗試向每個連結新增點擊事件偵聽器以關閉導覽欄,但它不起作用!此外,處於活動位置(即X)的hamberberger選單圖示也沒有很好地...
來自於 2024-04-06 19:23:03
0
1
411
放大 d3.js 時散佈圖點不會保持值
這是我第一次使用d3.js,所以請耐心等待。我在vue.js檔案中將其作為純JavaScript實作。我正在嘗試製作具有縮放功能的散點圖。到目前為止,我幾乎一切正常,但當我縮放時,...
來自於 2024-04-06 18:16:26
0
1
403




