|
#最近微信小程式是炒的如火如荼,各種熱門, 正好趕上這個熱潮,這幾天先把小程式技術文件看了個遍,結合教學手寫了一個案例。今天寫了一個快遞查詢的小demo,大致分為三步驟 產品需求,準備api,程式碼編寫。 |
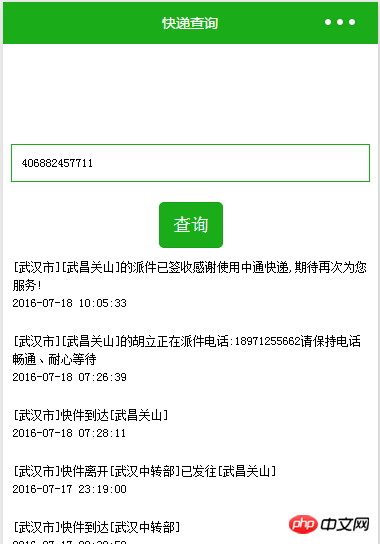
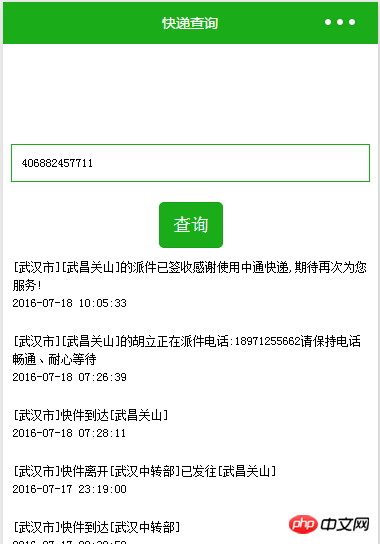
第一步:產品需求,我們需要實現如下圖的一個功能,在文字方塊中輸入快遞單號,點擊查詢,下面出來我們需要的快遞資訊

第二步:準備
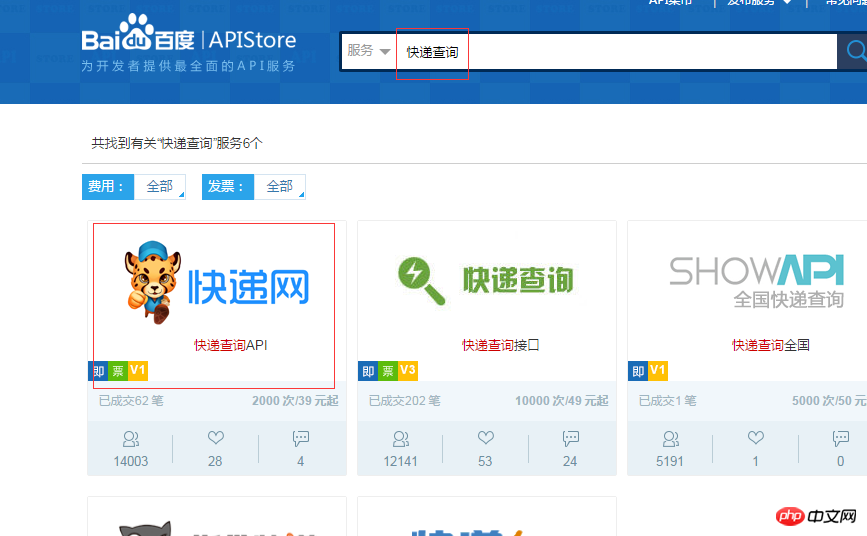
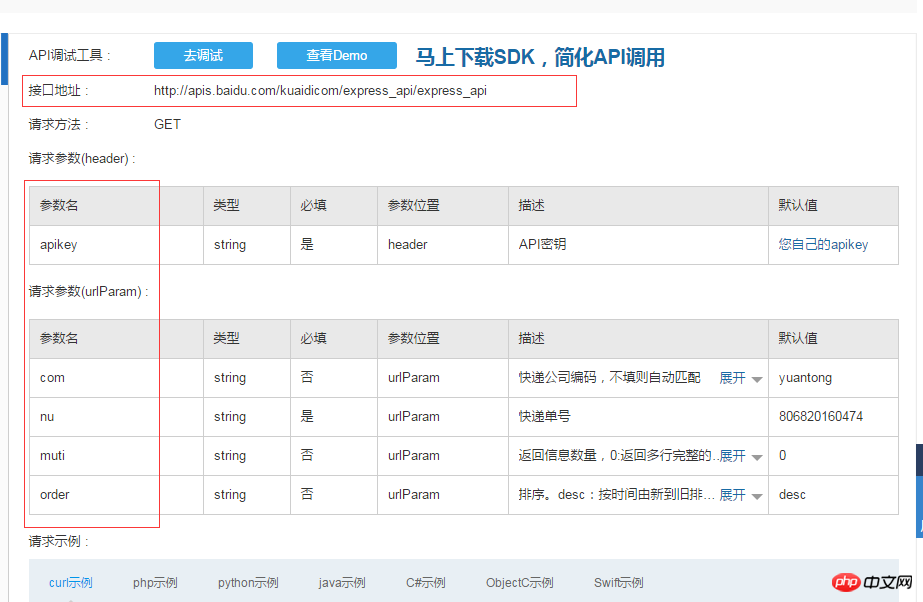
我們先找一個快遞的api介面,透過apistore.baidu.com/我們可以看到很多的api,我們找一個快遞查詢的


第三個步驟:程式設計工作


#我們新建一個Express的文件,然後預設文件準備齊全
改為一個綠色的背景顏色

在index.json中設定導航的名稱:「快遞查詢」
在index.wxml中,把預設的程式碼刪掉,放上我們的一個文字輸入框,一個查詢
<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
# 接下來我們需要去呼叫我們事先準備好的api快遞查詢介面了,我們首先需要在app.js中設定一個網路請求的方法getExpressInfo裡面設定兩個參數一個快遞參數,一個回傳的方法。 利用文件給我們提供的wx.request發起網絡請求url:地址路徑,裡面有幾個參數muti=0返回多行完整的數據,order=desc按時間由新到舊排列,com快遞的名稱(快遞公司的名稱),nu快遞單號,header:請求的參數apikey的值為我們自己百度帳號的apikey(可以登入自己的百度帳號,在個人中心中查看)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: { 'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) { //console.log(res.data) cb(res.data);
}
})
},
globalData:{
userInfo:null
}請求方法
,接下來就需要為我們的查詢按鈕添加一個點擊的事件
:bindtap="btnClick",在index.js中加入查詢事件,透過app來呼叫實作寫好的請求方法getExpressInfo,在此之前我們需要先取得一下文字方塊內輸入的快遞單號,給文字方塊綁定一個bindinput事件,
物件中定義兩個變數
一個輸入框的值,一個要顯示的快遞資訊。//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息 }, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}, //快递输入框事件
input:function(e){ this.setData({einputinfo:e.detail.value});
}, //查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}以上是小程式開發之'快遞查詢'的詳細內容。更多資訊請關注PHP中文網其他相關文章!




