這篇文章主要為大家詳細介紹了JavaScript純色二維碼變成彩色二維碼的方案,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文章主要討論的是如何將一個純色二維碼變成彩色的。
前段時間公司業務上有這麼一個需求,客戶不喜歡後台生成的純色二維碼,純藍,純紫,純綠都不行,想要彩色二維碼。然後這個任務都落到我頭上了,因為是圖片處理,那主要思路就是靠canvas,canvas可以進行像素操作,所以我進行了一些嘗試,也踩了一點小坑,具體記錄如下。
前知識
drawImage方法可以把圖片畫到canvas上,getImageData 方法可以獲得一個矩形區域所有像素點的信息,返回值的data屬性是一個一維數組,儲存了所有像素點的信息,一個像素點的信息會佔四個元素,分別代表r,g,b和透明度。而像素點在一維數組中的順序是從左到右,從上到下。最後就是putImageData方法,把更改過的像素資訊陣列重新丟回畫布上。
一些小坑
第一個坑就是canvas用屬性去給寬高,別用css;
第二個坑,做圖片處理好像得伺服器環境,本地是不行的,聽說是基於什麼安全考慮,最後我是透過搭本地伺服器解決了canvas的報錯。
第三個坑,堆疊溢出,這個目前還沒找到原因,後面會詳細講
變色的思路
##主要想法來自於《啊哈!演算法! 》裡面深度優先搜尋和廣度優先搜尋的章節,該章節的最後一部分的「寶島探險」實現了給不同的區域依次編號,把編號看成染色,其實是一樣的。具體實現
其實所謂的彩色二維碼,不是那種每個像素點顏色隨機的二維碼。仔細觀察二維碼就會發現,黑色的部分是一塊一塊的,他們分佈在白色當中,就好像島嶼分佈在海裡,我們要做的就是把每個黑色塊單獨染色。黑色塊的實質就是一個一個黑色的像素點。 前面也提到,我們使用canvas是因為可以進行像素操作,所以我們的操作其實是給像素點染色,我們顯然不希望給背景色染色,所以背景色需要進行一個判斷;前面也提到,背景色好像海洋分割了黑色的色塊,那也就是說我們讀一個像素點進行染色之後,不停的判斷它右側的像素點顏色,當出現背景色的時候就說明到達了邊界,可以停止右方向的染色,但是每個像素點其實有四個相連接的方向,當一個像素點右邊就是背景色,我們應該也去嘗試別的方向的可能性,這個就是深度優先搜索,透過遞歸,不斷的驗證當前像素點的下一個位置的顏色,是背景色,那就回來,嘗試別的方向;不是背景色,那就染色,然後對染色之後的這個像素點進行四個方向的驗證。 有幾點提一下,判斷是不是背景色,肯定得比對rgba的值,所以顏色參數得做處理,另一個就是像素點資訊的數組,每四個元素代表一個像素,所以想要比對正確的像素訊息,這部分也要處理。可能說的有點亂,我們看一下程式碼
第一部分,canvas
// canvas 部分
var canvas = $("canvas")[0];
var ctx = canvas.getContext("2d");
var img = new Image();
img.src = path; //这里的path就是图片的地址第二部分,顏色的處理
// 分离颜色参数 返回一个数组
var colorRgb = (function() {
var reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;
return function(str) {
var sColor = str.toLowerCase();
if (sColor && reg.test(sColor)) {
if (sColor.length === 4) {
var sColorNew = "#";
for (var i = 1; i < 4; i += 1) {
sColorNew += sColor.slice(i, i + 1).concat(sColor.slice(i, i + 1));
}
sColor = sColorNew;
}
//处理六位的颜色值
var sColorChange = [];
for (var i = 1; i < 7; i += 2) {
sColorChange.push(parseInt("0x" + sColor.slice(i, i + 2)));
}
return sColorChange;
} else {
var sColorChange = sColor.replace(/(rgb\()|(\))/g, "").split(",").map(function(a) {
return parseInt(a);
});
return sColorChange;
}
}
})();第三部分,給初始參數
為了避免多餘的操作,我們用一個標記數組來記錄判斷過的位置// 参数
var bg = colorRgb("#fff"); //忽略的背景色
var width = 220;
var height = 220;
var imgD; //预留给 像素信息
var colors = ["#368BFF", "#EF2767", "#F17900", "#399690", "#5aa6f7", "#fd417e", "#ffc000", "#59b6a6"]; //染色数组
// 随机colors数组的一个序号
var ranNum = (function() {
var len = colors.length;
return function() {
return Math.floor(Math.random() * len);
}
})();
// 标记数组
var book = [];
for (var i = 0; i < height; i++) {
book[i] = [];
for (var j = 0; j < width; j++) {
book[i][j] = 0;
}
}第四部分,取得像素訊息,對每個像素點進行遍歷處理,最後扔回canvas
#如果標記過,那就跳過,如果沒標記過,那就隨機一個色,深度優先搜尋並染色img.onload = function() {
ctx.drawImage(img, 0, 0, width, height);
imgD = ctx.getImageData(0, 0, width, height);
for (var i = 0; i < height; i++) {
for (var j = 0; j < width; j++) {
if (book[i][j] == 0 && checkColor(i, j, width, bg)) { //没标记过 且是非背景色
book[i][j] = 1;
var color = colorRgb(colors[ranNum()]);
dfs(i, j, color); //深度优先搜索
}
}
}
ctx.putImageData(imgD, 0, 0);
}
// 验证该位置的像素 不是背景色为true
function checkColor(i, j, width, bg) {
var x = calc(width, i, j);
if (imgD.data[x] != bg[0] && imgD.data[x + 1] != bg[1] && imgD.data[x + 2] != bg[2]) {
return true;
} else {
return false;
}
}
// 改变颜色值
function changeColor(i, j, colorArr) {
var x = calc(width, i, j);
imgD.data[x] = colorArr[0];
imgD.data[x + 1] = colorArr[1];
imgD.data[x + 2] = colorArr[2];
}
// 返回对应像素点的序号
function calc(width, i, j) {
if (j < 0) {
j = 0;
}
return 4 * (i * width + j);
}關鍵程式碼
我們透過一個方向數組,來簡化一下操作,我們約定好,嘗試的方向為順時針,從右邊開始。// 方向数组
var next = [
[0, 1], //右
[1, 0], //下
[0, -1], // 左
[-1, 0] //上
];
// 深度优先搜索
function dfs(x, y, color) {
changeColor(x, y, color);
for (var k = 0; k <= 3; k++) {
// 下一个坐标
var tx = x + next[k][0];
var ty = y + next[k][1];
//判断越界
if (tx < 0 || tx >= height || ty < 0 || ty >= width) {
continue;
}
if (book[tx][ty] == 0 && checkColor(tx, ty, width, bg)) {
// 判断位置
book[tx][ty] = 1;
dfs(tx, ty, color);
}
}
return;
}// 分离颜色参数 返回一个数组
var colorRgb = (function() {
var reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;
return function(str) {
var sColor = str.toLowerCase();
if (sColor && reg.test(sColor)) {
if (sColor.length === 4) {
var sColorNew = "#";
for (var i = 1; i < 4; i += 1) {
sColorNew += sColor.slice(i, i + 1).concat(sColor.slice(i, i + 1));
}
sColor = sColorNew;
}
//处理六位的颜色值
var sColorChange = [];
for (var i = 1; i < 7; i += 2) {
sColorChange.push(parseInt("0x" + sColor.slice(i, i + 2)));
}
return sColorChange;
} else {
var sColorChange = sColor.replace(/(rgb\()|(\))/g, "").split(",").map(function(a) {
return parseInt(a);
});
return sColorChange;
}
}
})();
// 验证该位置的像素 不是背景色为true
function checkColor(i, j, width, bg) {
var x = calc(width, i, j);
if (imgD.data[x] != bg[0] && imgD.data[x + 1] != bg[1] && imgD.data[x + 2] != bg[2]) {
return true;
} else {
return false;
}
}
// 改变颜色值
function changeColor(i, j, colorArr) {
var x = calc(width, i, j);
imgD.data[x] = colorArr[0];
imgD.data[x + 1] = colorArr[1];
imgD.data[x + 2] = colorArr[2];
}
// 返回对应像素点的序号
function calc(width, i, j) {
if (j < 0) {
j = 0;
}
return 4 * (i * width + j);
}
// 方向数组
var next = [
[0, 1], //右
[1, 0], //下
[0, -1], // 左
[-1, 0] //上
];
// 深度优先搜索
function dfs(x, y, color) {
changeColor(x, y, color);
for (var k = 0; k <= 3; k++) {
// 下一个坐标
var tx = x + next[k][0];
var ty = y + next[k][1];
//判断越界
if (tx < 0 || tx >= height || ty < 0 || ty >= width) {
continue;
}
if (book[tx][ty] == 0 && checkColor(tx, ty, width, bg)) {
// 判断位置
book[tx][ty] = 1;
dfs(tx, ty, color);
}
}
return;
}
/*****上面为封装的函数*****/
/***参数***/
var bg = colorRgb("#fff"); //忽略的背景色
var width = 220;
var height = 220;
var imgD; //预留给 像素信息数组
var colors = ["#368BFF", "#EF2767", "#F17900", "#399690", "#5aa6f7", "#fd417e", "#ffc000", "#59b6a6"]; //染色数组
// 随机colors数组的一个序号
var ranNum = (function() {
var len = colors.length;
return function() {
return Math.floor(Math.random() * len);
}
})();
// 标记数组
var book = [];
for (var i = 0; i < height; i++) {
book[i] = [];
for (var j = 0; j < width; j++) {
book[i][j] = 0;
}
}
// canvas 部分
var canvas = $("canvas")[0];
var ctx = canvas.getContext("2d");
var img = new Image();
img.src = path; //这里的path就是图片的地址
img.onload = function() {
ctx.drawImage(img, 0, 0, width, height);
imgD = ctx.getImageData(0, 0, width, height);
for (var i = 0; i < height; i++) {
for (var j = 0; j < width; j++) {
if (book[i][j] == 0 && checkColor(i, j, width, bg)) { //没标记过 且是非背景色
book[i][j] = 1;
var color = colorRgb(colors[ranNum()]);
dfs(i, j, color); //深度优先搜索
}
}
}
ctx.putImageData(imgD, 0, 0);
}總結
雖然看起來有點長,但其實大部分函數都在處理像素點的資訊。實現起來,主要就是得對深度優先搜索有所了解,每個像素點都進行深度優先搜索,染過色的自然被標記過,所以當一個新的沒標記過的像素點出現時,自然意味著新的色塊。細節方面,就是注意一下imgD.data和像素點序號之間的對應關係,別的也就還好了。不過要注意一點就是,因為像素點很小,所以肉眼覺得不相連的色塊也有可能是連在一起的,會染成一樣的顏色。
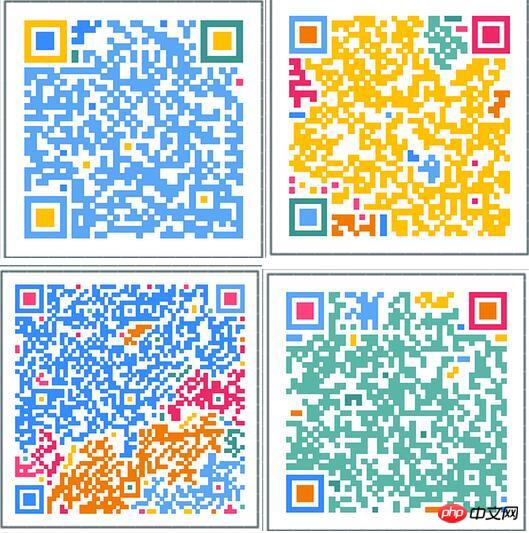
忘了放圖了,這裡放幾張,拿qq截的,把外面的邊框不小心也截了,嘛,湊活看看吧

以上是如何將純色二維碼變成彩色二維碼(JavaScript)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




