網頁設計應用程式中,當我們無法完全放棄表格的使用時,為了達到預期的效果,不免要用到表格嵌套(特別是多層嵌套)方式來進行佈局。可能很多同仁都遇過這樣的問題,為了達到顯示效果要為每一個(每一層)的表格寫不同的CSS程式碼或加不同的屬性值。這樣寫出來的程式碼可讀性非常差,不便修改和管理。學會用CSS中的偽類這個問題就迎刃而解了,看看我的處理方法吧。

<style type="text/css">
.form-table{
border-collapse:collapse;
border-spacing:0px;
border-style:solid solid solid solid;
border-width:1px;
border-color:#000000;
}
.form-table table{
border-collapse:collapse;
border-spacing:0px;
}
.form-table td{
margin:0px;
padding:0px;
height:25px;
line-height:25px;
text-align:center;
border-style:solid none none solid;
border-width:1px;
border-color:#000000;
}
.form-table table tr:first-child td{
border-top-style:none;
}
.form-table table tr td:first-child{
border-left-style:none;
}
</style><!--IE6不支持CSS的伪类,要用jQuery来处理一下-->
<!--[if IE 6]>
<script language="javascript" src="jquery.js"></script>
<script language="javascript">
$(document).ready(function(){
$(".form-table table tr:first-child td").css("border-top-style","none");
$(".form-table table tr td:first-child").css("border-left-style","none");
});
</script>
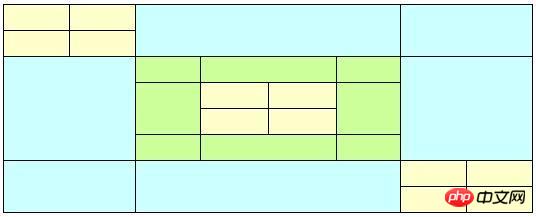
<![endif]--><table width="50%" class="form-table" style="background:#CFF;">
<tr>
<td>
<table width="100%" style="background:#FFC;">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" style="background:#CF9;">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" style="background:#FFC;">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<table width="100%" style="background:#FFC;">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>以上是如何用CSS來控製表格嵌套? CSS控製表格嵌套實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




