今天學習了一個瀑布流加載效果,很多網站都有瀑布流效果,下面透過本文給大家分享利用JS實現簡單的瀑布流加載圖片效果,需要的朋友參考下吧
#今天學習了一個瀑布流加載效果,很多網站都有瀑布流效果,瀑布流就是很多產品顯示在網頁上,寬相同,高度不同,表現為多欄佈局,隨著頁面滾動條向下滾動,這種佈局也會不斷載入資料塊並附加至目前尾部。
原理是:
1.設定一行中的列數;
2.取第一行中每一個p的高度並把每一個高度放進一個陣列中;
3.算出陣列中最小高度的index值;
4.把第二行的第一個p放到最小高度的p的下方並把重新算出的高度值放進數組中,重新計算最小高度的index值;
#5.以此類推實現多欄佈局的瀑布流效果;
6.如果最後一張p的高度已滾動出現在底部時創建新的p添加到最後一張的後面,不斷循環以達到加載效果;接下來代碼實現。
<p id="main">
<p class="box">
<p class="Pic">
<img src="images/0.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/1.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/2.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/3.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/4.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/5.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/6.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/7.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/8.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/9.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/10.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/11.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/12.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/13.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/14.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/15.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/16.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/17.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/18.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/19.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/20.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/21.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/22.jpg" alt="" />
</p>
</p>
</p> *{padding: 0;margin: 0;}
#main{
width: 1000px;
margin: 0 auto;
position: relative;
}
.box{
display: inline-block;
float: left;
padding: 10px 0 0 10px;
}
.Pic{
border: 1px #ccc solid;
padding: 10px;
border-radius: 8px;
}
.Pic img{
width: 162px;
}#js程式碼:
<script>
window.onload=function(){
waterFall('main','box');
var dataInt={
"data":[{"src":"0.jpg"},{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"}]
};
/*滚动条滚动时触发的事件*/
window.onscroll=function(){
if(checkIsSlide()){ //结果返回是true则执行
var omain=document.getElementById('main');
/*添加p到页面上*/
for(var l=0;l<dataInt.data.length;l++){
var box=document.createElement('p');
box.className="box";
omain.appendChild(box);
var pic=document.createElement('p');
pic.className='Pic';
box.appendChild(pic);
var oimg=document.createElement('img');
oimg.src="images/"+dataInt.data[l].src;
pic.appendChild(oimg);
}
waterFall('main','box'); //新添加的p都要重新执行waterFall方法,以实现瀑布流效果
}
}
}
/*实现瀑布流效果,多栏布局*/
function waterFall(parent,pid){ //传两个参数,父元素parent和子元素pid
var oparent=document.getElementById(parent); //获取父元素
var opid=getClass(oparent,pid); //获取父元素下的classname为pid的所有子元素
var cols=Math.floor(oparent.offsetWidth/opid[0].offsetWidth); //父元素宽度/一个子元素的宽度,即一行的列数
var arrH=[]; //存放每一列的高度的数组
for(var j=0;j<opid.length;j++){
if(j<cols){
arrH.push(opid[j].offsetHeight);//把第一行的高度都放进数组中
}else{ //第二行开始
var minH=Math.min.apply(null,arrH); //计算arrH的最小值
var Index=getHIndex(arrH,minH); //使用getHIndex方法获取最小值的index值
/*把之后的p放到最小值p的下方*/
opid[j].style.position='absolute';
opid[j].style.top=minH+'px';
opid[j].style.left=opid[0].offsetWidth*Index+'px';
arrH[Index]+=opid[j].offsetHeight; //数组中的最小值加上已放在下方的p的高度值并重新循环
}
}
}
/*获取父元素下的classname为cls的所有元素*/
function getClass(parent,cls){
var obj=parent.getElementsByTagName('*');
var Clsarr=[];
for(var i=0;i<obj.length;i++){
if(obj[i].className==cls){
Clsarr.push(obj[i]);
}
}
return Clsarr;
}
/*获取arr数组中的最小值minH的Index值*/
function getHIndex(arr,minH){
for(var k=0;k<arr.length;k++){
if(arr[k]==minH){
return k;
}
}
}
/*判断当前滚动的高度时候大于最后的p出现在底部的高度值,即是否要加载*/
function checkIsSlide(){
var omain=document.getElementById('main');
var obox=getClass(omain,'box');
var lastTop=obox[obox.length-1].offsetTop+Math.floor(obox[obox.length-1].offsetHeight/2);
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
var documentH=document.documentElement.clientHeight;
return (lastTop)<(scrollTop+documentH)?true:false;
}
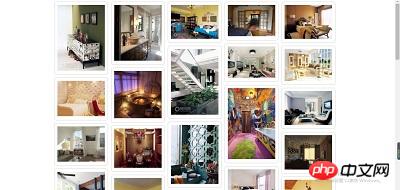
</script>效果圖如下:

需要學習js的同學請關注php中文網js影片教學,眾多js線上影片教學可以免費觀看!
以上是分享JS實作瀑布流載入圖片效果碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




