使用GD2函數在圖表中新增行和列標籤(PHP圖形影像的典型應用教學5)
圖表在資料中的應用非常廣泛,也非常的使用,透過數據圖表可以把複雜的數據直觀化的展示出來,那麼我們這篇文章就是主要講解向圖表中添加行和列的操作方法!
我們繼續來回顧上一篇文章《使用GD2函數繪製幾何圖形(PHP圖形圖像的典型應用教程4)》,這上一篇文章中我們介紹的使用GD2函數繪製幾何圖形,也介紹了我們影像處理的幾個常用函數,那麼我們今天來介紹圖表中加入行和列標籤!
本文技術重點:
我們還是需要應用GD2函數來在圖表中加入行和列標籤,其中有的函數我們在前幾篇文章都跟大家詳細介紹過了,現在我們介紹幾個函數!
(1)imagecreatefrompng()函數
該函數用來取得png格式的圖片文件,該函數的語法格式如下:
resource imagecreatefrompng ( string $filename )
imagecreatefrompng() 傳回一圖像標識符,代表了從給定的檔案名稱取得的圖片。
(2)imageline()函數
該函數用於繪製一條實線,函數的語法格式如下:
bool imageline ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
該函數用color 顏色在影像中從座標(x1,y1)到(x2,y2)繪製一條實線,原點(0,0)為影像對左上角。
(3)imagestring()函數
此函數用於在影像上水平的繪製一行字串,具體語法格式如下:
bool imagestring ( resource $image , int $font , int $x , int $y , string $s , int $col )
參數font為字形,設定為1 到5 表示使用預設字形;參數x, y為字串起點座標,字串的內容放在參數s 中,參數col表示字串的顏色!
實作過程
<?php
header("Content-Type:text/html; charset=utf-8");
$im = imagecreatefrompng("upfile/2.png"); //载入一张 png 格式图片
$black = imagecolorallocate($im,255,0,0); //设置颜色值,
imageline($im,0,20,0,532,$black); //设置Y轴纵坐标
imageline($im,0,437,585,437,$black); //设置X轴纵坐标
imagestring($im,10,0,5,"Y",$black); //输出字符Y
imagestring($im,10,560,422,"X",$black); //输出字符X
imagepng($im,"a.png");
echo "<img src='a.png' alt="使用GD2函數在圖表中新增行和列標籤(PHP圖形影像的典型應用教學5)" >"; //输出图像
imagedestroy($im); //释放图像资源
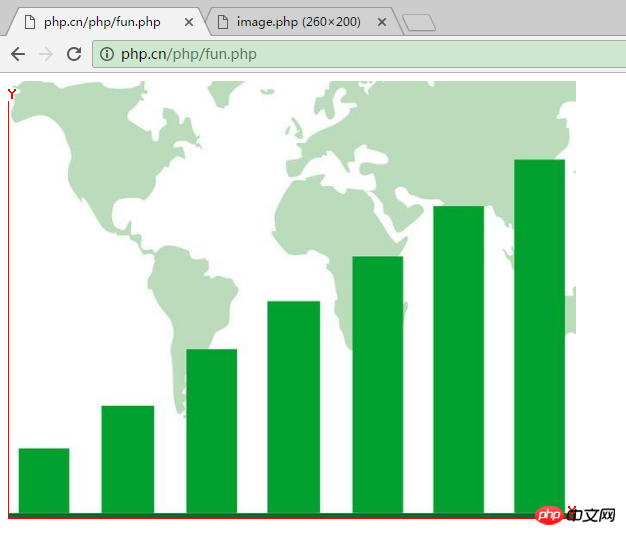
?>輸出的結果如下:

注意:
imagepng()函數是以png 格式輸出內容傳送到瀏覽器,若使用者要求以不同的格式輸出,應呼叫其對應的函數,如意GIF 格式發送,應該呼叫imagegif()函數。
關於在圖表中新增行和列標籤就介紹到這裡,是不是很簡單呢,下面我們我們繼續介紹圖表分析產品數據,具體請閱讀《使用GD2函數實現圖表分析產品資料(PHP圖形影像的典型應用教學6)》!
以上是使用GD2函數在圖表中新增行和列標籤(PHP圖形影像的典型應用教學5)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




