標籤建立上標。

7、percentage
#:升高(正值)或降低(負值)子元素盒子,具體的升高/降低數值由父盒子的line-height的值乘以百分比計算得出。如果百分比為0%,就和vertical-align:baseline一樣。這個是相當好理解的,就相當於子元素盒子的baseline升高或降低,具體數值為百分比乘以父盒子的line-height。本例中,父盒子的line-height為200px,所以設定25%,元素應該會上移50px。
並不是很直觀,給它加上一個transform: translate(0, 50px);【相對下移50px】,它又移到那個熟悉的位置了。
8、length
#升高(正值)或降低(負值)子元素盒子。值為升高/降低的距離,如果為0,和vertical-align:baseline一樣。以我們最常用的px為單位,設定vertical-align:50px,效果就和上面百分比為25%(200px*25%=50px)一樣了,不做例子了。五、vertical-align基於line box的不同取值
當vertical-align設定為top和bottom時,其就不是依照baseline進行定位了,而是根據line box進行定位。子元素盒的頂部和底部也就是其上下margin外邊界。1、top
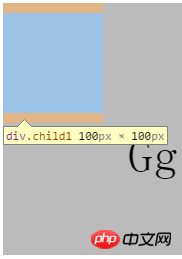
將子元素盒子的頂部和其所在的line box頂部對齊由於vertical-align:top將會讓子元素盒子頂部與line box頂部對齊,而如果line box高度小於子元素高度,line box將會被撐開。我們先用一個較高的元素撐開line box,然後再看看效果:
可以看到,big子元素撑开了line box,而child1的margin-top外边界紧贴在line box的顶端。
2、bottom
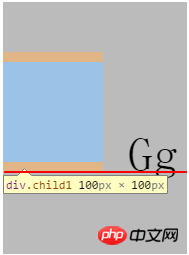
将子元素盒子的底部和其所在的line box底部对齐
和top类似,由于big用于撑开line box,可以不必修改其vertical-align的值,仅修改child1为vertical-align:bottom,效果:

六、inline元素下方可能会有一点空隙
例子:尝试将li元素在垂直方向上进行对齐的话,这个现象非常常见
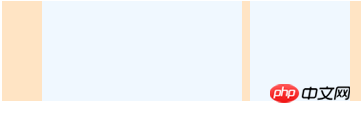
1、垂直空隙

因为li元素默认vertical-align:baseline,而baseline的下方会给字母的一部分留出空间,因此会产生一个空隙,要产生理想的效果,解决方案就是改变line box的baseline位置,比如将这些li设置为vertical-align:middle。【tip:加一个x效果更明显】

2、水平空隙
li元素的水平空隙是因为换行引起的,这个换行会变成一个空白,这个空白会被解析为DOM中的文本节点。比如像下面酱紫的代码。
效果如下:因为前2个li之间没有空白,而2和3个li之间有空白。

但是上面的代码可读性太差,也不美观,一般这样写
我们用一个注释节点代替空白(文本节点),而注释节点渲染的时候是不渲染的。了解更多DOM中的节点类型,可看我的另一篇文章《DOM》。
七、vertical-align:middle让元素下移而不居中的问题分析
1、问题
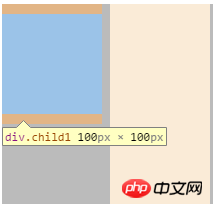
现在有三个inline-box块,高度分别为100px,200px,300px,想让高度为100px的块垂直居中,于是写出了如下代码:


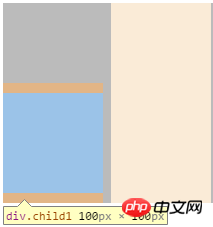
给中间p加上vertical-align:middle,效果变为上图二的样子——child-1元素下移了,但是却没有居中。
2、原因
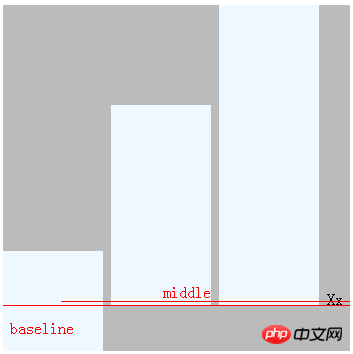
从上面可以指定,vertical-align:middle的定位方式是:将子元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐。
子元素盒子的中点很好算,而父盒子的baseline加上父盒子的x-height一半位置又是什么呢?
首先计算父盒子的baseline:三个子元素的baseline走在一条直线上,就是child-2和child-3的底部。
然后加上父盒子的x-height:由于chrome下默认font-size是16px,而font-family:sans-serif,所以x-height的一半大概是3-4px,综上,按照如下方式对齐:

3、 解决方案
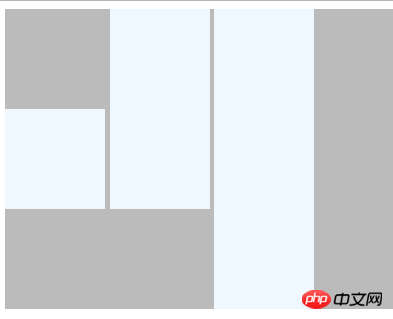
一种方式是将最高的元素设为vertical-align:middle。
然后将想要居中的也设定为vertical-align:middle,其他的根据需要设定vertical-align:top/bottom。
原理有点抽象:
首先明确一点:最高元素设定为vertical-align:middle后,这个元素对于line box来说,baseline就是其中线。
其他元素设置vertical-align:top/bottom后,它们不影响line box的baseline,所以再将需要设定垂直居中的元素也设定为vertical-align:middle,它们的baseline必然在最高元素的baseline之上,所以会会被强制下移,进行居中。
.ctn-block .child-1 { height: 100px; vertical-align: middle; } .ctn-block .child-2 { height: 200px; vertical-align:top; } .ctn-block .child-3 { height: 300px; vertical-align: middle; }
登入後複製

4、衍生的一种可行的垂直居中方案
为父元素设定一个伪元素::after,其高度为父元素的高度,display:inline-block,将其设定为vertical-align:middle即可撑开line box,同时line box的baseline为父元素高度一半的位置。然后设定子元素vertical-align:middle,即可实现居中。
考虑兼容性的话,这里需要使用一些hack,由于IE8不支持::after伪元素,所以需要一个span来替代。而display:inline-block亦需要hack。
八、其他应用
ico和文字对齐

我想让左边ico和文字,按钮都对齐。
.pop-viphead-nologin-icon,.pop-viphead-nologin-txt,.pop-viphead-nologin-btn{ vertical-align: middle; }
登入後複製

以上是css中vertical-align屬性實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

,,,< em>,未知元素




